前端基础
1.HTML
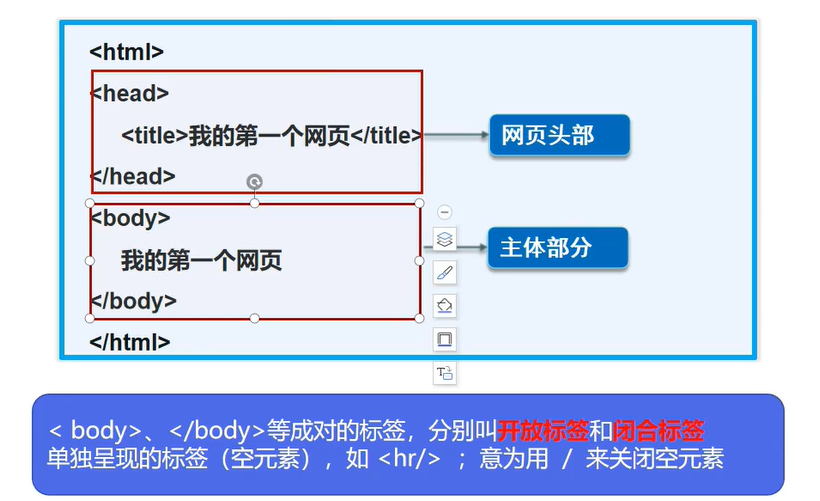
1.基本结构

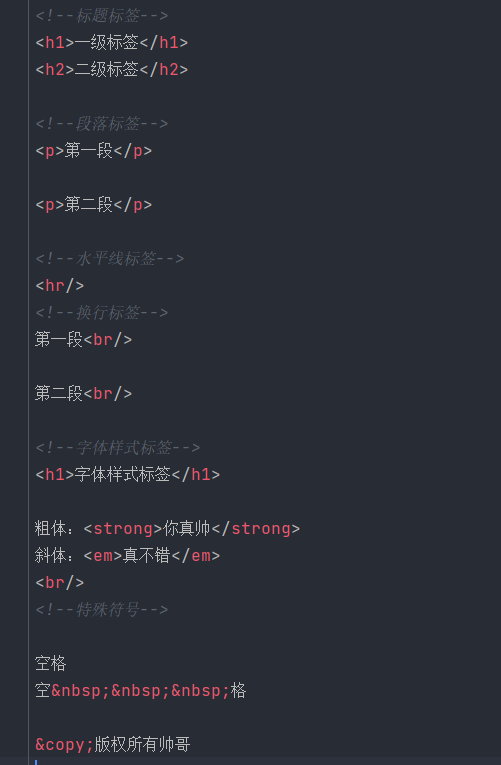
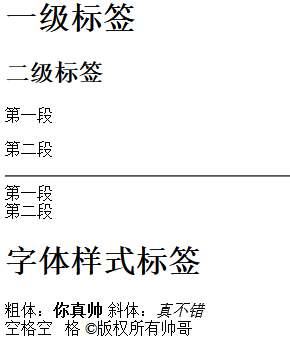
2.基本标签


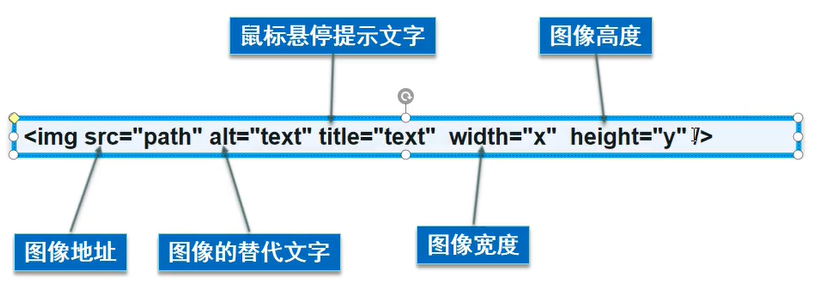
3.图片标签

4.链接标签


其中锚链接通过id定义好锚点之后,就可以在同一界面或者不同界面进行调用
5.列表


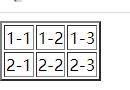
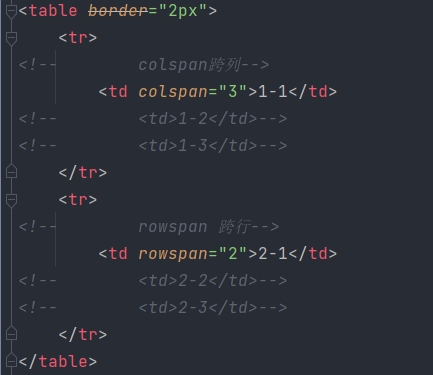
6.表格



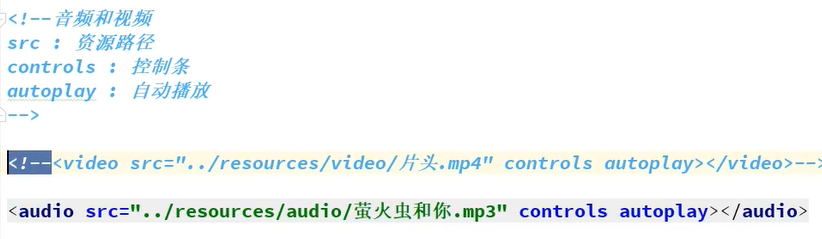
7.视频和音频

8.页面结构

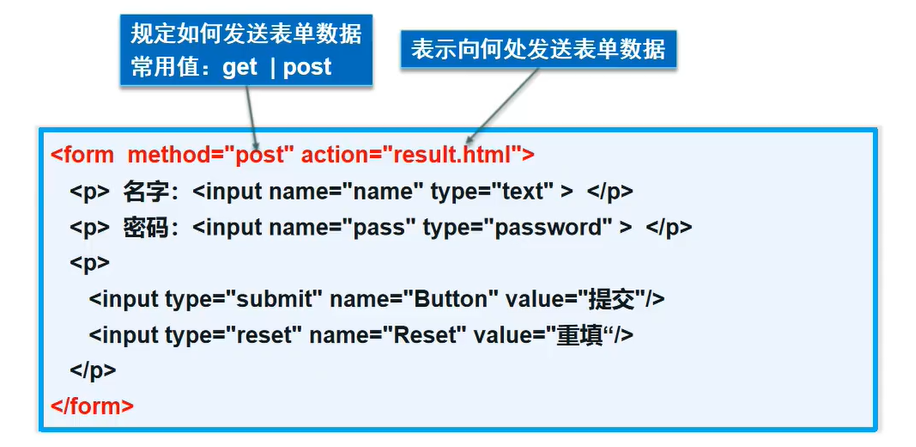
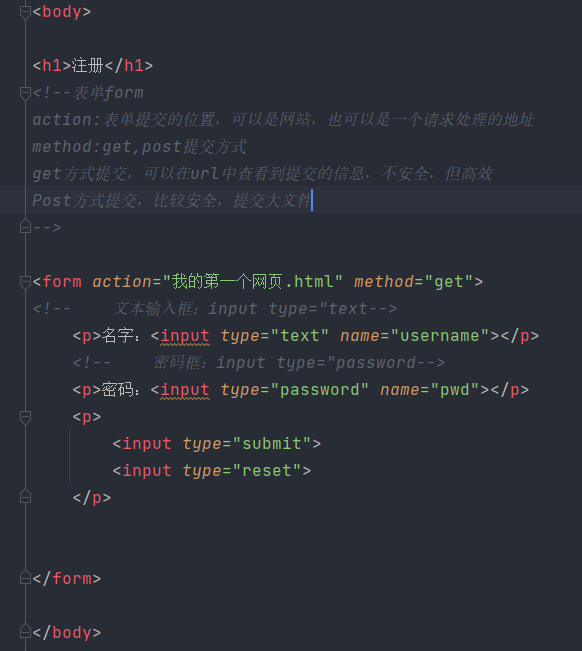
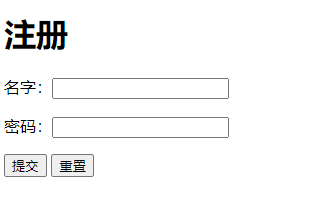
9.表单语法
1.基本语法



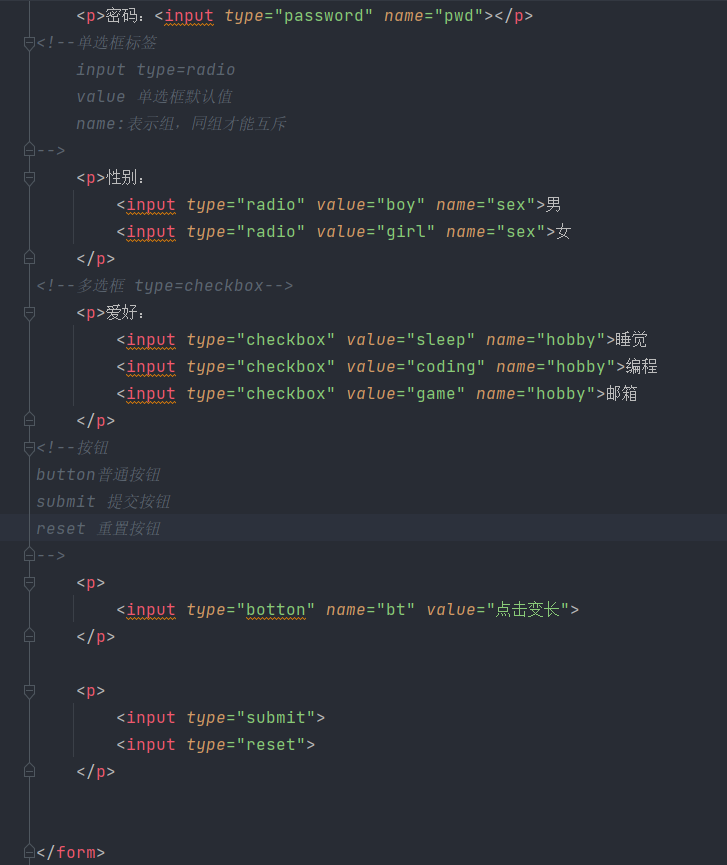
2.单选框多选框按钮


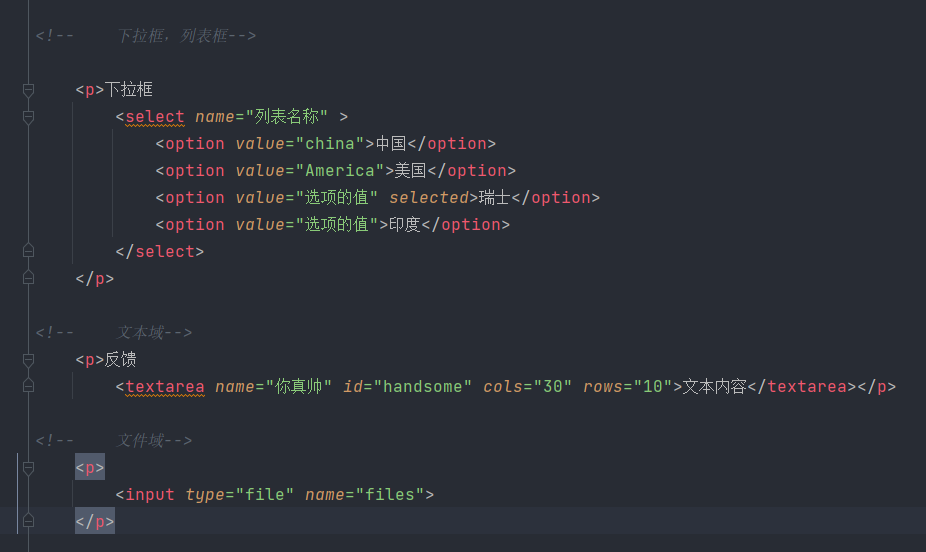
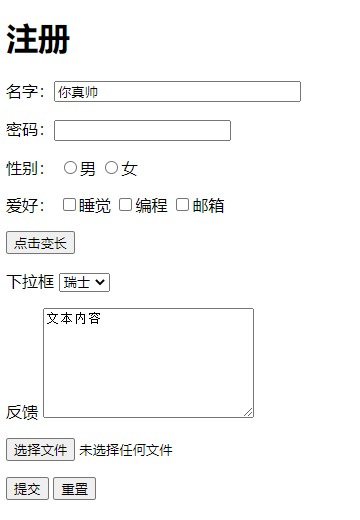
3.下拉框文本域文件域


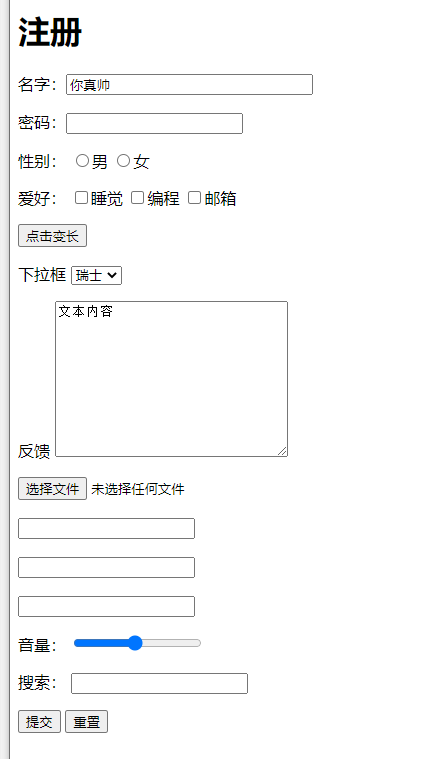
4.其他控件



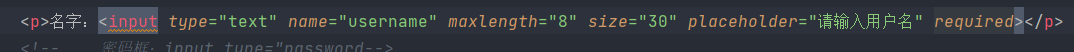
5.表单验证
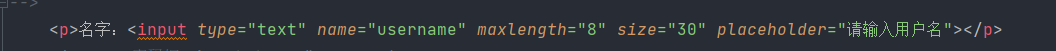
输入框文本域等使用placeholder提示用户


