.Net Core入门学习 1 swagger的使用
在使用.net core 进行api开发完成后,写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者的心情。或者详细点,或者简单点。那么有没有一种快速有效的方法来构建api说明文档呢?答案是肯定的, Swagger就是最受欢迎的REST APIs文档生成工具之一!
为什么使用Swagger作为REST APIs文档生成工具
- Swagger 可以生成一个具有互动性的API控制台,开发者可以用来快速学习和尝试API。
- Swagger 可以生成客户端SDK代码用于各种不同的平台上的实现。
- Swagger 文件可以在许多不同的平台上从代码注释中自动生成。
- Swagger 有一个强大的社区,里面有许多强悍的贡献者。
asp.net core中如何使用Swagger生成api说明文档呢
- Swashbuckle.AspNetCore 是一个开源项目,用于生成 ASP.NET Core Web API 的 Swagger 文档。
- NSwag 是另一个用于将 Swagger UI 或 ReDoc 集成到 ASP.NET Core Web API 中的开源项目。 它提供了为 API 生成 C# 和 TypeScript 客户端代码的方法。
下面以Swashbuckle.AspNetCore为例为大家进行展示
Swashbuckle由哪些组成部分呢?
- Swashbuckle.AspNetCore.Swagger:将 SwaggerDocument 对象公开为 JSON 终结点的 Swagger 对象模型和中间件。
