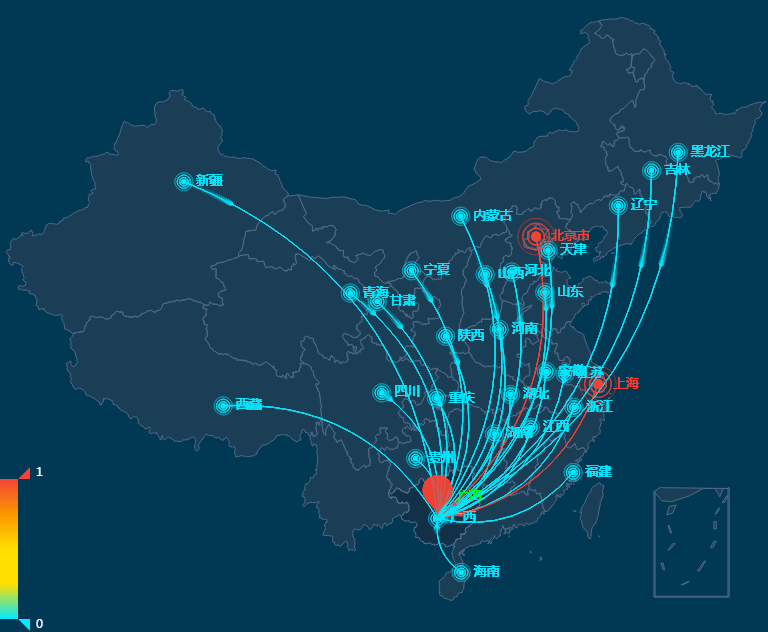
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 | var chinaGeoCoordMap = { '黑龙江': [127.9688, 45.368], '内蒙古': [110.3467, 41.4899], "吉林": [125.8154, 44.2584], '北京市': [116.4551, 40.2539], "辽宁": [123.1238, 42.1216], "河北": [114.4995, 38.1006], "天津": [117.4219, 39.4189], "山西": [112.3352, 37.9413], "陕西": [109.1162, 34.2004], "甘肃": [103.5901, 36.3043], "宁夏": [106.3586, 38.1775], "青海": [101.4038, 36.8207], "新疆": [87.9236, 43.5883], "西藏": [91.11, 29.97], "四川": [103.9526, 30.7617], "重庆": [108.384366, 30.439702], "山东": [117.1582, 36.8701], "河南": [113.4668, 34.6234], "江苏": [118.8062, 31.9208], "安徽": [117.29, 32.0581], "湖北": [114.3896, 30.6628], "浙江": [119.5313, 29.8773], "福建": [119.4543, 25.9222], "江西": [116.0046, 28.6633], "湖南": [113.0823, 28.2568], "贵州": [106.6992, 26.7682], "云南": [102.9199, 25.4663], "广东": [113.12244, 23.009505], "广西": [108.479, 23.1152], "海南": [110.3893, 19.8516], '上海': [121.4648, 31.2891] }; var chinaDatas = [ [{ name: '黑龙江', value: 0 }], [{ name: '内蒙古', value: 0 }], [{ name: '吉林', value: 0 }], [{ name: '辽宁', value: 0 }], [{ name: '河北', value: 0 }], [{ name: '天津', value: 0 }], [{ name: '山西', value: 0 }], [{ name: '陕西', value: 0 }], [{ name: '甘肃', value: 0 }], [{ name: '宁夏', value: 0 }], [{ name: '青海', value: 0 }], [{ name: '新疆', value: 0 }],[{ name: '西藏', value: 0 }], [{ name: '四川', value: 0 }], [{ name: '重庆', value: 0 }], [{ name: '山东', value: 0 }], [{ name: '河南', value: 0 }], [{ name: '江苏', value: 0 }], [{ name: '安徽', value: 0 }], [{ name: '湖北', value: 0 }], [{ name: '浙江', value: 0 }], [{ name: '福建', value: 0 }], [{ name: '江西', value: 0 }], [{ name: '湖南', value: 0 }], [{ name: '贵州', value: 0 }],[{ name: '广西', value: 0 }],[{ name: '北京市', value: 1 }], [{ name: '海南', value: 0 }], [{ name: '上海', value: 1 }] ]; var convertData = function(data) { var res = []; for(var i = 0; i < data.length; i++) { var dataItem = data[i]; var fromCoord = chinaGeoCoordMap[dataItem[0].name]; var toCoord = [108.479, 23.1152]; if(fromCoord && toCoord) { res.push([{ coord: fromCoord, value: dataItem[0].value }, { coord: toCoord, }]); } } return res; }; var series = []; [['广西', chinaDatas]].forEach(function(item, i) { console.log(item) series.push({ type: 'lines', zlevel: 2, effect: { show: true, period: 