非空判断 required

另外还可以利用正则表达式验证 pattern
2.CSS
1.基本入门



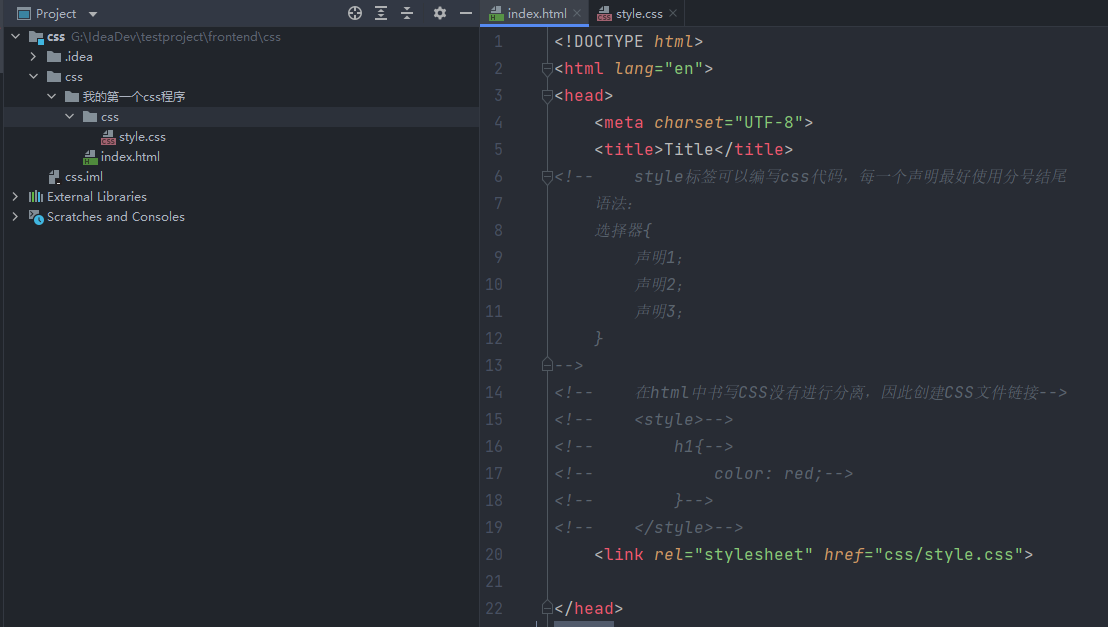
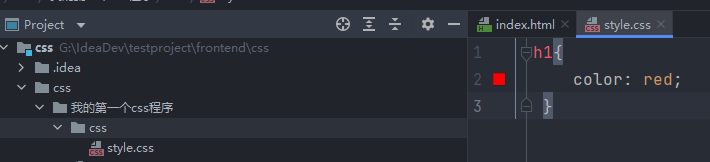
2.CSS导入样式
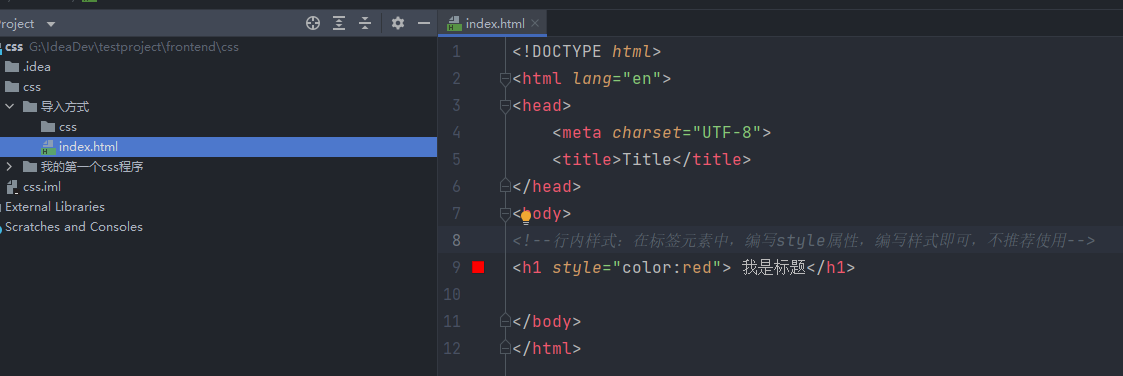
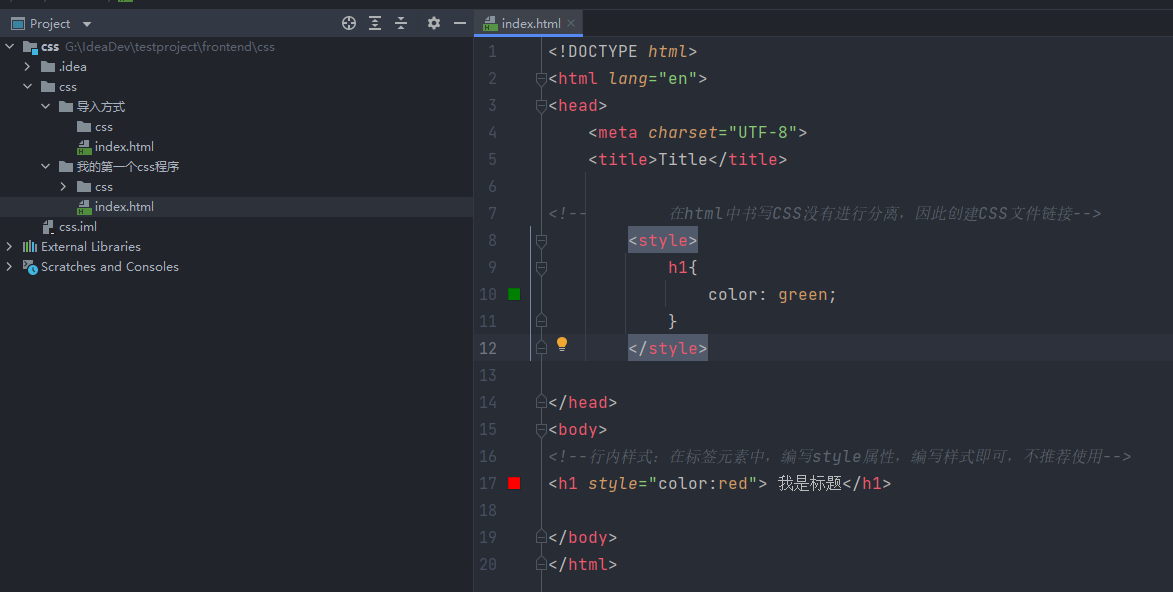
行内样式

内部样式

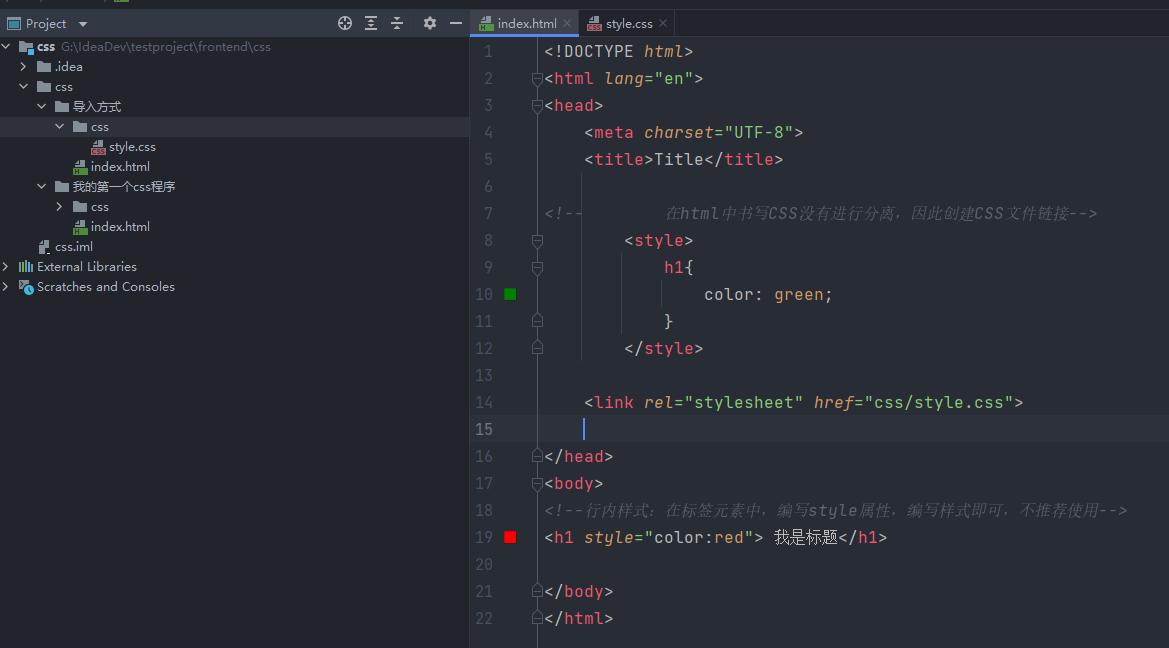
外部样式


3.选择器
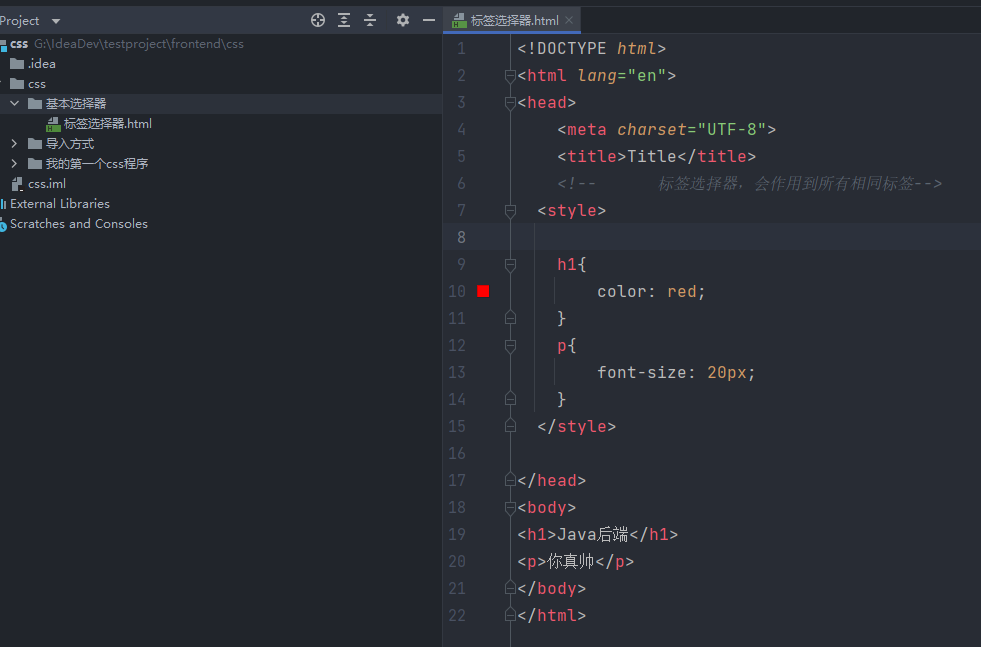
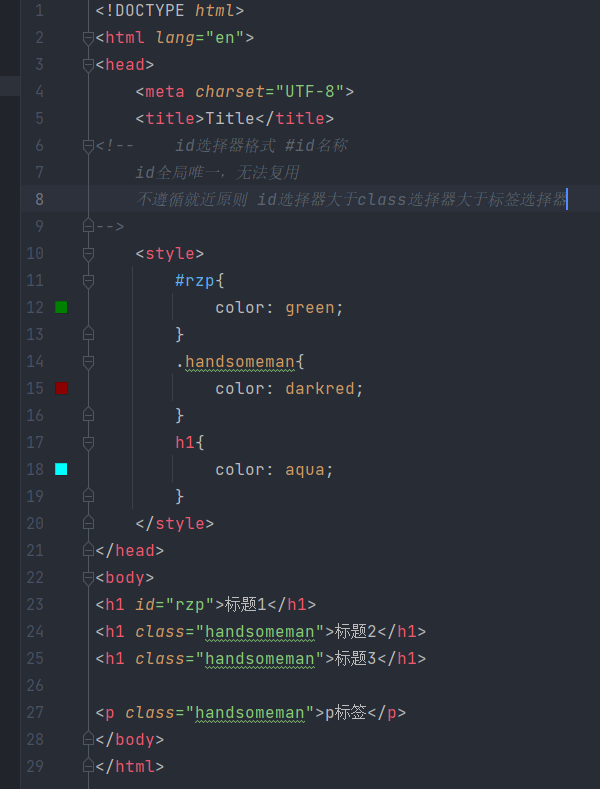
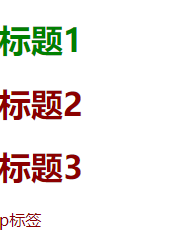
1.基本选择器
标签选择器,弊端在于相同标签无法独立设置

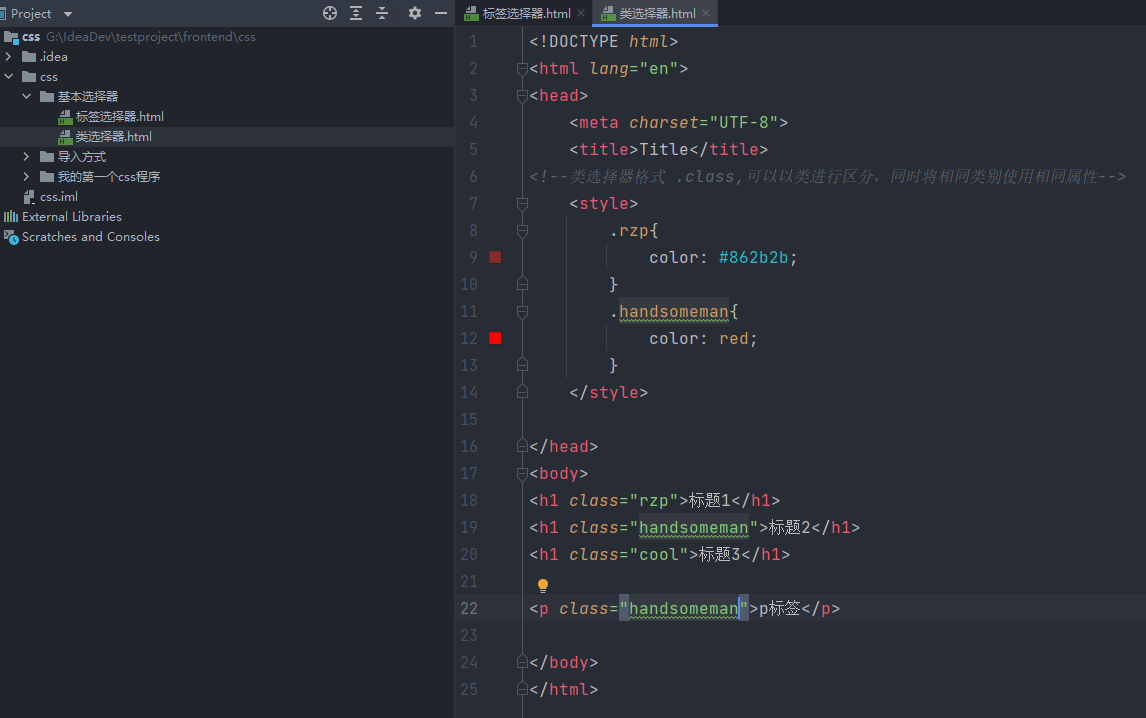
类选择器


id选择器


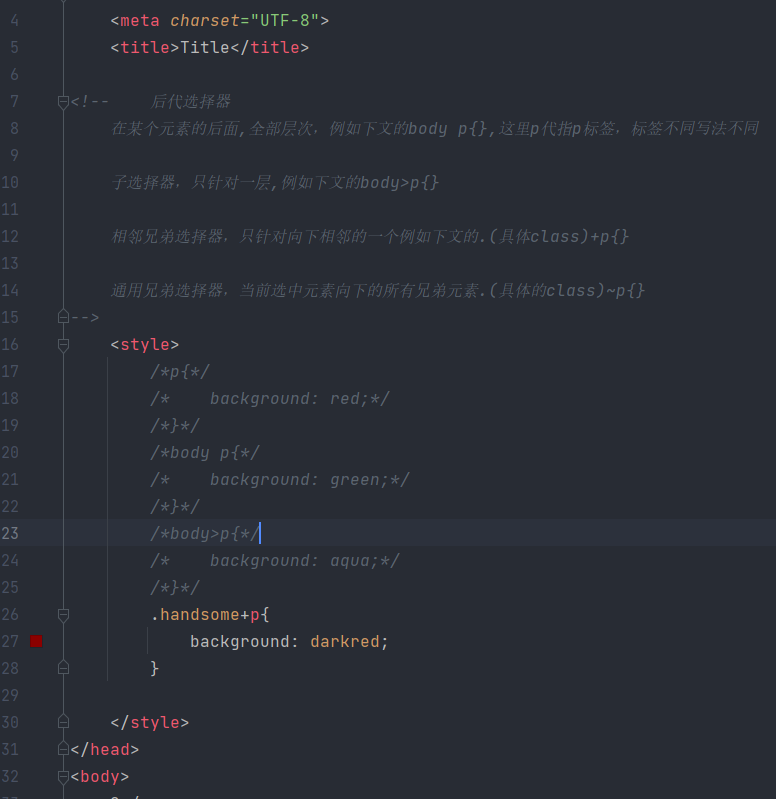
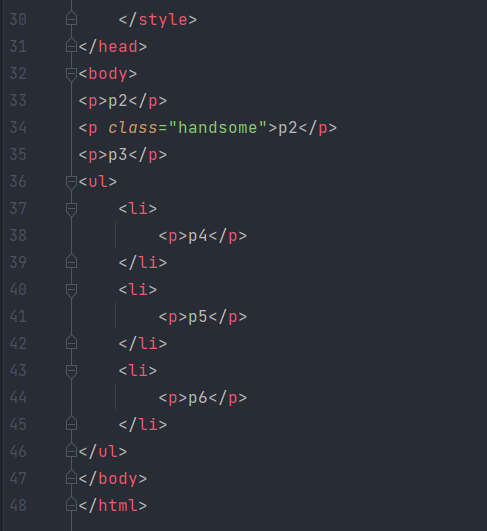
2.层次选择器