- Swashbuckle.AspNetCore.SwaggerGen:从路由、控制器和模型直接生成 SwaggerDocument 对象的 Swagger 生成器。 它通常与 Swagger 终结点中间件结合,以自动公开 Swagger JSON。
- Swashbuckle.AspNetCore.SwaggerUI:Swagger UI 工具的嵌入式版本。 它解释 Swagger JSON 以构建描述 Web API 功能的可自定义的丰富体验。 它包括针对公共方法的内置测试工具。
如何使用vs2019安装Swashbuckle呢?
从“管理 NuGet 程序包”对话框中:
- 右键单击“解决方案资源管理器” > “管理 NuGet 包”中的项目
- 将“包源”设置为“nuget.org”
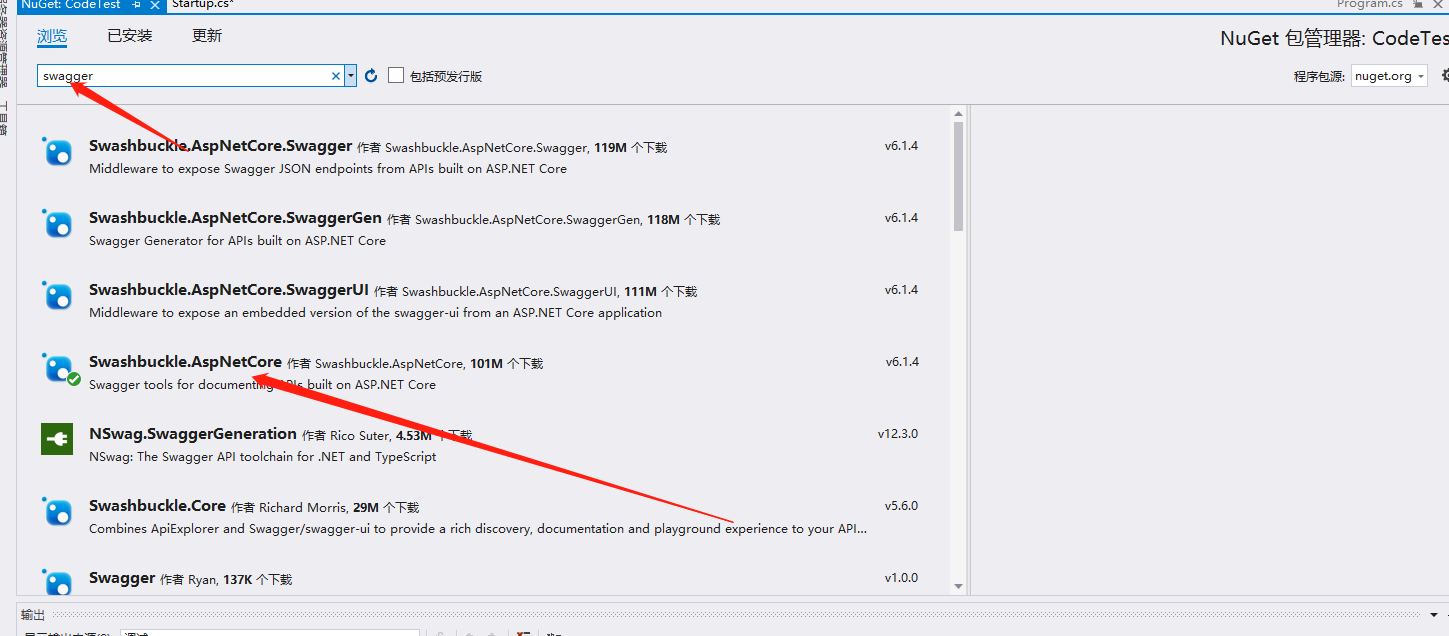
- 在搜索框中输入“swagger”
- 从“浏览”选项卡中选择“Swashbuckle.AspNetCore”包,然后单击“安装”

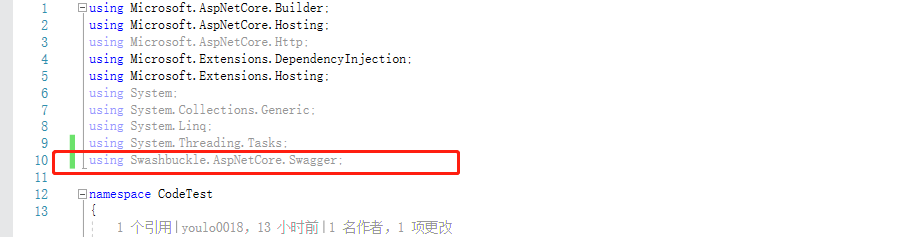
然后进入Startup 引入命名空间

再在Startup类的ConfigureServices方法注册swagger
#region swagger注册 services.AddSwaggerGen(c => { // title:标题 Version:版本 c.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo { Title = "My Api", Version = "V1" }); }); #endregion
在 Startup.Configure 方法中,启用中间件为生成的 JSON 文档和 Swagger UI 提供服务:
