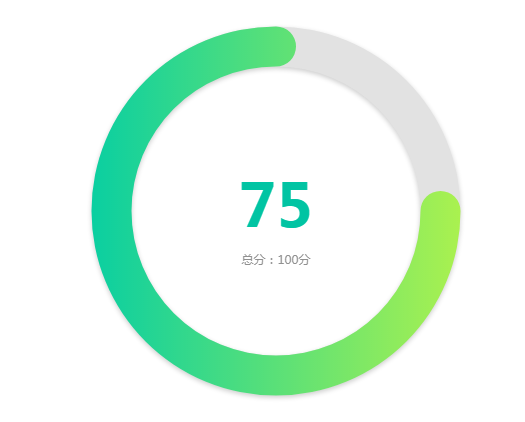
option = { title: { text: '75', textStyle: { color: '#01c4a3', fontSize: 60 }, subtext: '总分:100分', subtextStyle: { color: '#909090', }, itemGap: -10, // 主副标题距离 left: 'center', top: 'center' }, angleAxis: { max: 100, // 满分 clockwise: false, // 逆时针 // 隐藏刻度线 axisLine: { show: false }, axisTick: { show: false }, axisLabel: { show: false }, splitLine: { show: false } }, radiusAxis: { type: 'category', // 隐藏刻度线 axisLine: { show: false }, axisTick: { show: false }, axisLabel: { show: false }, splitLine: { show: false } }, polar: { center: ['50%', '50%'], radius: '100%' //图形大小 }, series: [{ type: 'bar', data: [{ name: '作文得分', value: 75, itemStyle: { normal: { color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [{ offset: 0, color: '#aaf14f' }, { offset: 1, color: '#0acfa1' }]) } }, }], coordinateSystem: 'polar', roundCap: true, barWidth: 40, barGap: '-100%', // 两环重叠 z: 2, },{ // 灰色环 type: 'bar', data: [{ value: 100, itemStyle: { color: '#e2e2e2', shadowColor: 'rgba(0, 0, 0, 0.2)', shadowBlur: 5, shadowOffsetY: 2 } }], coordinateSystem: 'polar', roundCap: true, barWidth: 40, barGap: '-100%', // 两环重叠 z: 1 }] };







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现