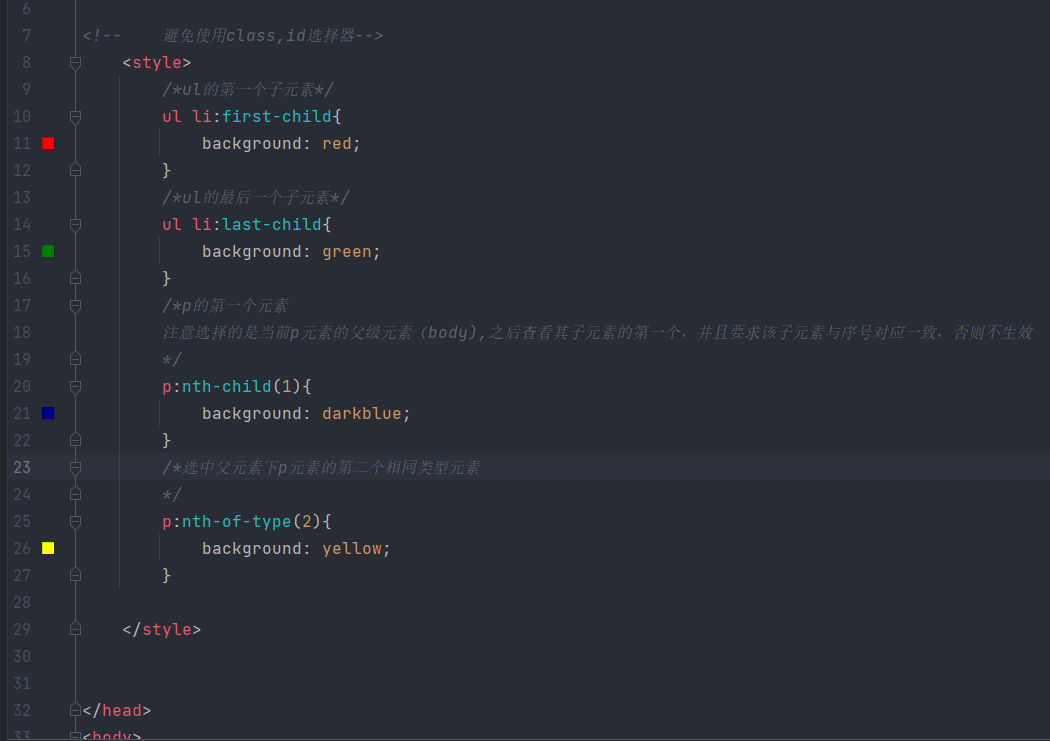
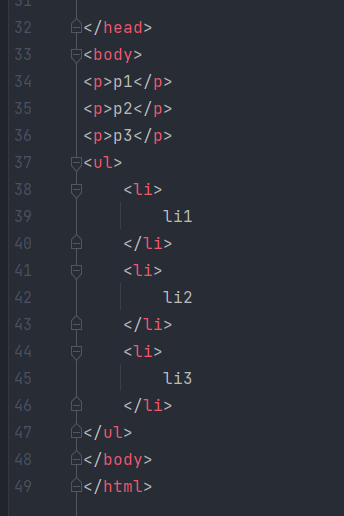
3.结构伪类选择器



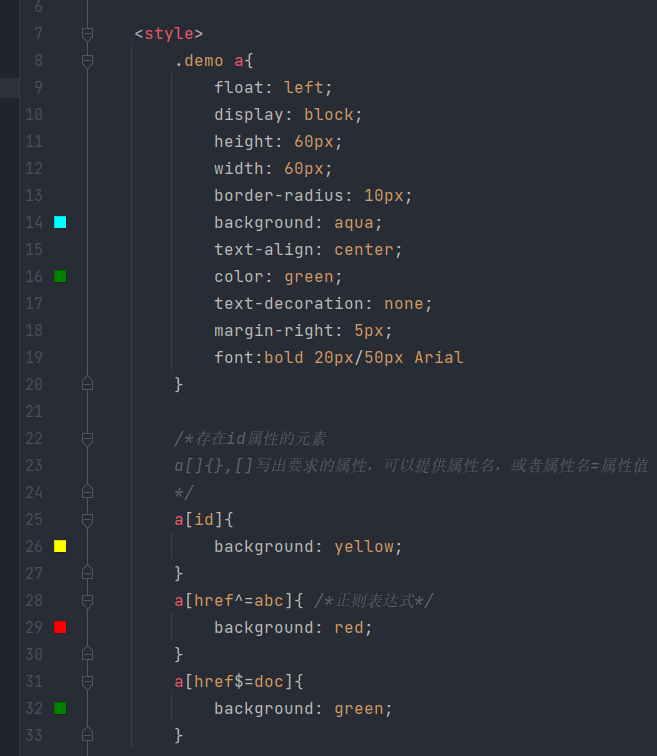
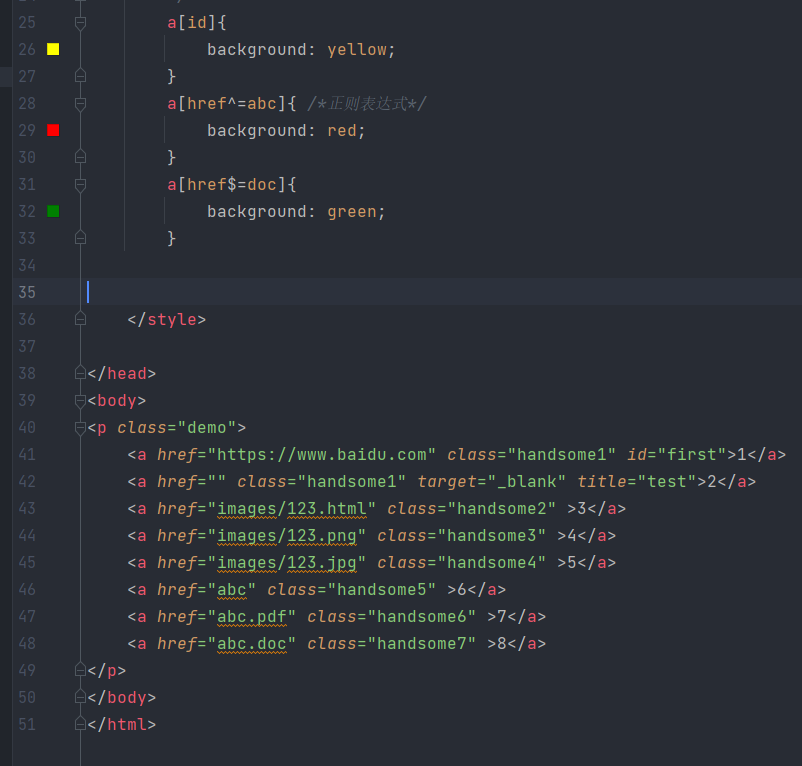
4.属性选择器