//启用中间件服务生成Swagger作为JSON终结点 app.UseSwagger(); //启用中间件服务对swagger-ui,指定Swagger JSON终结点 app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); });
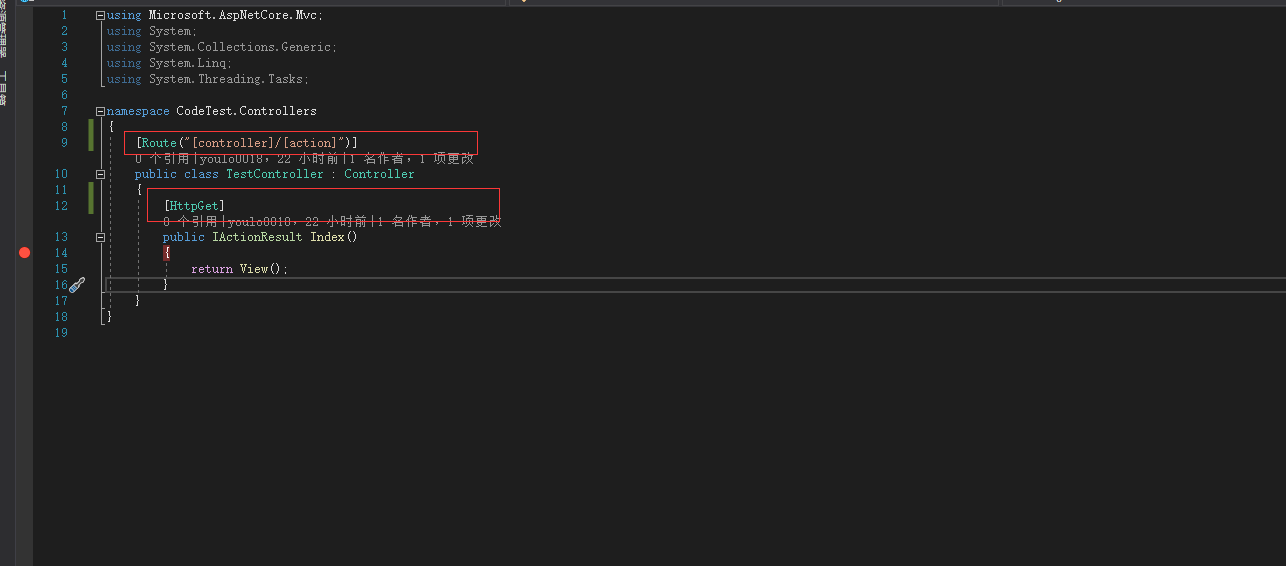
然后新建一个控制器 因为我默认创建的空的.net core 项目 所以需要自定义路由 且swagger要求控制器里面的每个接口明确请求方式

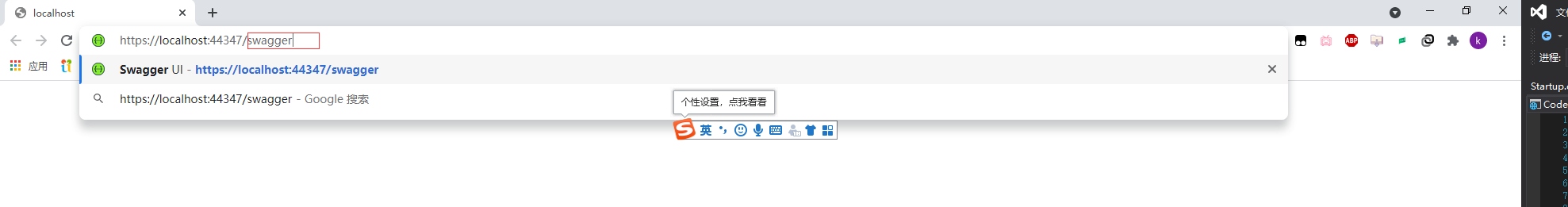
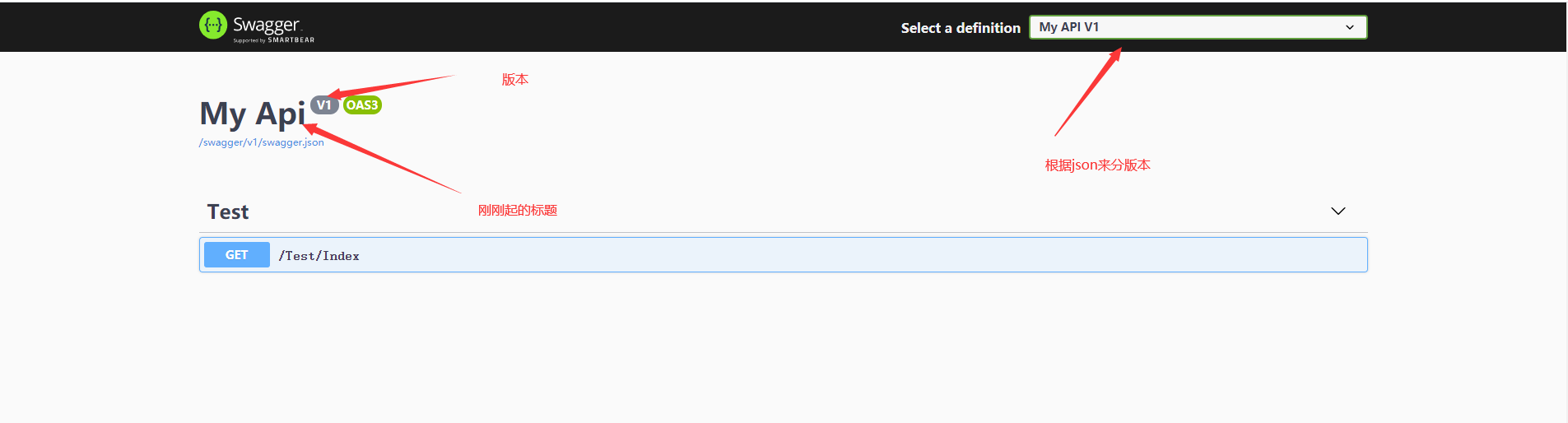
接下来就可以直接运行项目了 调试项目并在本地端口后加入swagger点击回车就进入了项目的swaggerAPI文档



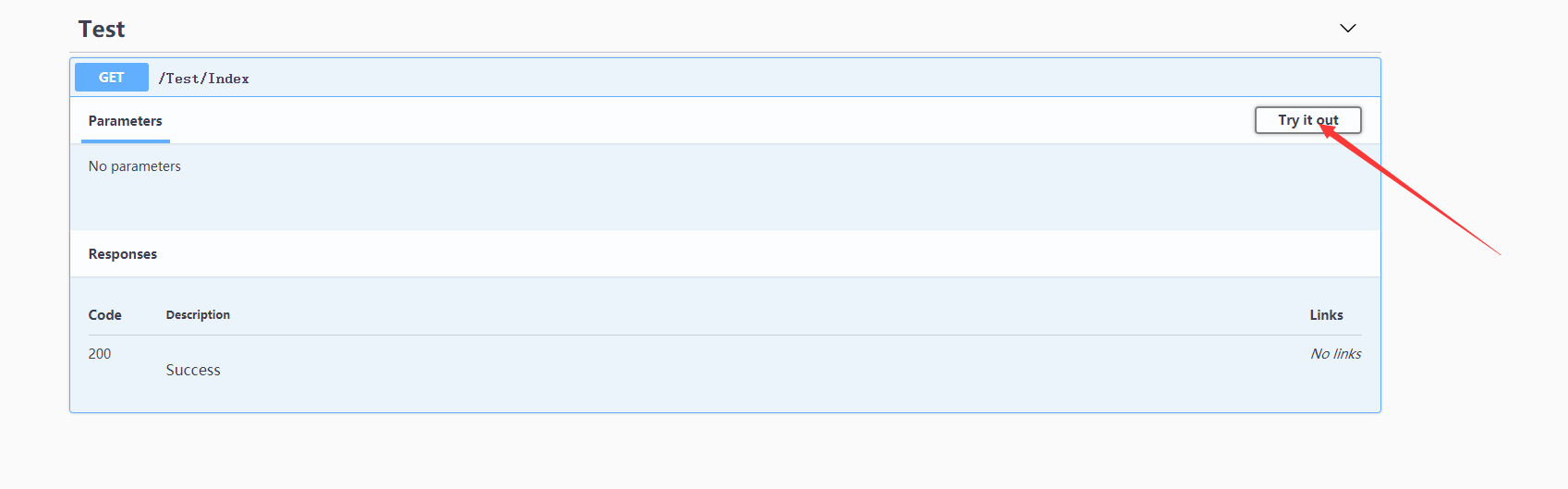
在项目中打断点 并点击接口内的Try it out 使用swagger调试

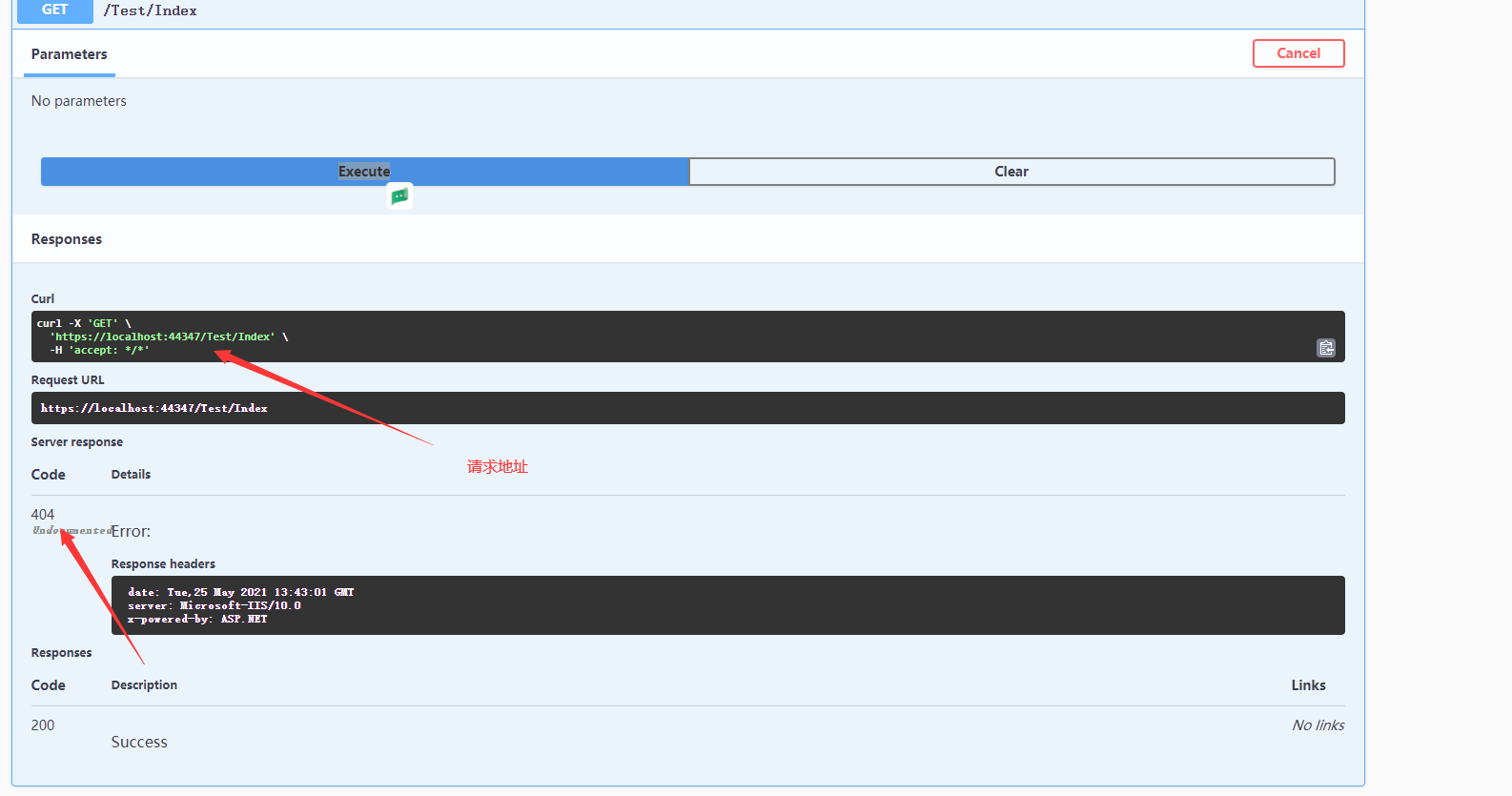
点击调试的execute发现并没有进入断点仔细观察swagger返回的内容发现请求404了

这时候有很多人疑问就出来了,为啥请求404 我们在回到Startup类的Configure方法观察这段代码
app.UseEndpoints(endpoints => { endpoints.MapGet("/", async context => { await context.Response.WriteAsync("Hello World!"); }); });
