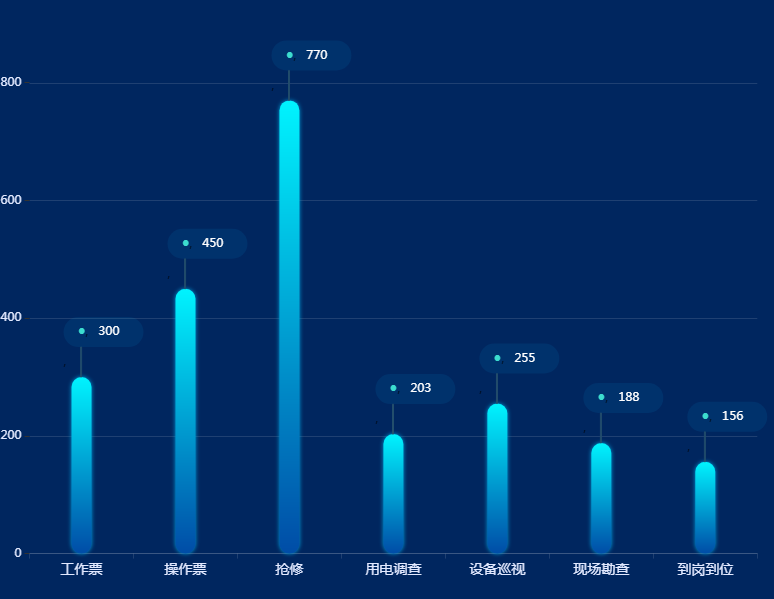
option = { backgroundColor: '#00265f', tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, grid: { top: '15%', right: '3%', left: '5%', bottom: '12%' }, xAxis: [{ type: 'category', data: ['工作票', '操作票', '抢修', '用电调查', '设备巡视', '现场勘查', '到岗到位'], axisLine: { lineStyle: { color: 'rgba(255,255,255,0.12)' } }, axisLabel: { margin: 10, color: '#e2e9ff', textStyle: { fontSize: 14 }, }, }], yAxis: [{ axisLabel: { formatter: '{value}', color: '#e2e9ff', }, axisLine: { show: false }, splitLine: { lineStyle: { color: 'rgba(255,255,255,0.12)' } } }], series: [{ type: 'bar', data: [300, 450, 770, 203, 255, 188, 156], barWidth: '20px', itemStyle: { normal: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: 'rgba(0,244,255,1)' // 0% 处的颜色 }, { offset: 1, color: 'rgba(0,77,167,1)' // 100% 处的颜色 }], false), barBorderRadius: [30, 30, 30, 30], shadowColor: 'rgba(0,160,221,1)', shadowBlur: 4, } }, label: { normal: { show: true, lineHeight: 30, width: 80, height: 30, backgroundColor: 'rgba(0,160,221,0.1)', borderRadius: 200, position: ['-8', '-60'], distance: 1, formatter: [ ' {d|●}', ' {a|{c}} \n', ' {b|}' ].join(','), rich: { d: { color: '#3CDDCF', }, a: { color: '#fff', align: 'center', }, b: { width: 1, height: 30, borderWidth: 1, borderColor: '#234e6c', align: 'left' }, } } } }] };






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?