4.美化网页元素
重点突出的内容使用span


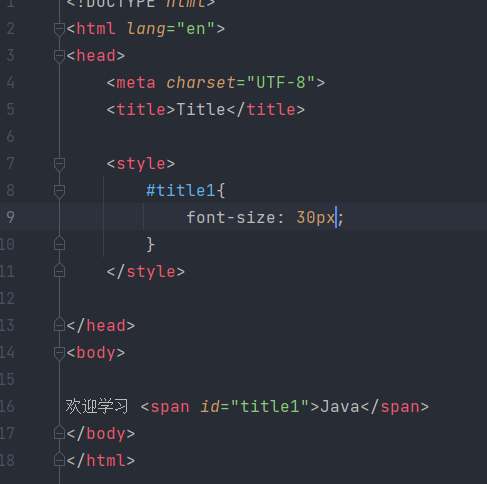
1.字体样式


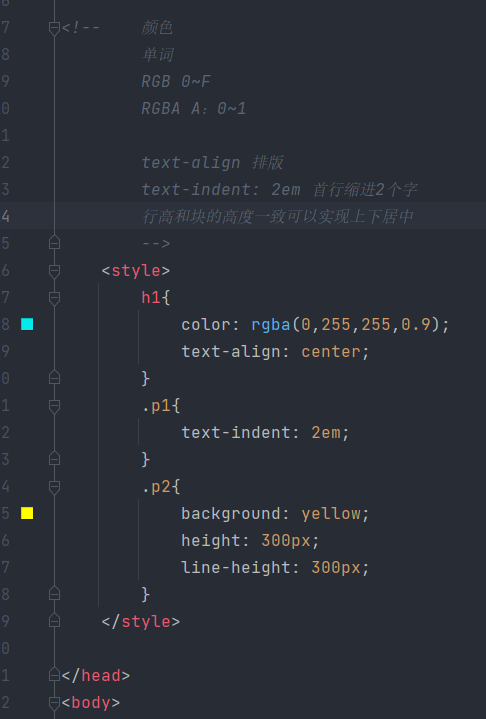
2.文本样式



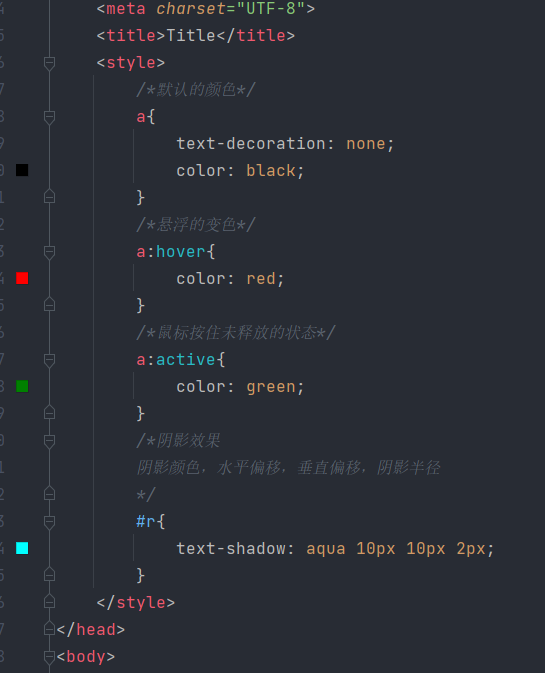
3.超链接伪类和阴影


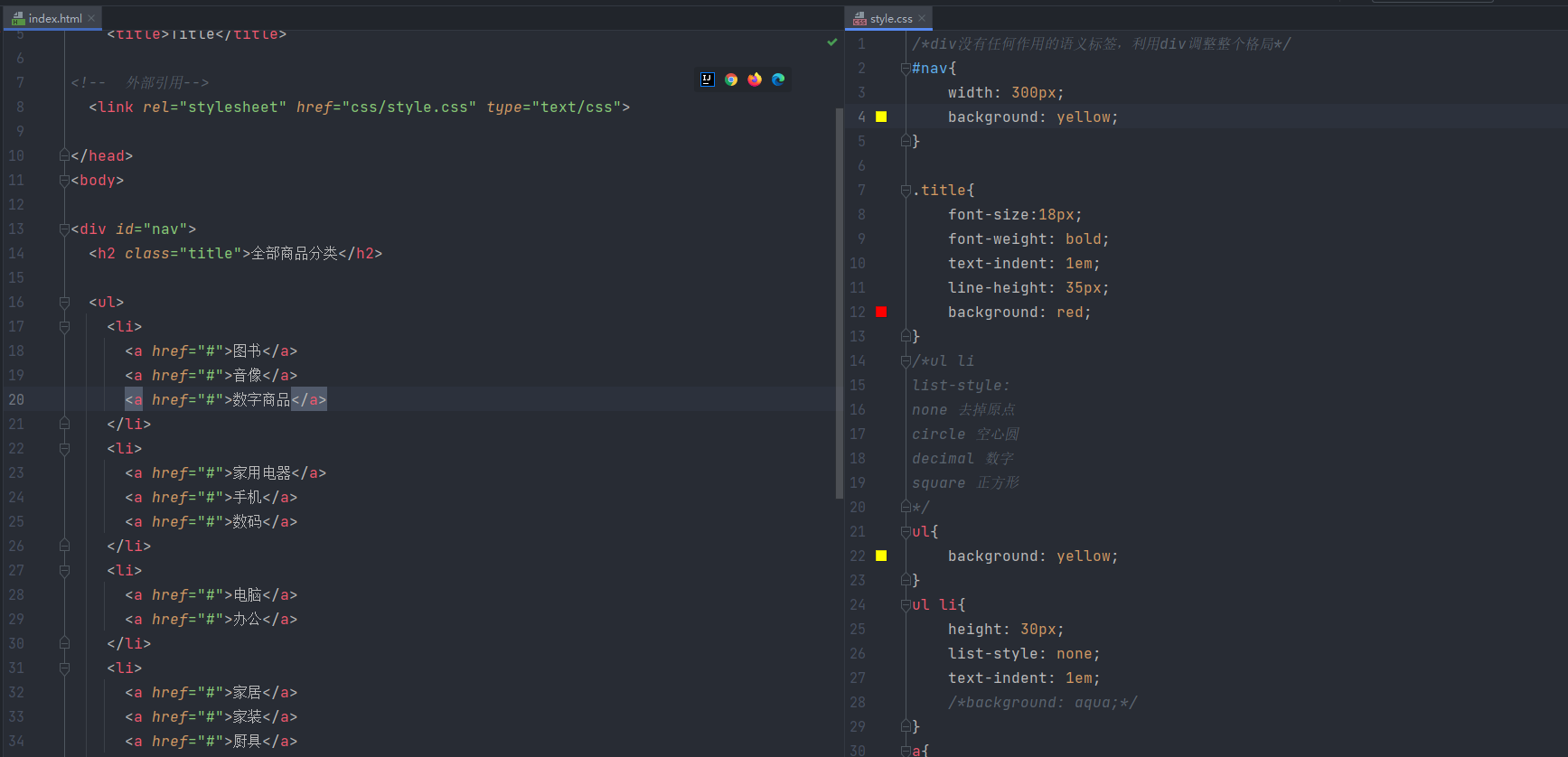
4.列表样式



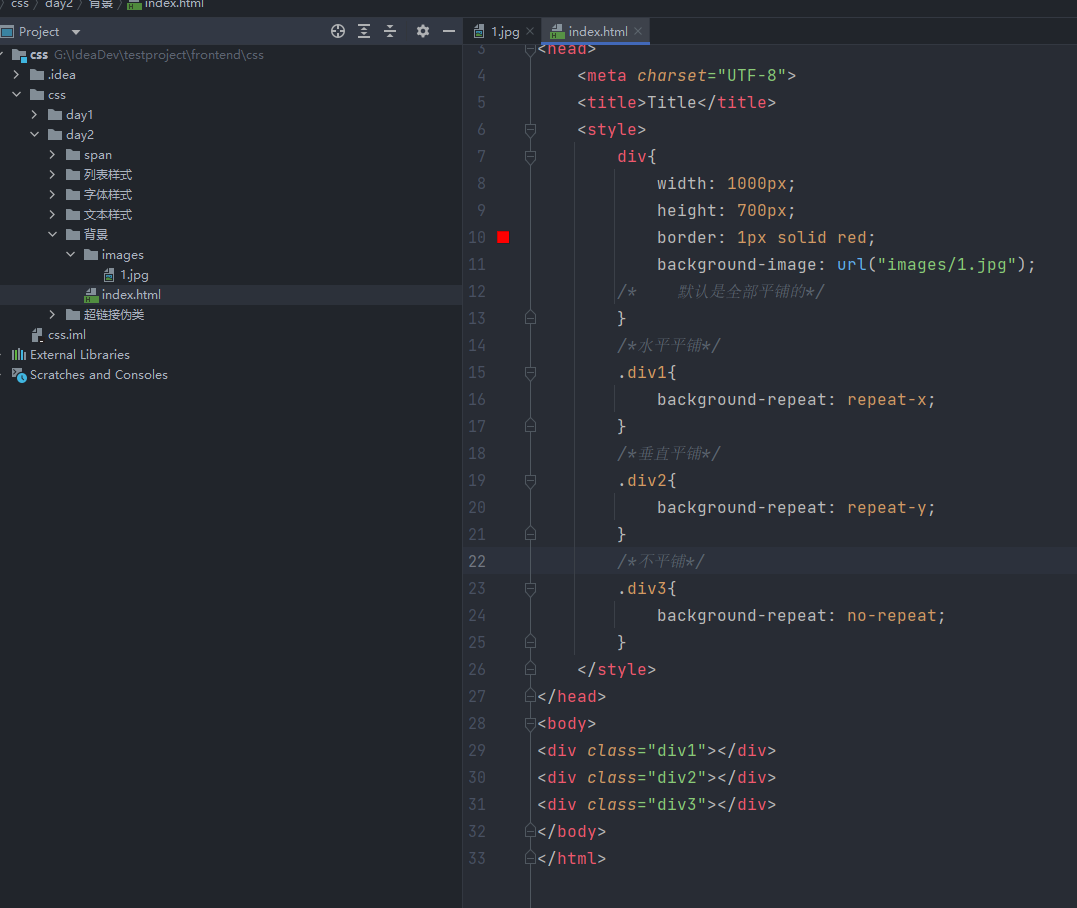
5.背景

6.渐变
https://www.grabient.com/ 查找需要的渐变图,copy对应的CSS代码调整即可
5.盒子模型
1.边框



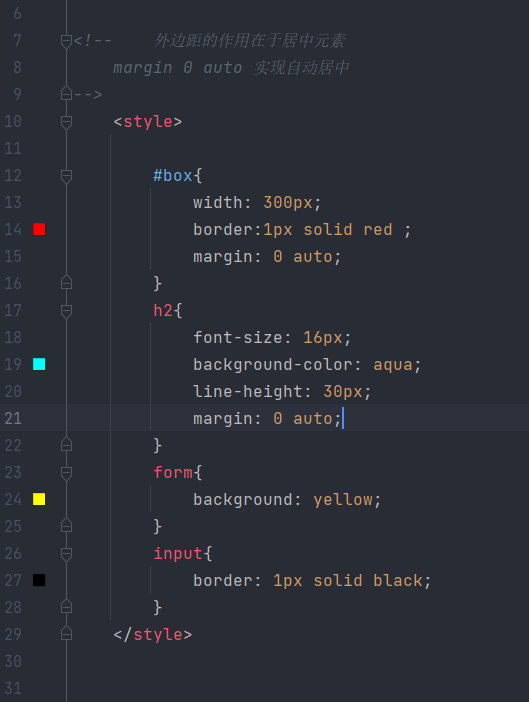
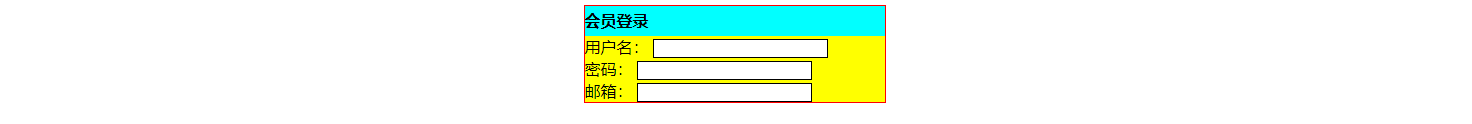
2.内外边距


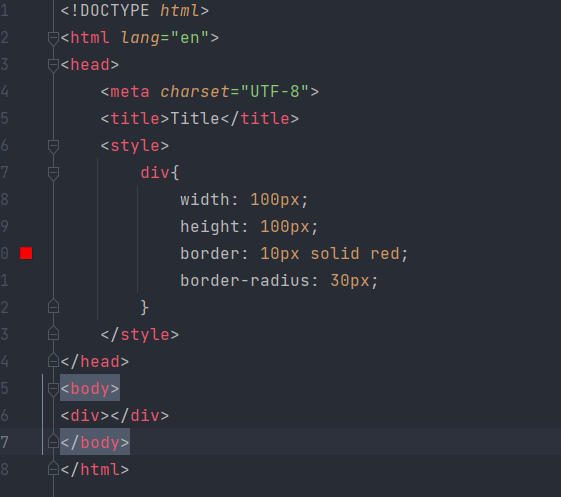
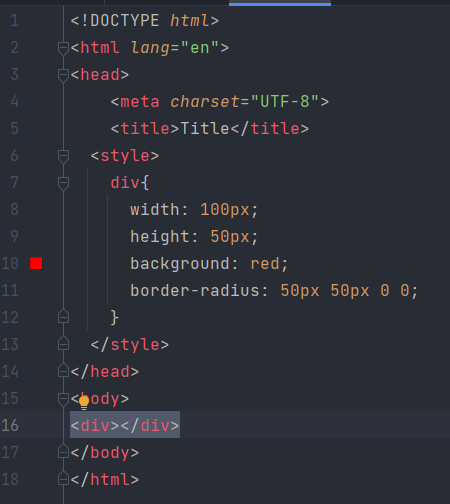
3.圆角边框




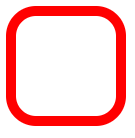
4.阴影

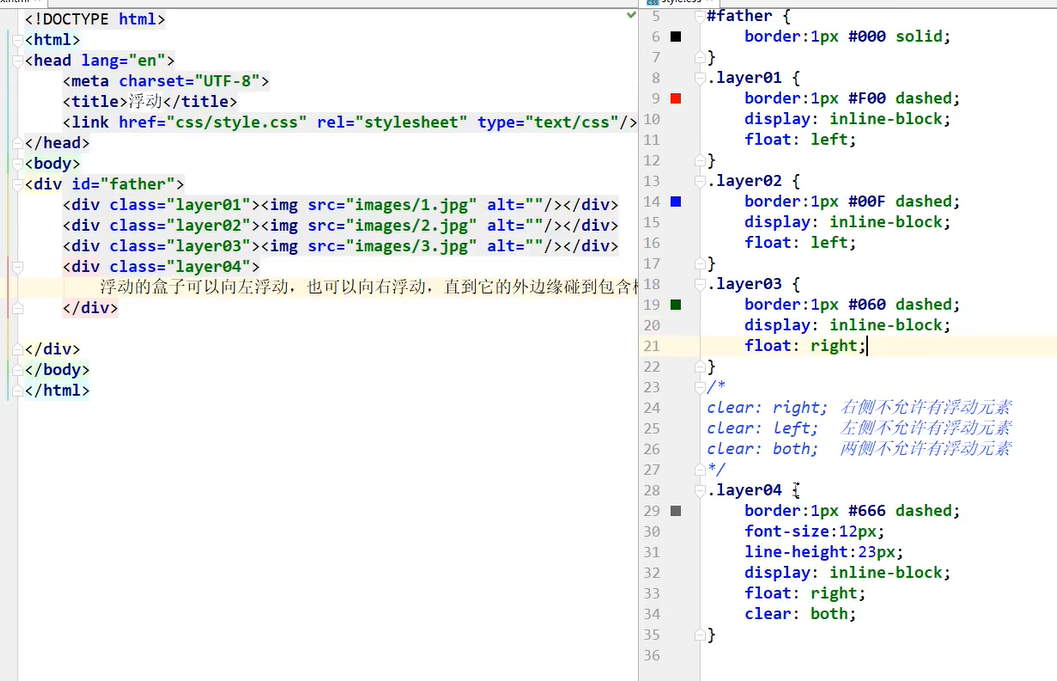
6.浮动

1.display/float


这里引用了狂神视频的代码及素材,clear实现标准文档流,避免浮动跳出边框

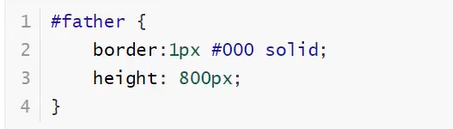
2.父级边框塌陷
解决办法
1.增加父级元素高度

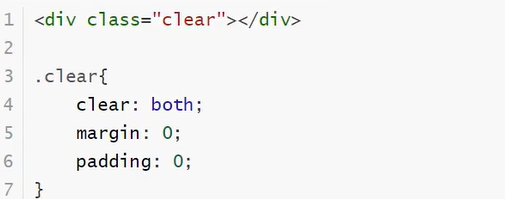
2.增加一个空的div标签,清除浮动

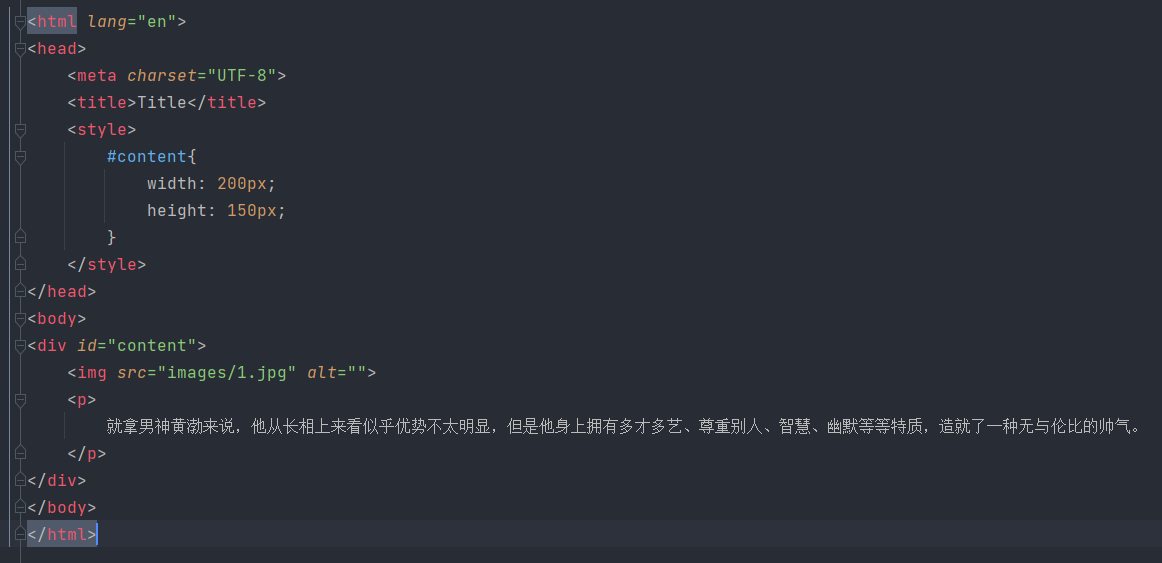
3.overflow

css设置后显示发现图片与文本因为宽高设置的问题发生了堆积

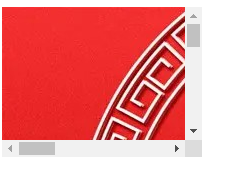
引入overflow后可以实现滚动条


对于浮动溢出,可以使用hidden

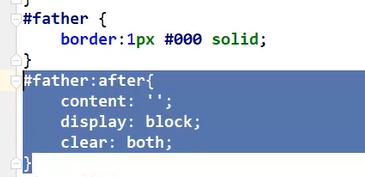
4.父类添加伪类:after(推荐使用)

7.定位
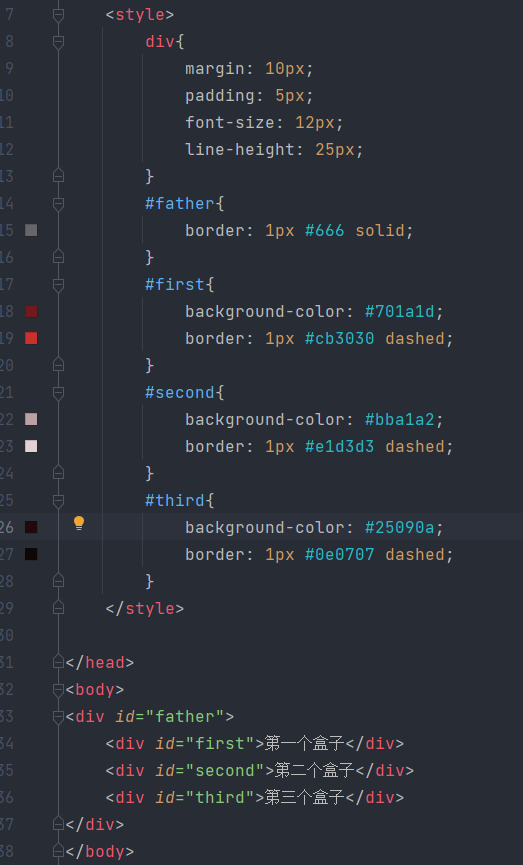
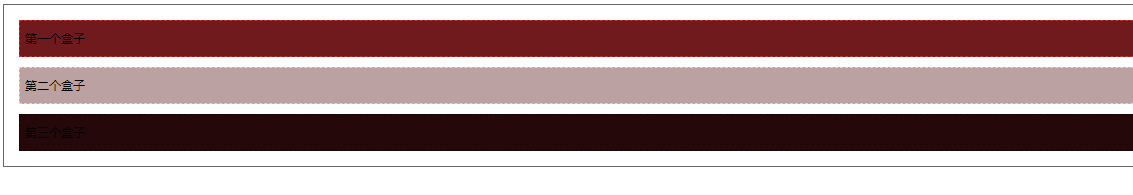
1.默认情况设置


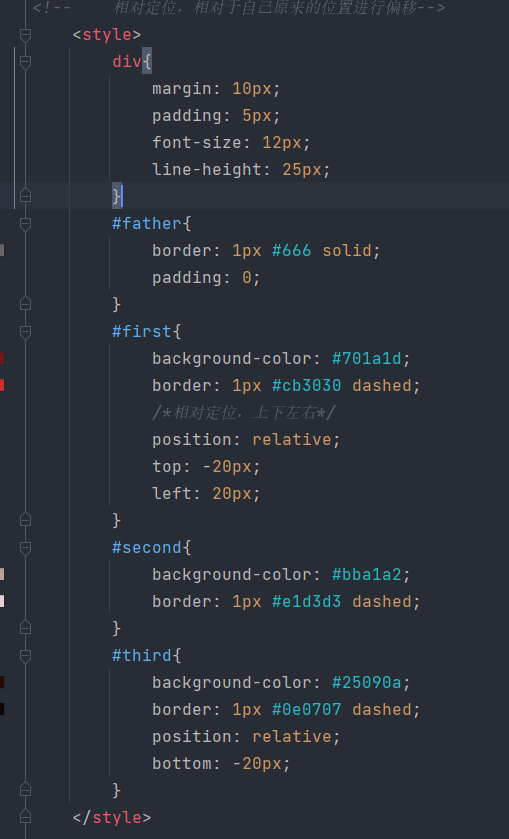
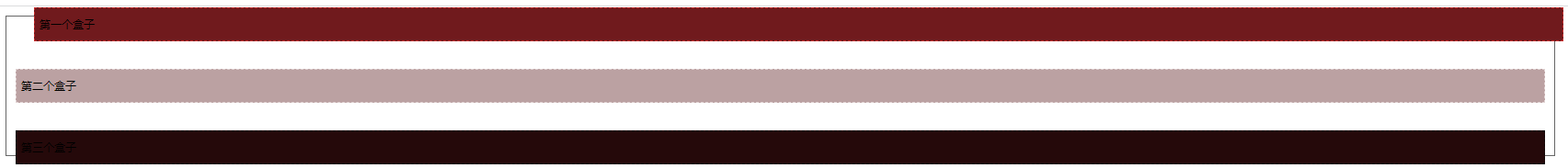
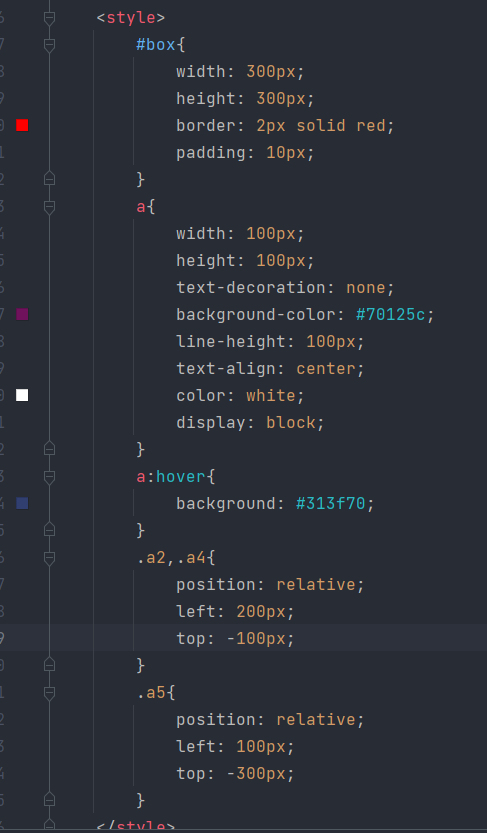
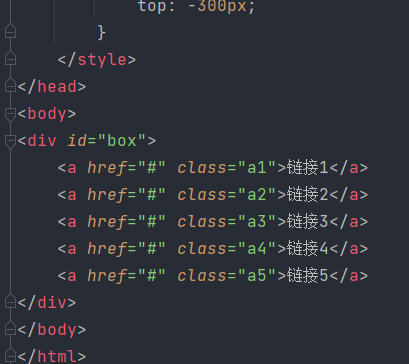
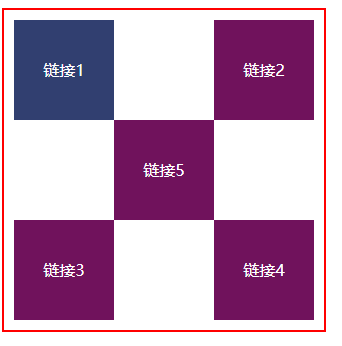
2.相对定位