app.UseEndpoints是执行执行匹配的端点 但是在方法内部我们发现方法并没有对我们的请求端点做什么处理,他只处理项目运行起来的时候的端点 其他的端点不进行处理 所以我们应该在
app.UseEndpoints方法内加入 endpoints.MapControllers(); 这个是让方法自动匹配我们请求的端点路由然后我们再试试swagger的调试发现我们已经进入了调试。


Swagger的高级用法(自定义以及扩展)
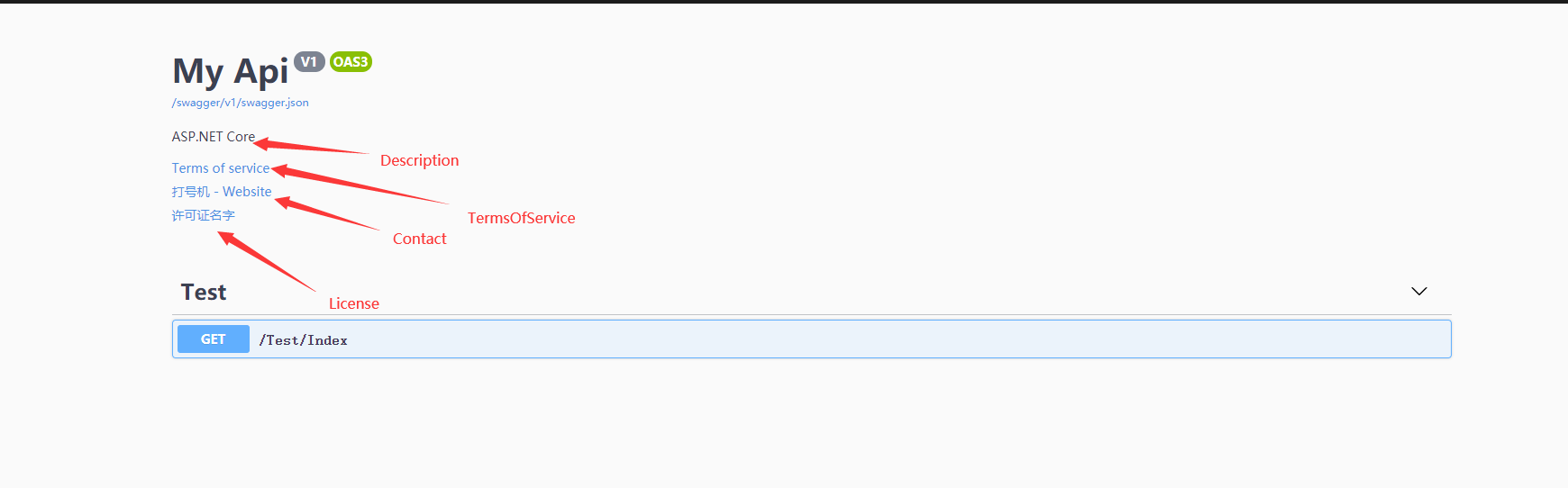
在 AddSwaggerGen 方法的进行如下的配置操作会添加诸如作者、许可证和说明信息等:
#region Swagger注册 services.AddSwaggerGen(c=>{ c.SwaggerDoc("v1", new OpenApiInfo { Title = "My Api", Version = "V1", Description = " ASP.NET Core ", TermsOfService =new Uri("None"), Contact = new OpenApiContact { Name = "打号机", Email = string.Empty, Url =new Uri("https://home.cnblogs.com/u/faat") }, License = new OpenApiLicense { Name = "许可证名字", Url =new Uri("https://home.cnblogs.com/u/faat") } }); }); #endregion

为接口方法添加注释
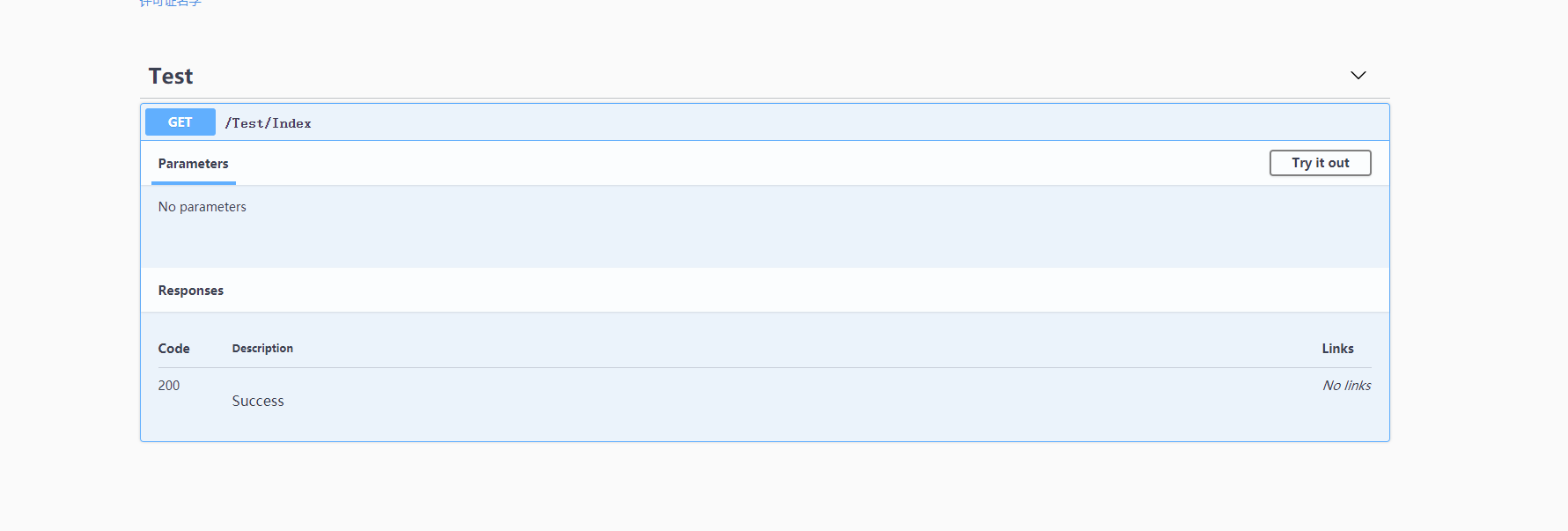