4, //箭头指向速度,值越小速度越快 trailLength: 0.02, //特效尾迹长度[0,1]值越大,尾迹越长重 symbol: 'arrow', //箭头图标 symbolSize: 5, //图标大小 }, lineStyle: { normal: { width: 1, //尾迹线条宽度 opacity: 1, //尾迹线条透明度 curveness: .3 //尾迹线条曲直度 } }, data: convertData(item[1]) }, { type: 'effectScatter', coordinateSystem: 'geo', zlevel: 2, rippleEffect: { //涟漪特效 period: 4, //动画时间,值越小速度越快 brushType: 'stroke', //波纹绘制方式 stroke, fill scale: 4 //波纹圆环最大限制,值越大波纹越大 }, label: { normal: { show: true, position: 'right', //显示位置 offset: [5, 0], //偏移设置 formatter: function(params){//圆环显示文字 return params.data.name; }, fontSize: 13 }, emphasis: { show: true } }, symbol: 'circle', symbolSize: function(val) { return 5+ val[2] * 5; //圆环大小 }, itemStyle: { normal: { show: false, color: '#f00' } }, data: item[1].map(function(dataItem) { return { name: dataItem[0].name, value: chinaGeoCoordMap[dataItem[0].name].concat([dataItem[0].value]) }; }), }, //被攻击点 { type: 'scatter', coordinateSystem: 'geo', zlevel: 2, rippleEffect: { period: 4, brushType: 'stroke', scale: 4 }, label: { normal: { show: true, position: 'right', //offset:[5, 0], color: '#0f0', formatter: '{b}', textStyle: { color: "#0f0" } }, emphasis: { show: true, color: "#f60" } }, symbol: 'pin', symbolSize: 50, data: [{ name: item[0], value: chinaGeoCoordMap[item[0]].concat([10]), }], } ); }); option = { tooltip: { trigger: 'item', backgroundColor: 'rgba(166, 200, 76, 0.82)', borderColor: '#FFFFCC', showDelay: 0, hideDelay: 0, enterable: true, transitionDuration: 0, extraCssText: 'z-index:100', formatter: function(params, ticket, callback) { //根据业务自己拓展要显示的内容 var res = ""; var name = params.name; var value = params.value[params.seriesIndex + 1]; res = "<span style='color:#fff;'>" + name + "</span><br/>数据:" + value; return res; } }, backgroundColor:"#013954", visualMap: { //图例值控制 min: 0, max: 1, calculable: true, show: true, color: ['#f44336', '#fc9700', '#ffde00', '#ffde00', '#00eaff'], textStyle: { color: '#fff' } }, geo: { map: 'china', zoom: 1.2, label: { emphasis: { show: false } }, roam: true, //是否允许缩放 itemStyle: { normal: { color: 'rgba(51, 69, 89, .5)', //地图背景色 borderColor: '#516a89', //省市边界线00fcff 516a89 borderWidth: 1 }, emphasis: { color: 'rgba(37, 43, 61, .5)' //悬浮背景 } } }, series: series }; |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步