练习:



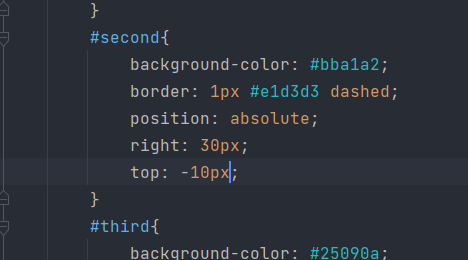
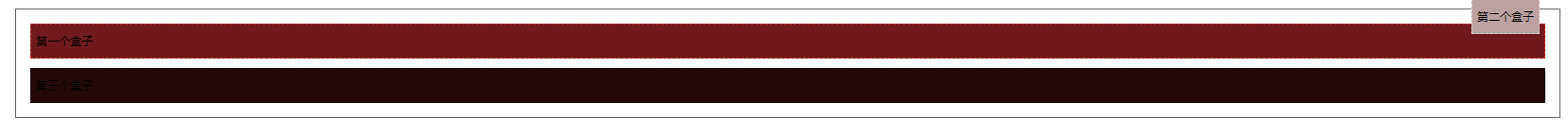
3.绝对定位
父级元素不存在定位的情况下,则相对于浏览器定位
父级元素存在定位的情况下,则相对父级元素进行偏移
绝对定位模式下元素原来的定位模块将被清除


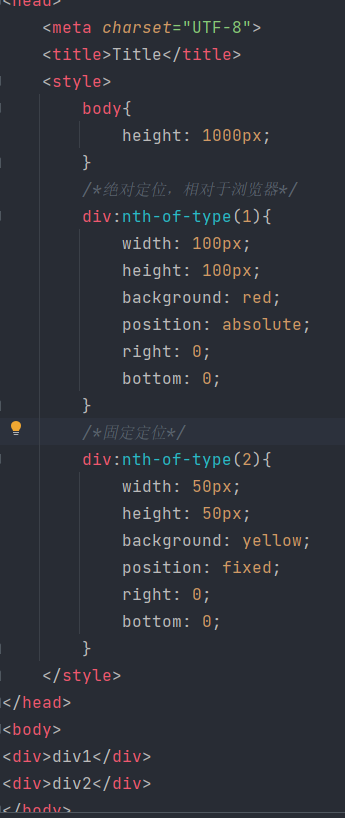
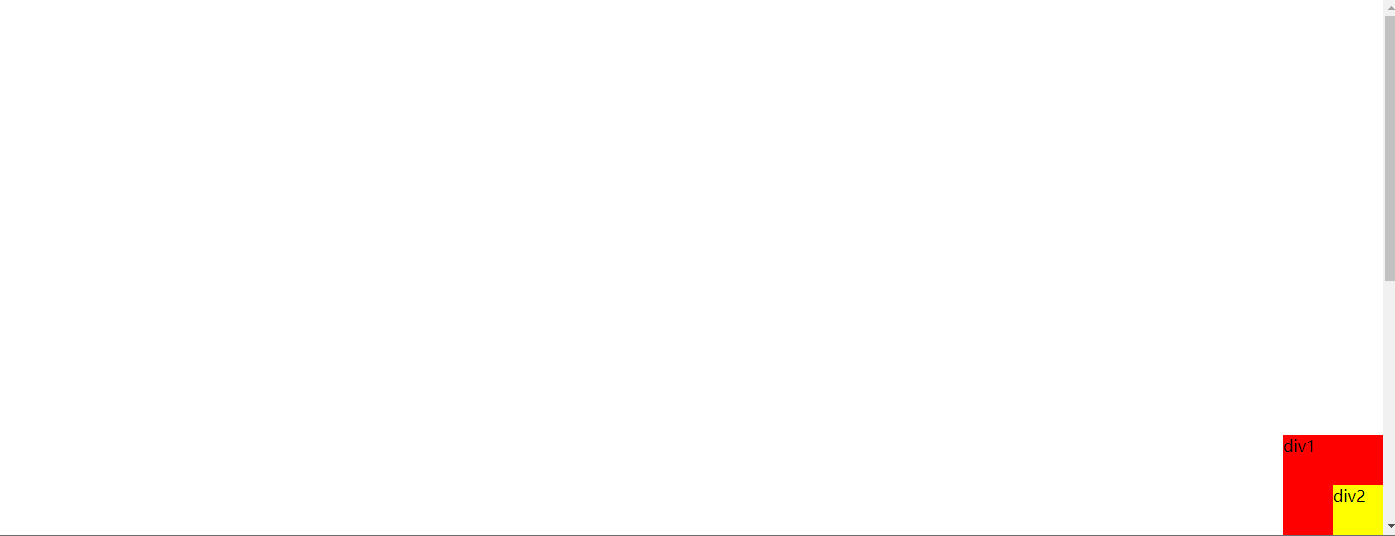
4.固定定位


如果移动滚动条

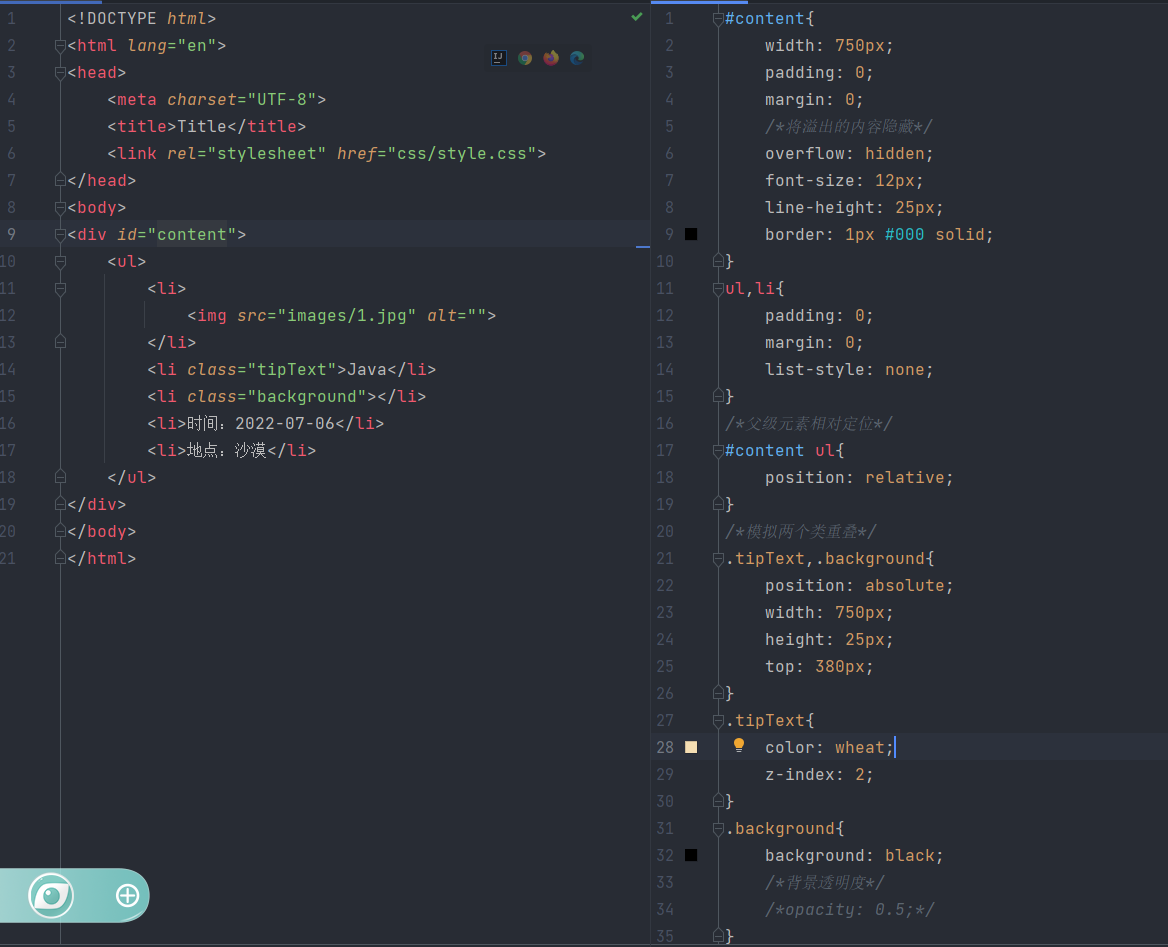
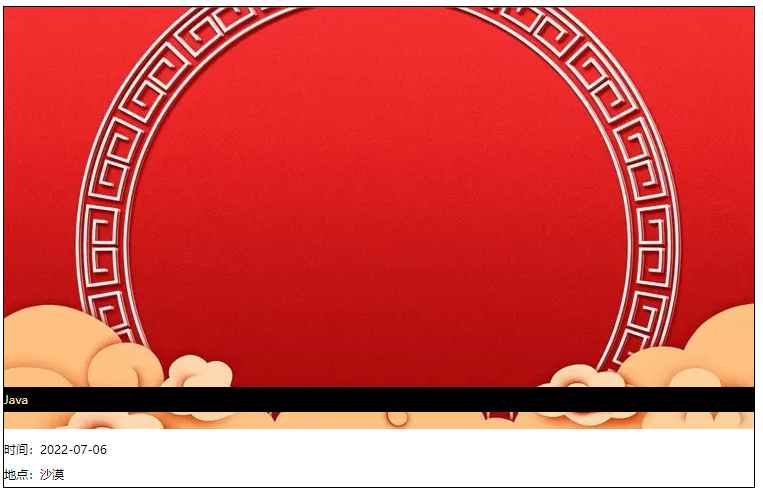
5.z-index


3.JS
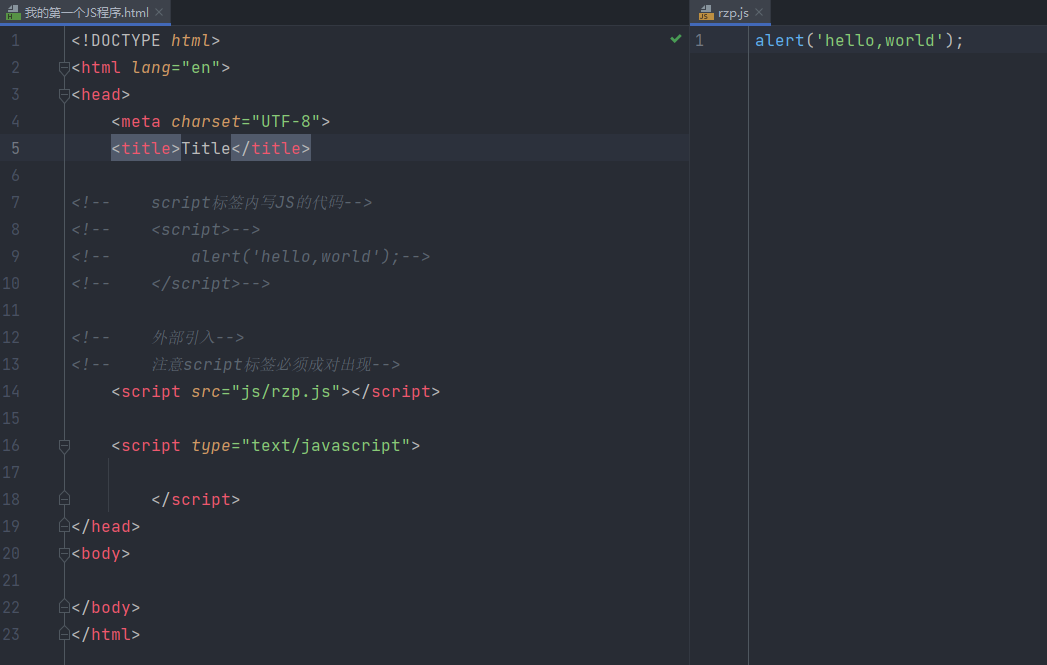
1.引入JS
内部引入,外部引入


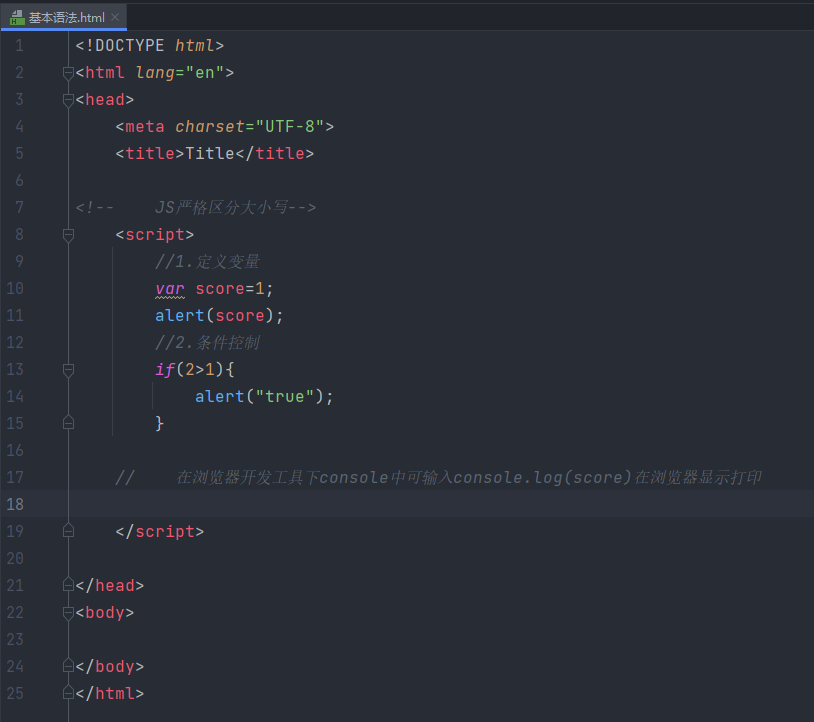
2.基本语法
与Java的基础语法类似

3.数据类型
1.基础
数字类型,JS只有number,不区分小数和整数
字符串类型,例如'abc',"abc"
布尔值与Java相同
逻辑运算 && || !与Java相同
比较运算符 JS中 ==表示等于(类型不一样,值一样,也会判断true),===表示绝对等于(类型一样,值一样,才会判断true),因此JS一般使用===
另外NaN与所有数值都不相等,包括NaN,只能通过isNaN()方法来判断是否为NaN
null 空,undefined未定义
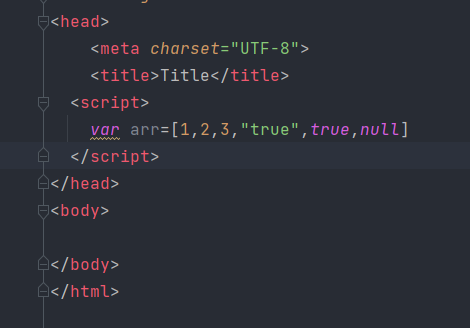
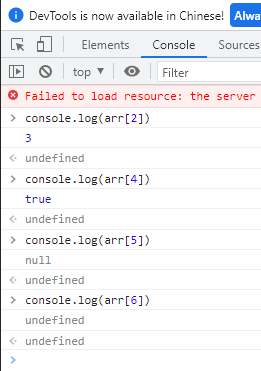
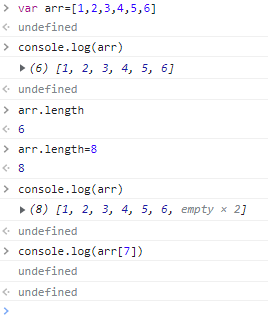
JS中数组中对象可以为不同类型,注意即使下标超出了数组下标,也不会报错