大家先点击下api,展开如下图所示,可以没有注释啊,怎么来添加注释呢?

按照下面代码所示用三个/添加文档注释,如下所示
/// <summary>
/// 测试方法
/// </summary>
/// <returns></returns>
[HttpGet]
public IActionResult Index()
{
return View();
}
然后运行项目,回到swaggerUI中去查看注释是否出现了呢?显然还是没有因为还没有完我们还需要如下设置
启用XML 注释
可使用以下方法启用 XML 注释:
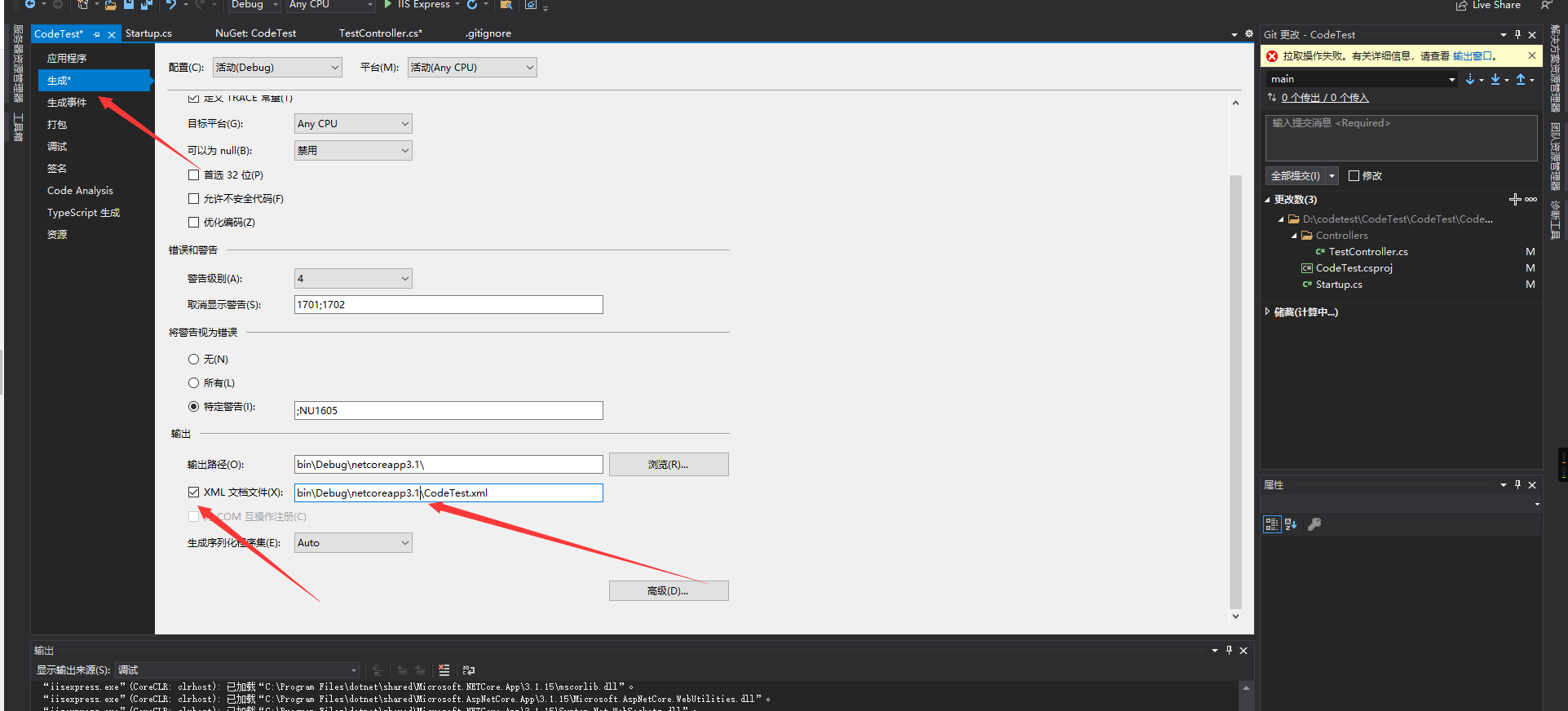
- 右键单击“解决方案资源管理器”中的项目,然后选择“属性”
- 查看“生成”选项卡的“输出”部分下的“XML 文档文件”框

启用 XML 注释后会为未记录的公共类型和成员提供调试信息。如果出现很多警告信息 例如,以下消息指示违反警告代码 1591:
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController.GetAll()'
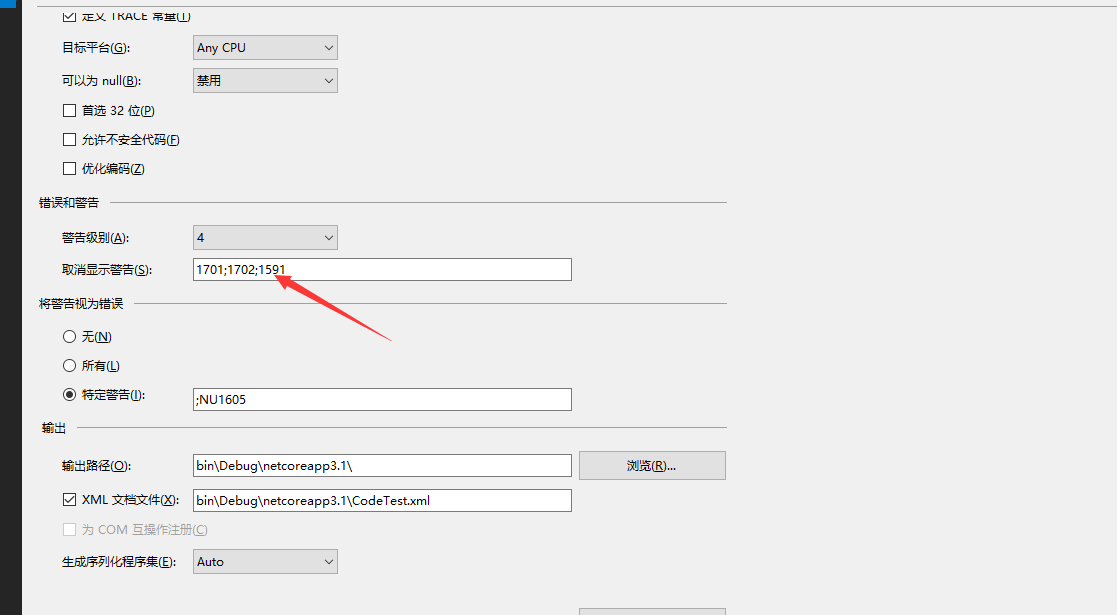
如果你有强迫症,想取消警告怎么办呢?可以按照下图所示进行取消

注意上面生成的xml文档文件的路径,
注意:
1.对于 Linux 或非 Windows 操作系统,文件名和路径区分大小写。 例如,“SwaggerDemo.xml”文件在 Windows 上有效,但在 CentOS 上无效。
2.获取应用程序路径,建议采用
