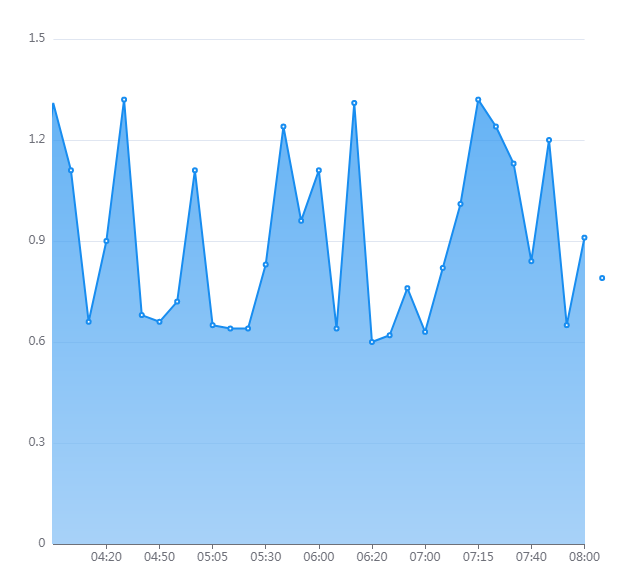
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | var timer = null;// X轴数据var xAxisData = ["16:00", "16:05", "17:10", "17:15", "17:50", "18:05", "18:15", "18:20", "18:30", "18:40", "18:45", "19:00", "19:05", "19:35", "19:50", "20:00", "20:05", "20:25", "20:50", "20:55", "21:00", "21:05", "21:20", "21:35", "21:40", "21:45", "22:10", "22:20", "22:25", "22:30", "22:40", "22:45", "22:50", "22:55", "23:10", "23:15", "23:20", "23:30", "23:35", "23:40", "23:50", "23:55", "00:10", "00:25", "00:30", "00:35", "00:45", "00:50", "01:00", "01:10", "01:30", "01:35", "02:10", "02:15", "02:20", "02:25", "02:40", "02:45", "03:00", "03:20", "03:35", "03:50", "03:55", "04:00", "04:10", "04:15", "04:20", "04:30", "04:35", "04:50", "04:55", "05:00", "05:05", "05:15", "05:25", "05:30", "05:40", "05:55", "06:00", "06:05", "06:10", "06:20", "06:50", "06:55", "07:00", "07:05", "07:10", "07:15", "07:25", "07:35", "07:40", "07:45", "07:50", "08:00", "08:10", "08:20", "08:30", "08:40", "08:45", "08:55", "09:05", "09:10", "09:20", "09:35", "09:40", "09:50", "10:00", "10:05", "10:15", "10:25", "10:35", "10:40", "10:45", "10:50", "10:55", "11:00", "11:20", "11:45", "12:05", "12:20", "12:25", "12:35", "12:55", "13:00", "13:05", "13:10", "13:25", "13:30", "13:55", "14:10", "14:20", "14:30", "14:45", "15:00", "15:05", "15:15", "15:20", "15:25"];// 需要渲染的series数据var seriesData = [0.93, 0.69, 0.65, 0.69, 1.21, 1.23, 0.63, 0.62, 1.16, 0.65, 1.16, 0.62, 0.85, 1.26, 0.67, 0.65, 1.33, 0.96, 0.61, 0.8, 0.85, 0.97, 1.14, 0.65, 0.86, 0.95, 1.1, 1.18, 0.62, 1.32, 1.19, 0.68, 0.67, 0.65, 0.68, 1.29, 0.65, 1.13, 0.87, 0.96, 0.64, 0.63, 1.24, 0.66, 0.66, 0.87, 1.13, 0.85, 0.99, 1.05, 1.35, 1.33, 0.67, 0.65, 0.65, 1.02, 1.08, 0.71, 0.65, 1.28, 1.35, 0.77, 0.94, 1.31, 1.11, 0.66, 0.9, 1.32, 0.68, 0.66, 0.72, 1.11, 0.65, 0.64, 0.64, 0.83, 1.24, 0.96, 1.11, 0.64, 1.31, 0.6, 0.62, 0.76, 0.63, 0.82, 1.01, 1.32, 1.24, 1.13, 0.84, 1.2, 0.65, 0.91, 0.79, 1.3, 1.27, 1.18, 0.65, 0.63, 1.17, 1.25, 0.7, 1.21, 0.89, 1.39, 1.02, 0.68, 0.69, 1.04, 0.67, 1.06, 1.31, 1.32, 1.2, 0.68, 1.4, 1.28, 0.9, 0.69, 1.38, 1.13, 1.04, 0.79, 0.71, 0.71, 1.2, 1.38, 0.76, 1.35, 0.82, 1.03, 1.29, 1.49, 0.69, 0.74, 0.75, 0.72];var option = { tooltip: { trigger: 'axis', }, dataZoom: [{ type: 'slider', show: false, realtime: true, startValue: 0, endValue: 30, // 初始显示index0-30的数据,可根据你的数据量设置 filterMode: 'none', }, ], xAxis: { show: true, boundaryGap: false, data: xAxisData }, yAxis: [{ type: 'value' }, ], series: [{ type: 'line', itemStyle: { color: '#188df0', }, areaStyle: { // 渐变色 color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#188df0', }, { offset: 1, color: '#83bff6', }, ]), }, data: seriesData }, ],};// 使用刚指定的配置项和数据显示图表myChart.setOption(option);var startNumber = 0;// 有多少条数据var xAxisDatalen = xAxisData.length;// len的值,可以根据你的数量量设置,不要超过xAxisDatalen的值,不然不会动var len = 30;timer && clearInterval(timer);timer = setInterval(function() { if (startNumber === xAxisDatalen - len) { startNumber = 0; } myChart.dispatchAction({ type: 'dataZoom', startValue: startNumber, endValue: startNumber + len, }); startNumber++;}, 1000); |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!