对象定义时使用{}


严格检查模式

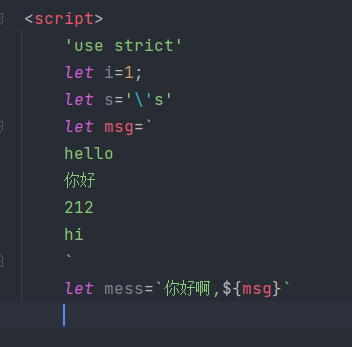
2.字符串
正常字符串使用单引号或者双引号包裹
需要输出引号使用\',如果需要多行字符串编写,使用ESC和TAB健之间的按键

模板字符串,ESC和TAB健之间的按键与$符号联合使用


字符串方法与Java类似
3.数组
长度 length
如果给arr.length赋值,数组大小会发生变化

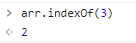
通过元素获得下标索引 indexOf

截取数组 slice()

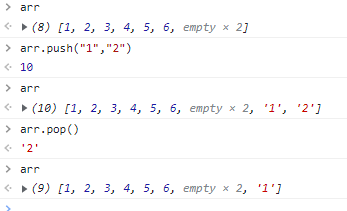
push(),pop()

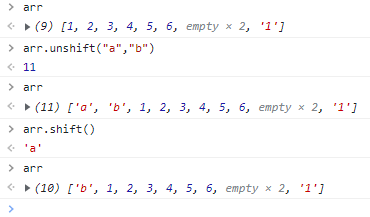
unshift(),shift()头部操作

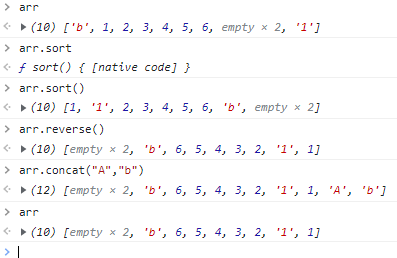
sort() 排序 ,reverse()元素反转,concat() 拼接,注意slice()以及concat()没有修改原数组

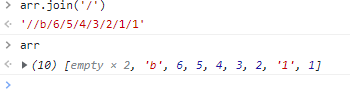
join() 使用特点的字符串连接

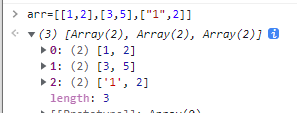
多维数组

4.对象
JS对象,{}表示一个对象,键值对描述属性,多个属性使用逗号隔开,最后一个属性不加逗号


使用一个不存在的对象属性,undefined

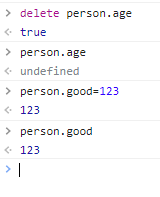
可以动态增加删减属性

判断属性组是否在对象中,注意查找属性是字符串类型

5.流程控制
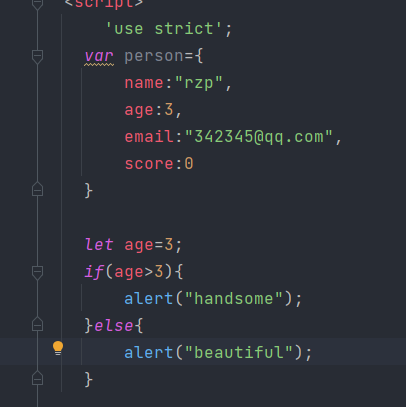
if判断

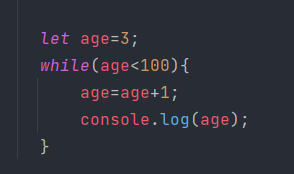
while循环


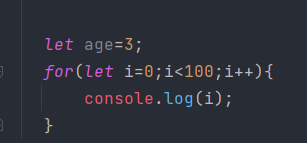
for循环

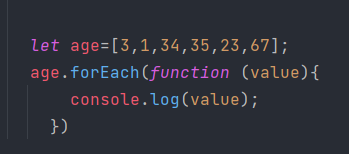
foreach循环


6.Map和Set
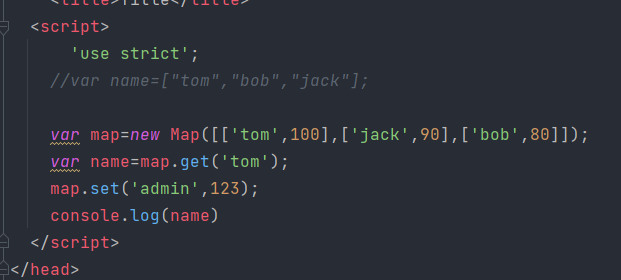
Map


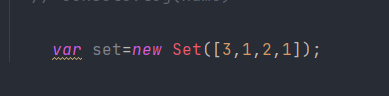
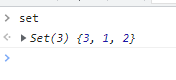
Set,可以去重


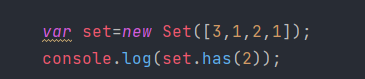
判断set中是否包含某元素


7.iterator
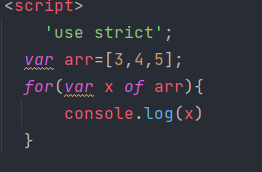
通过for of实现遍历
遍历数组


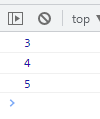
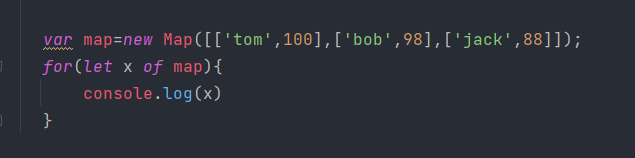
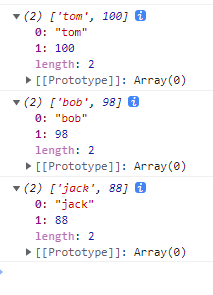
遍历map


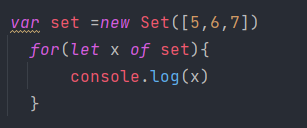
遍历Set


4.函数
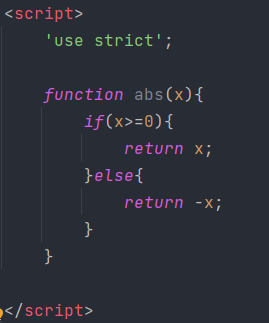
1.定义函数
方式一


一旦执行到return代表函数结束,返回结果;如果没有执行return,函数执行完毕也会返回结果,结果为undefined
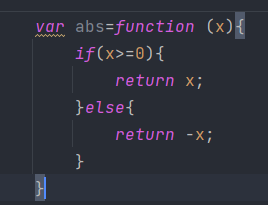
方式二


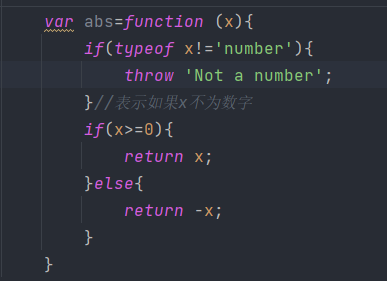
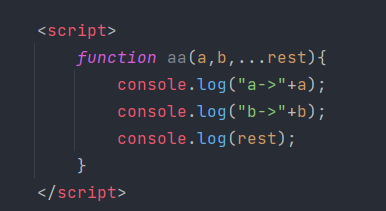
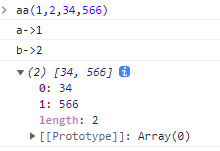
JS可以在函数中传任意个参数,也可以不传参都不报错,因此可以考虑添加判断条件限制


arguments包含所有的参数


rest获取除了已经定义的参数之外的所有参数,rest必须在...符号之后进行标识


2.变量的作用域
变量在函数体中声明,则在函数体外不可以使用(如果需要使用,则可以使用闭包)
内部函数可以访问外部函数的成员,但是外部函数不能访问内部成员
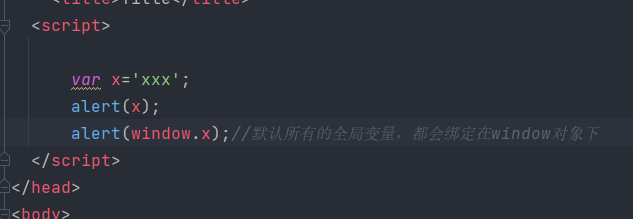
注意编码时所有变量定义都放在函数头部,var定义全局变量

JS实际只有一个全局作用域,任何变量(函数也可视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错
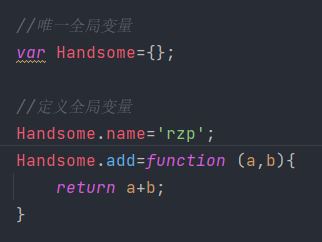
由于所有全局变量会绑定到Window上,如果不同的JS文件,全局变量会发生冲突,因此代码中需要定义自己的全局变量

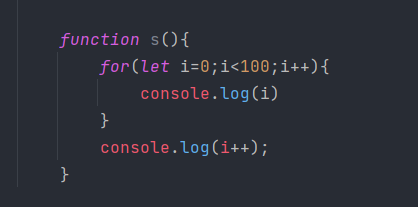
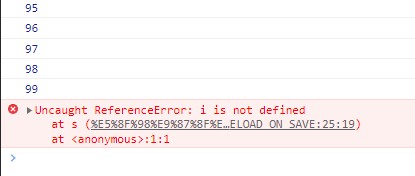
let关键字,解决局部作用域冲突,循环外无法访问到局部变量i

循环外无法访问到局部变量i

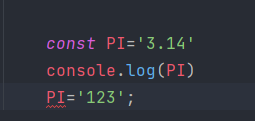
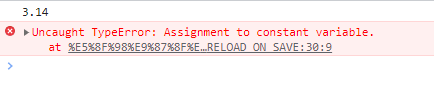
常量关键字const


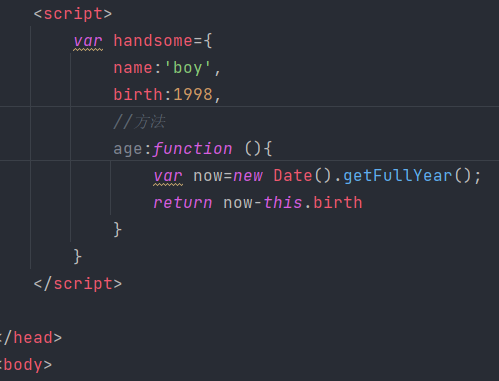
3.方法
定义方法,方法位于对象的内部,即将函数至于对象之中

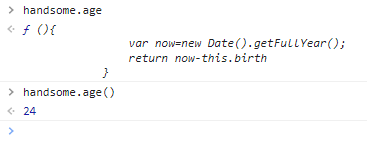
结果,注意属性不需要括号,但方法需要(与Java类似)


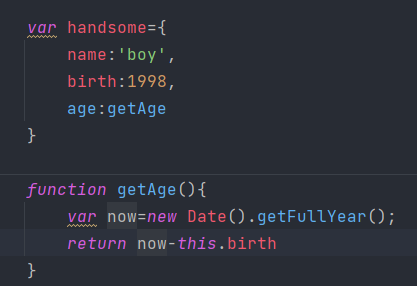
第二种写法

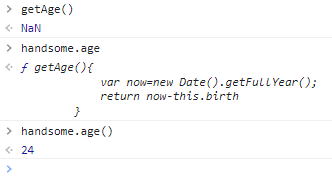
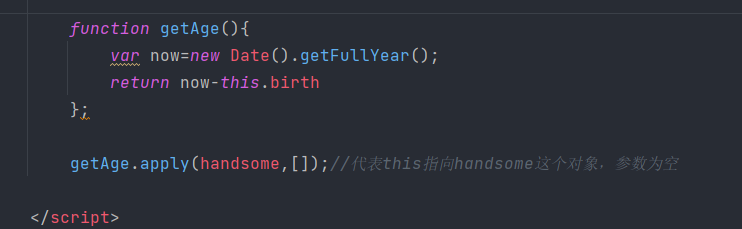
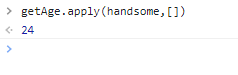
结果,注意直接调用函数无法查找,原因在于函数定义中this指代的是Windows而非上一种方式的对象本身

因此可以利用apply指定对象


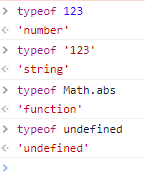
5.内部对象
查看元素类型

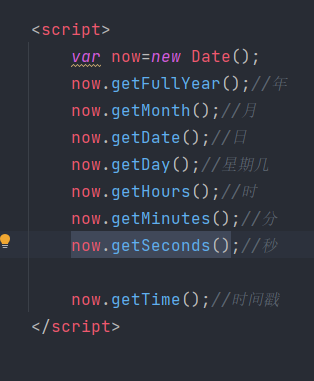
1.Date
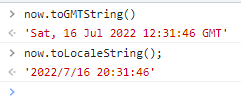
基本方法




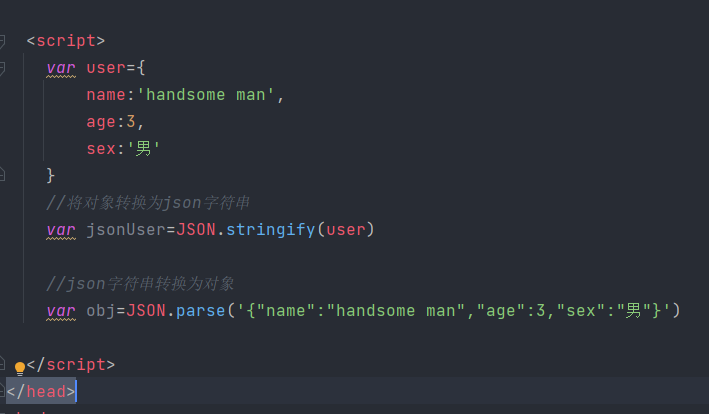
2.JSON
对象都用大括号
数组都用中括号
所有键值对都是key:value

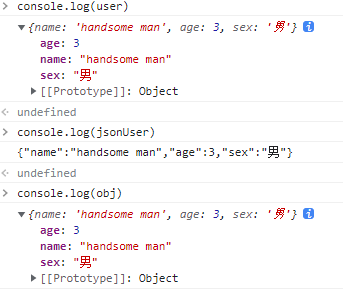
结果

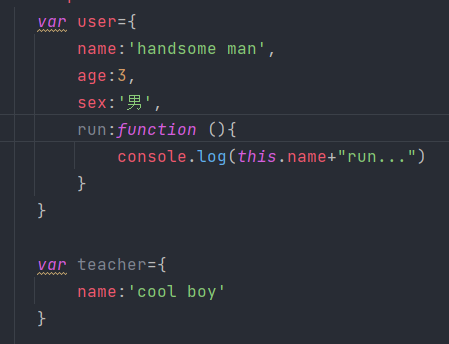
6.面向对象编程
类:模板
对象:具体的实例

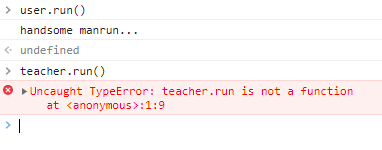
如果teacher也想使用run方法

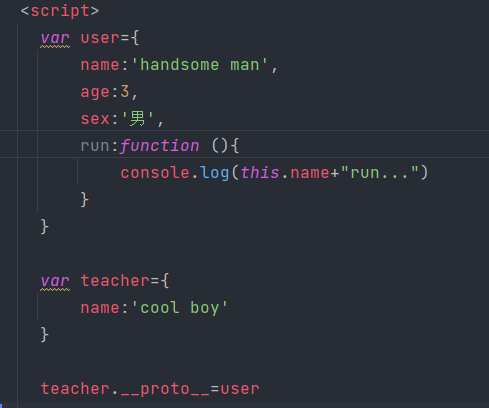
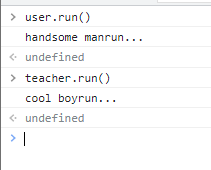
但是使用原型的话,类似于将user指定为了父类