Path.GetDirectoryName(typeof(Program).Assembly.Location)这种方式或者·AppContext.BaseDirectory这样来获取
services.AddSwaggerGen(c=>{ c.SwaggerDoc("v1", new OpenApiInfo { Title = "My Api", Version = "V1", Description = " ASP.NET Core ", TermsOfService =new Uri("https://home.cnblogs.com/u/faat"), Contact = new OpenApiContact { Name = "打号机", Email = string.Empty, Url =new Uri("https://home.cnblogs.com/u/faat") }, License = new OpenApiLicense { Name = "许可证名字", Url =new Uri("https://home.cnblogs.com/u/faat") } }); var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录(绝对,不受工作目录影响,建议采用此方法获取路径) var xmlPath = Path.Combine(basePath, "CodeTest.xml"); c.IncludeXmlComments(xmlPath); });
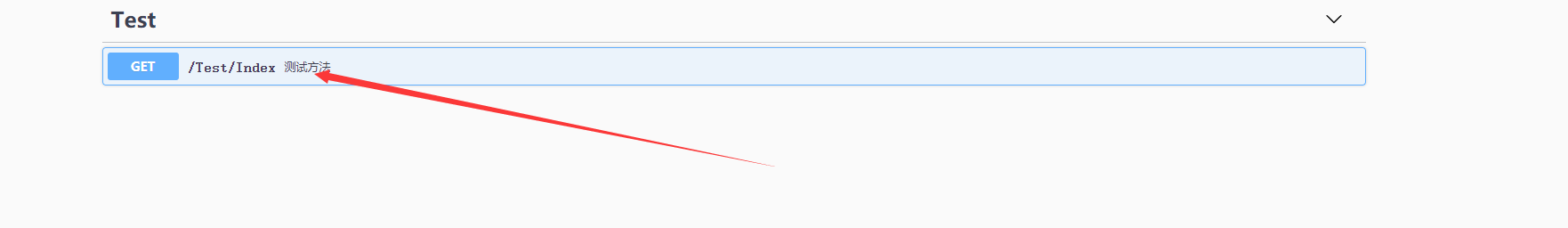
重新生成并运行项目查看一下注释出现了没有
通过上面的操作可以总结出,Swagger UI 显示上述注释代码的 <summary> 元素的内部文本作为api大的注释!