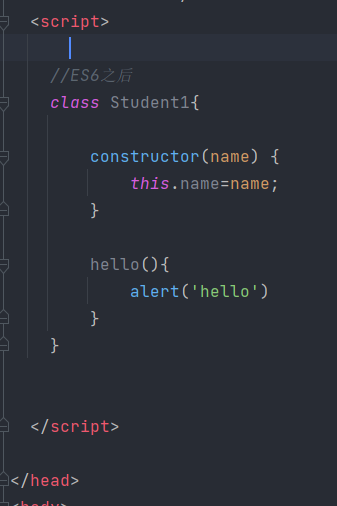
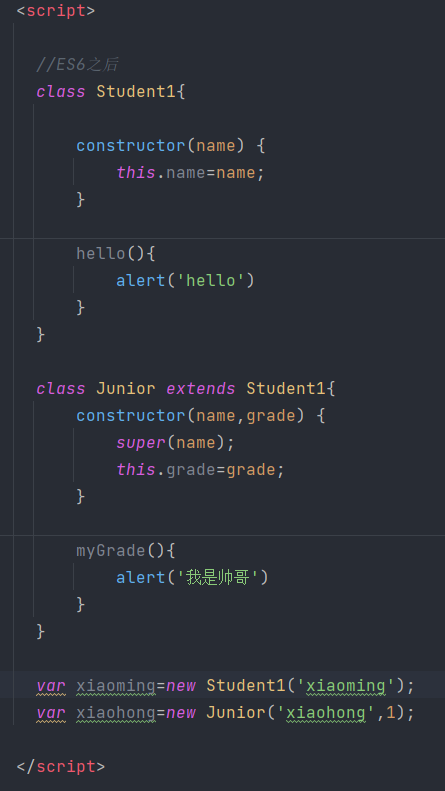
1.Class继承
定义类属性方法

语法类似于Java



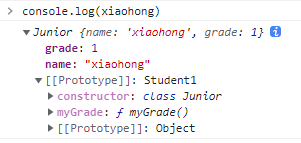
本质上还是原型对象(proto例中)
7.操作BOM对象
BOM:浏览器对象模型
1.window
window 代表浏览器窗口

2.navigator
navigator 封装浏览器信息,大多数时候不建议使用,会被人为修改

3.screen
screen 代表尺寸

4.location
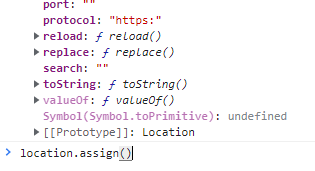
location 代表当前页面的url信息(以百度为例)

reload()方法可以刷新网页,assign方法传入url可以跳转网页

5.document
document代表当前页面,html,dom文档树

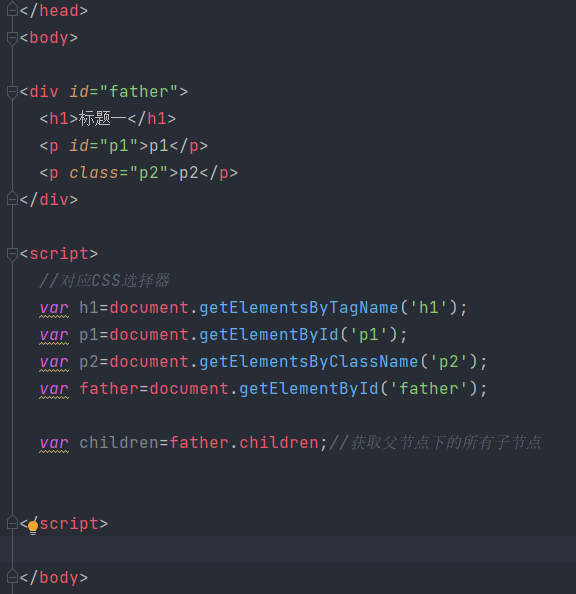
获取具体的文档树节点


获取cookie

6.history
history.back() 后退
history.forward() 前进
8.操作DOM对象
DOM:文档对象模型
浏览器网页就是一个Dom树形结构
更新:更新Dom节点
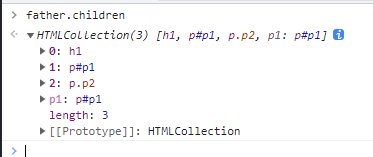
遍历Dom节点:得到Dom节点
删除:删除一个Dom节点
添加: 添加一个新的节点
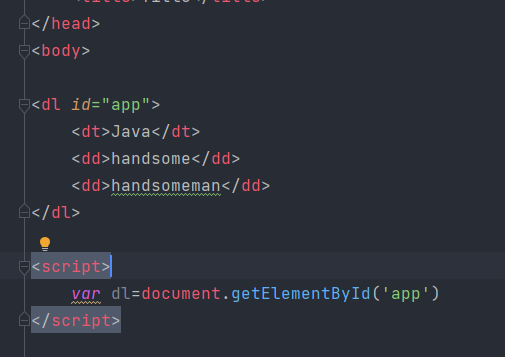
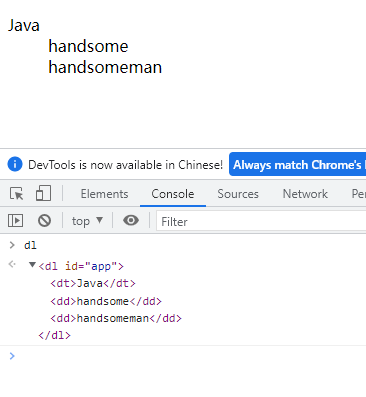
1.获取Dom节点

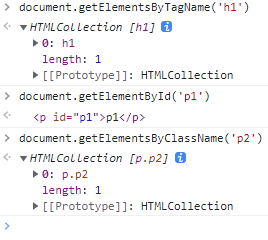
结果可以看到


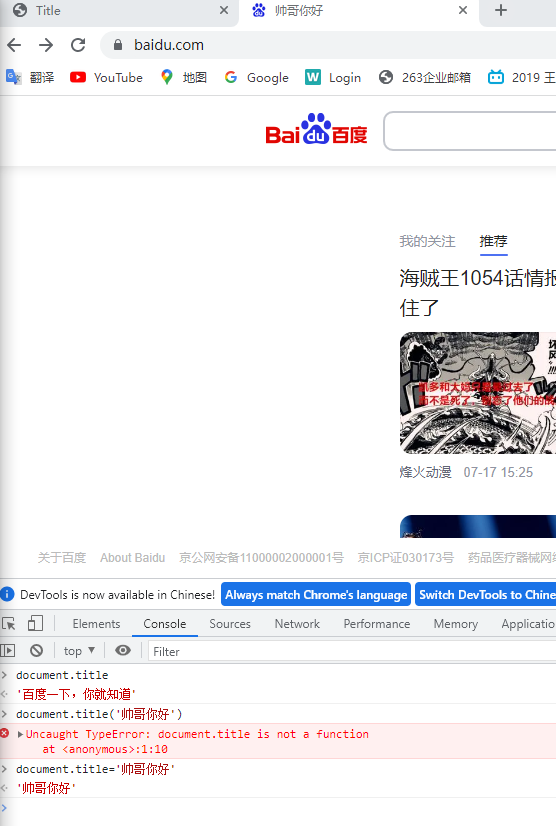
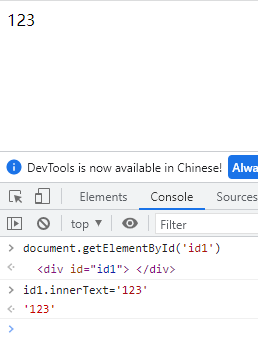
2.更新节点

获取节点后即可进行操作
innerText修改内容
innerHTML操作HTML标签

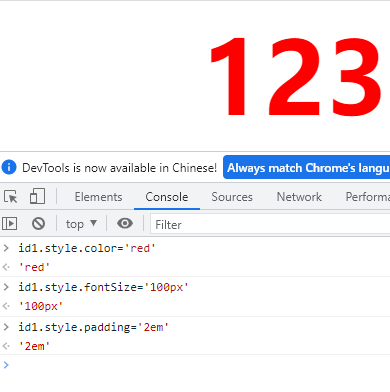
style操作JS

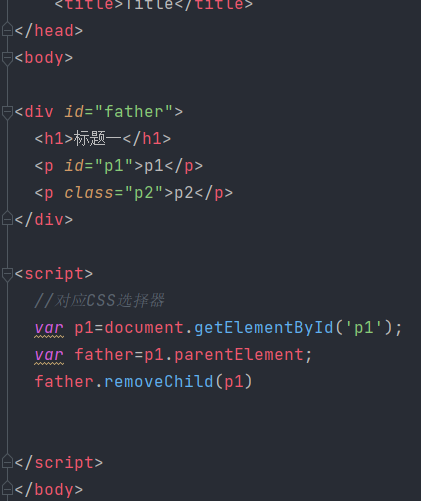
3.删除节点
首先需要删除父节点,才能删除自己


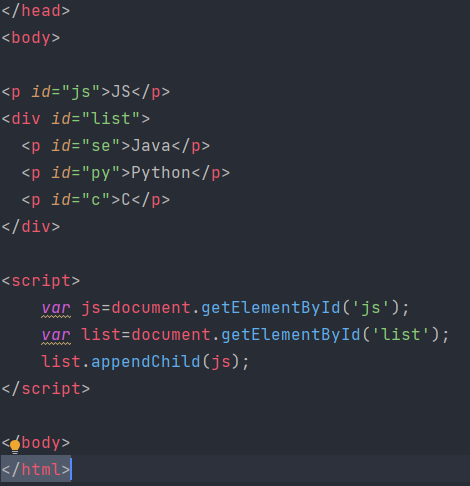
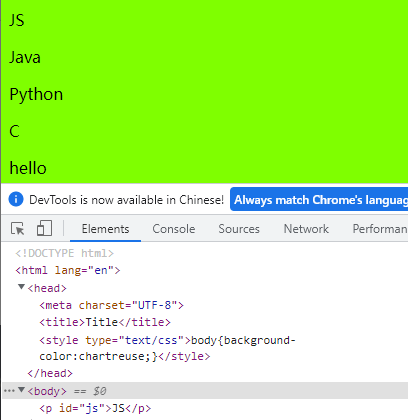
4.插入节点
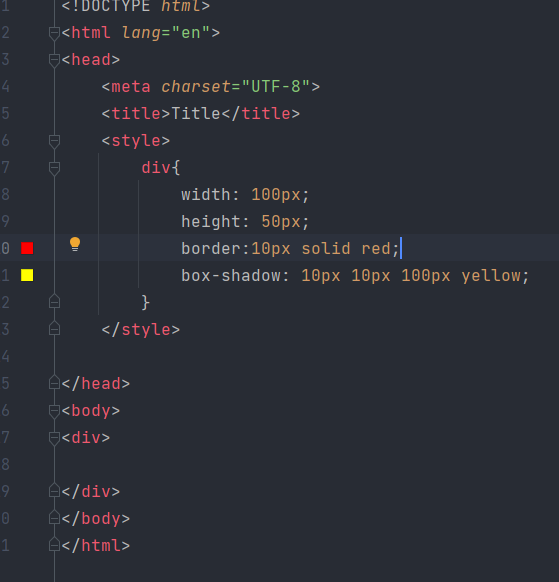
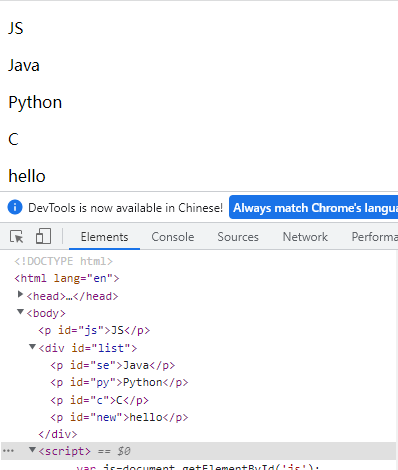
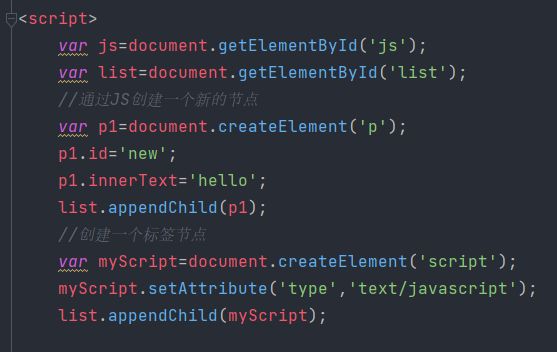
追加操作

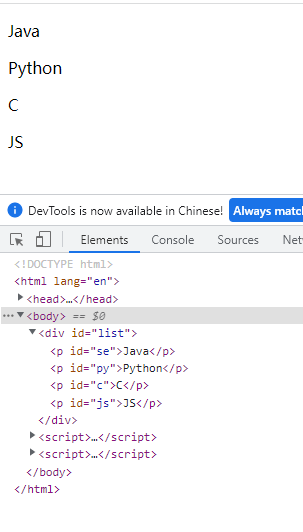
JS原本在块之外,现在被添加进来了
效果:

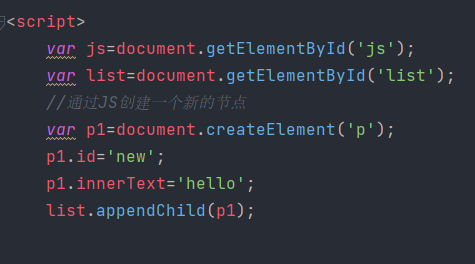
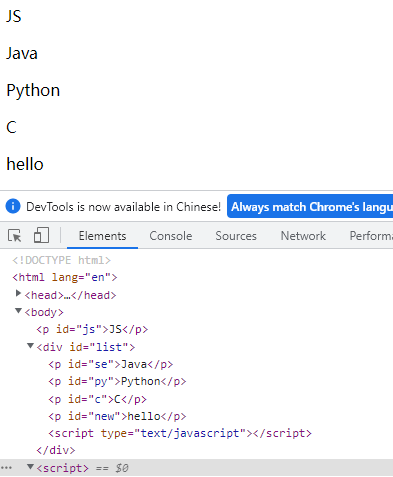
创建一个新的标签

效果:

创建标签节点


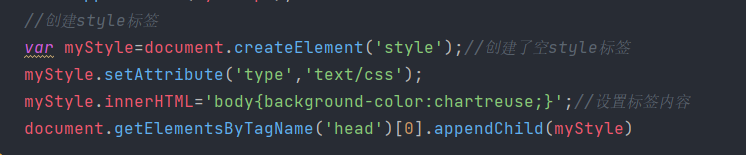
创建style标签

效果:

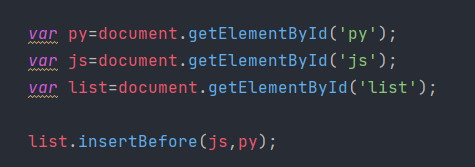
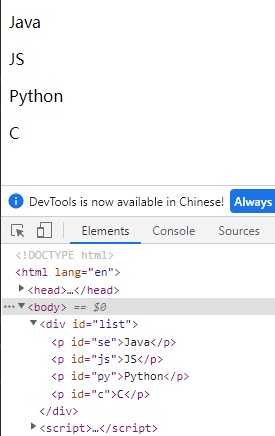
向指定位置插入

效果:

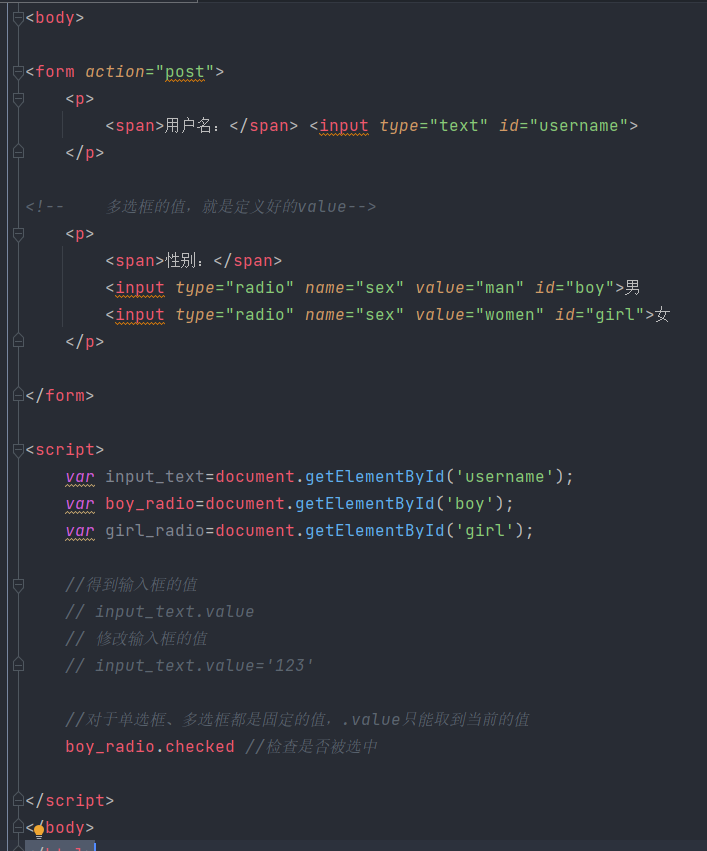
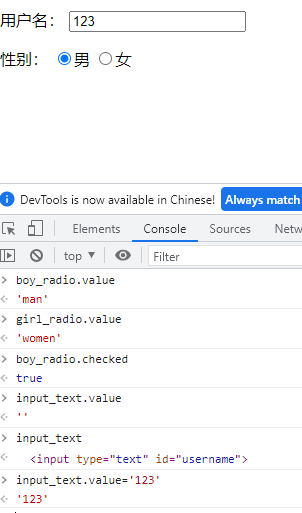
9.操作表单(验证)
获取和设置表单的值

效果:

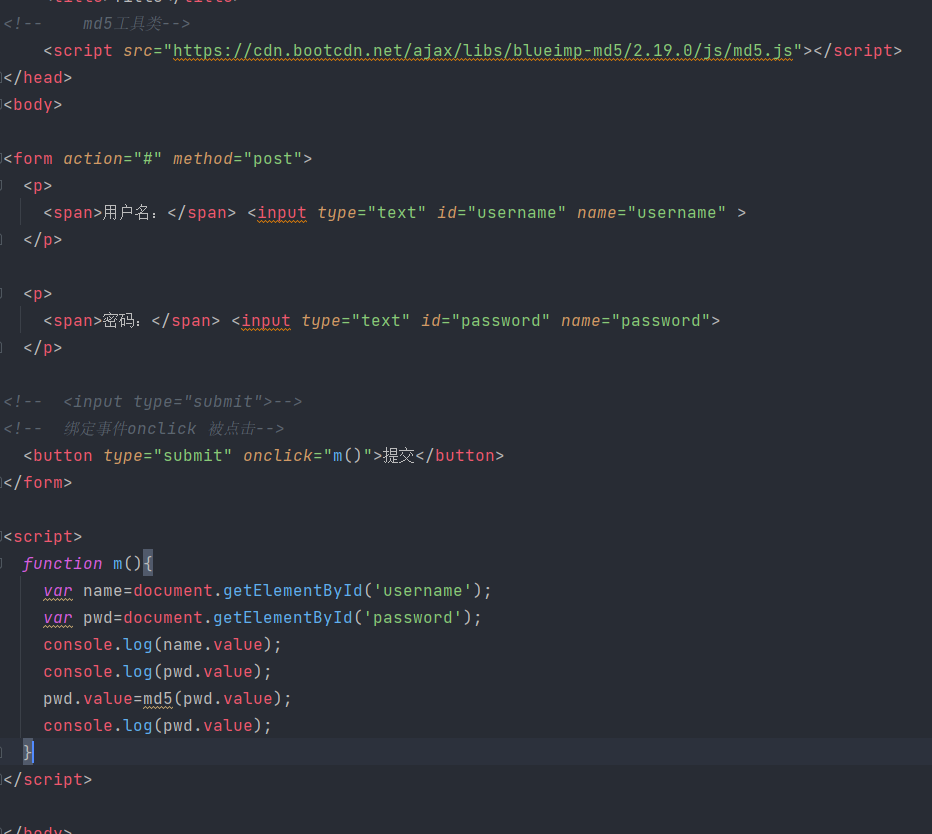
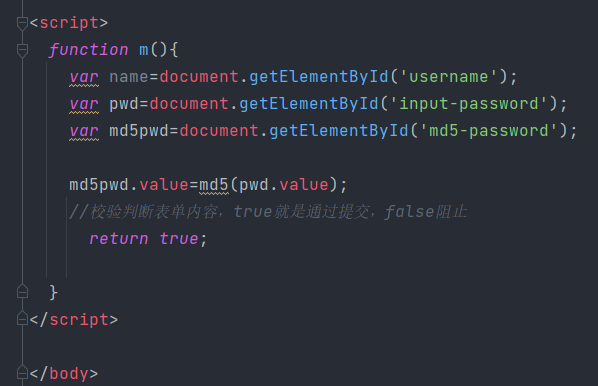
表单提交验证及加密
<script src="https://cdn.bootcdn.net/ajax/libs/blueimp-md5/2.19.0/js/md5.js"></script>
效果:

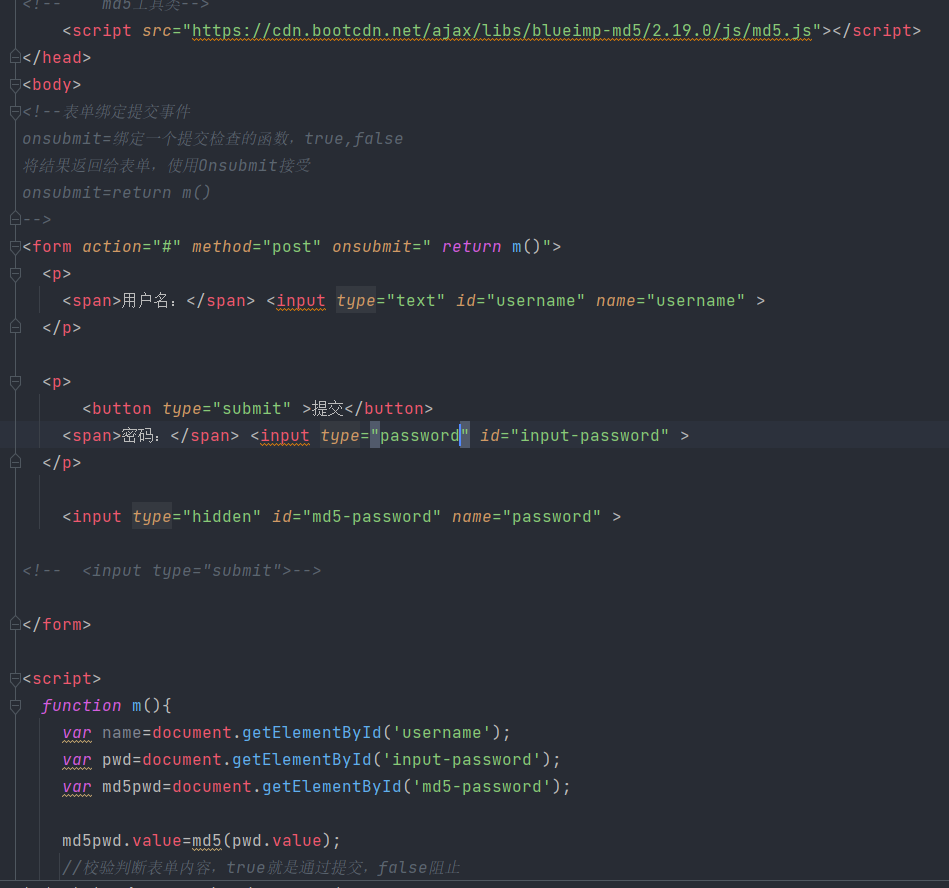
上述为按钮绑定,表单绑定如下,同时提供一个隐藏域来接受密码


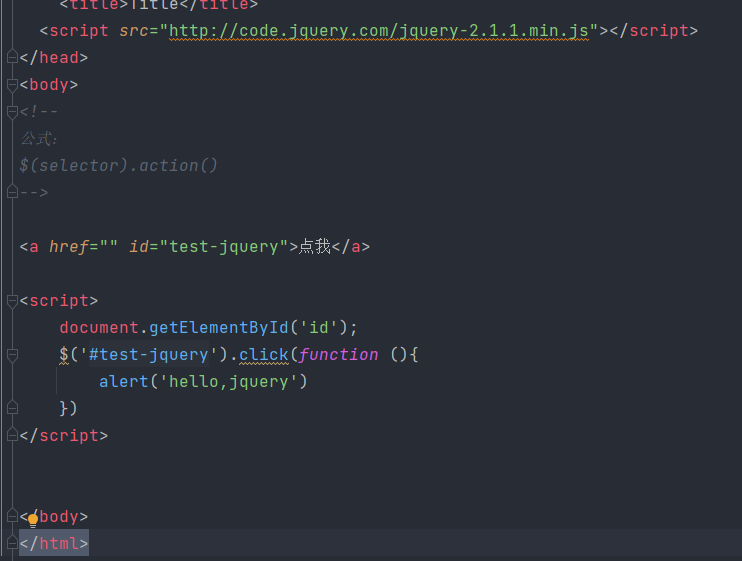
10.jQuery
jQuery公共库
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>初始jQuery

效果:

jQuery工具站:https://jquery.cuishifeng.cn/index.html
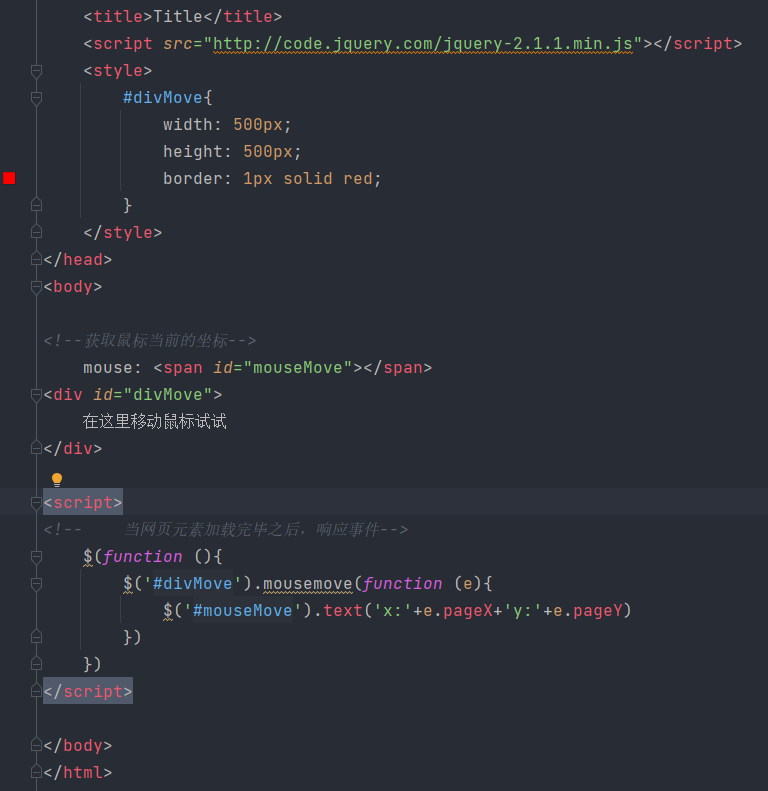
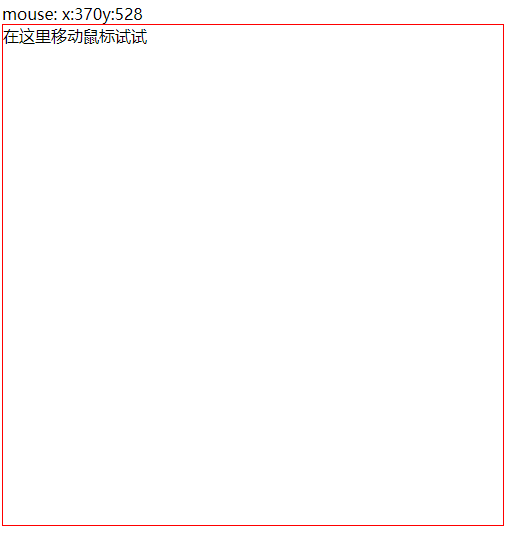
事件
鼠标事件,键盘事件,其他事件

效果:

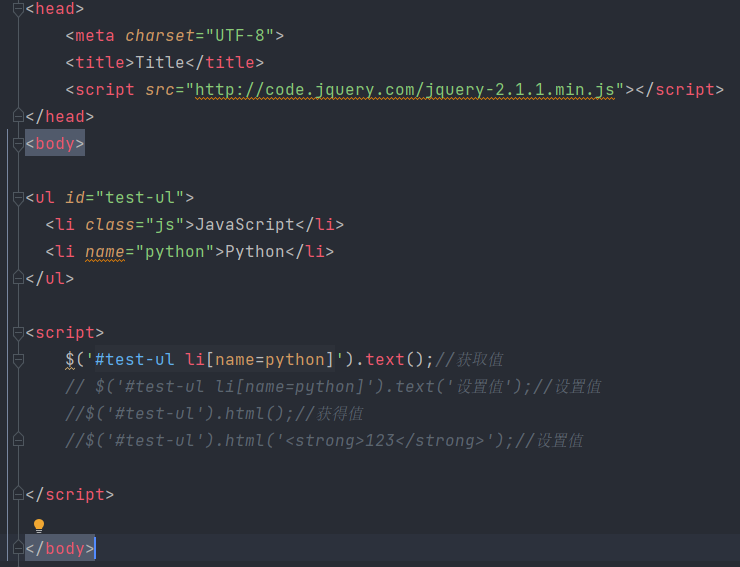
操作DOM
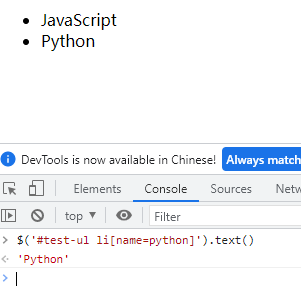
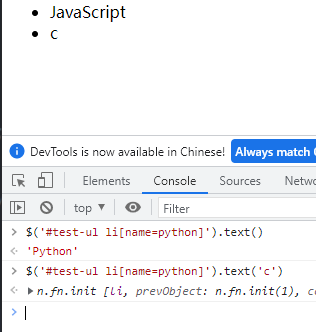
节点文本操作

效果:


CSS的操作


本文来自博客园,作者:面向机器编程,转载请注明原文链接:https://www.cnblogs.com/face-to-machine-program/articles/16437898.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号