当然你还可以将 remarks 元素添加到 Get 操作方法文档。 它可以补充 <summary> 元素中指定的信息,并提供更可靠的 Swagger UI。 <remarks> 元素内容可包含文本、JSON 或 XML。 代码如下:
/// <summary>
/// 这是一个带参数的get请求
/// </summary>
/// <remarks>
/// 例子:
/// Get api/Values/1
/// </remarks>
/// <param name="id">主键</param>
/// <returns>测试字符串</returns>
[HttpGet("{id}")]
public string Index(int id)
{
return id.ToString();
}
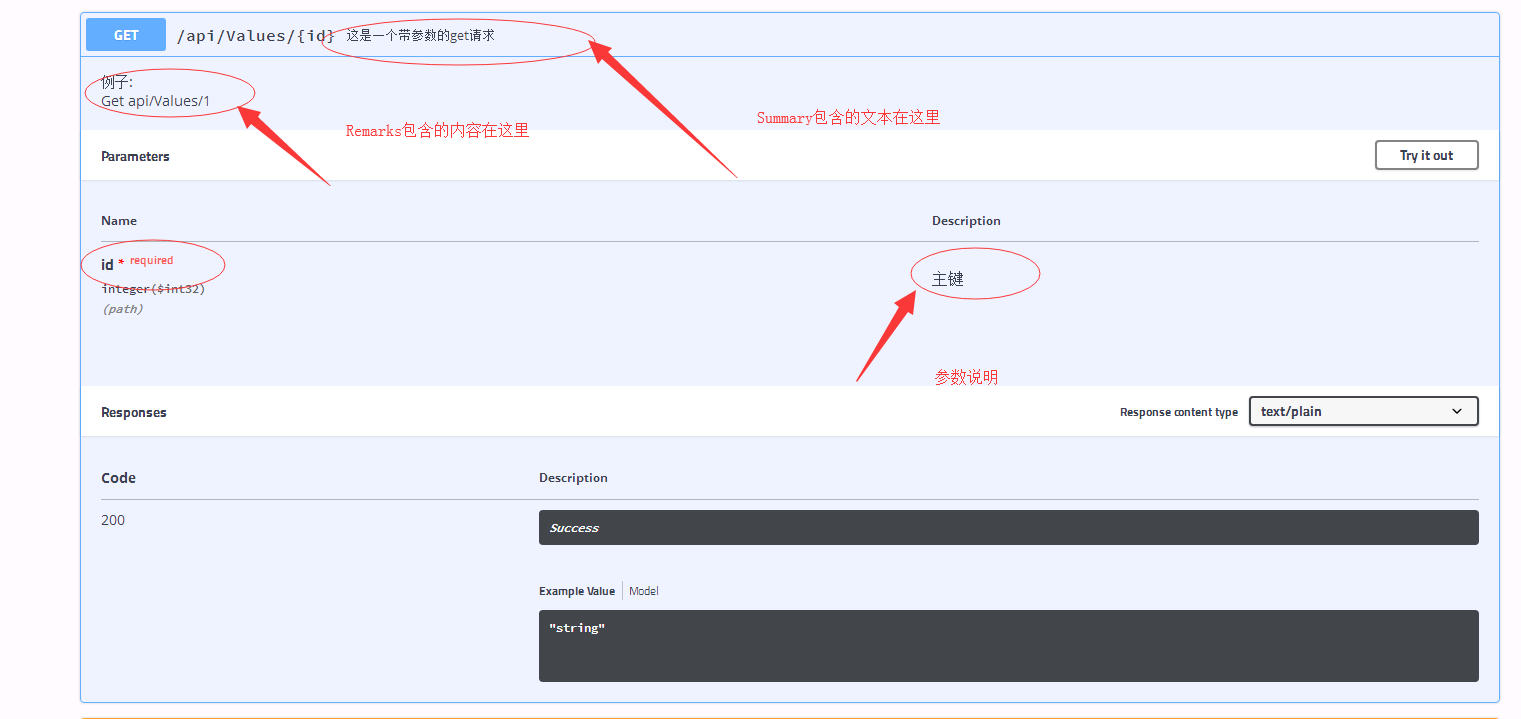
重新生成swagger

描述响应类型
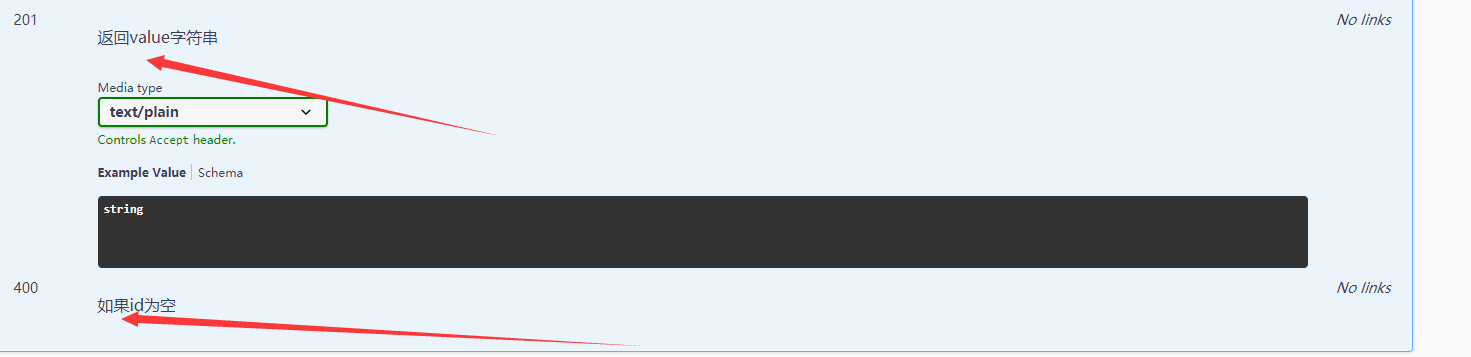
接口使用者最关心的就是接口的返回内容和响应类型啦。下面展示一下201和400状态码的一个简单例子:
我们需要在我们的方法上添加:[ProducesResponseType(201)][ProducesResponseType(400)]
然后添加相应的状态说明:返回value字符串如果id为空
最终代码应该是这个样子:
/// <summary>
/// 这是一个带参数的get请求
/// </summary>
/// <remarks>
/// 例子:
/// Get api/Values/1
/// </remarks>
/// <param name="id">主键</param>
/// <returns>测试字符串</returns>
/// <response code="201">返回value字符串</response>
/// <response code="400">如果id为空</response>
[HttpGet("{id}")]
[ProducesResponseType(201)]
[ProducesResponseType(400)]
public string Index(int id)
{
return id.ToString();
}
效果如下

现在接口注释的问题基本解决了,但是很多时候我们的接口是分版本来发布维护的,所以接下来我们来为接口设置具体版本 首先我们进入Startup类的ConfigureServices方法中
在注册我们的swagger的时候给他加一个版本具体代码如下 我们为swagger添加了一个v2的版本
#region Swagger注册 services.AddSwaggerGen(c=>{ c.SwaggerDoc("v1", new OpenApiInfo { Title = "My Api", Version = "V1", Description = " ASP.NET Core ", TermsOfService =new Uri("https://home.cnblogs.com/u/faat"), Contact = new OpenApiContact { Name = "打号机", Email = string.Empty, Url =new Uri("https://home.cnblogs.com/u/faat") }, License = new OpenApiLicense { Name = "许可证名字", Url =new Uri("https://home.cnblogs.com/u/faat") } }); c.SwaggerDoc("v2", new OpenApiInfo { Title = "My Api", Version = "V2", Description = " ASP.NET Core ", TermsOfService = new Uri("https://home.cnblogs.com/u/faat"), Contact = new OpenApiContact { Name = "打号机", Email = string.Empty, Url = new Uri("https://home.cnblogs.com/u/faat") }, License = new OpenApiLicense { Name = "许可证名字", Url = new Uri("https://home.cnblogs.com/u/faat") } }); var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录(绝对,不受工作目录影响,建议采用此方法获取路径) var xmlPath = Path.Combine(basePath, "CodeTest.xml"); c.IncludeXmlComments(xmlPath); }); #endregion
然后进入Configure方法重写app.UseSwagger与app.UseSwaggerUI 代码如下
app.UseSwagger(c=> { c.RouteTemplate = "swagger/{documentName}/swagger.json"; }); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); c.SwaggerEndpoint("/swagger/v2/swagger.json", "My API V2"); });
然后进入控制器内添加一个接口 然后为两个接口添加版本控制 注意GroupName区分大小写 代码如下
/// <summary>
/// 这是一个带参数的get请求
/// </summary>
/// <remarks>
/// 例子:
/// Get api/Values/1
/// </remarks>
/// <param name="id">主键</param>
/// <returns>测试字符串</returns>
/// <response code="201">返回value字符串</response>
/// <response code="400">如果id为空</response>
[HttpGet("{id}")]
[ProducesResponseType(201)]
[ProducesResponseType(400)]
[ApiExplorerSettings(GroupName ="v1")]
public string Index(int id)
{
return id.ToString();
}
/// <summary>
/// 这是一个带参数的get请求
/// </summary>
/// <remarks>
/// 例子:
/// Get api/Values/1
/// </remarks>
/// <param name="id">主键</param>
/// <returns>测试字符串</returns>
/// <response code="201">返回value字符串</response>
/// <response code="400">如果id为空</response>
[HttpGet("{id}")]
[ProducesResponseType(201)]
[ProducesResponseType(400)]
[ApiExplorerSettings(GroupName = "v2")]
public string test(int id)
{
return id.ToString();
}
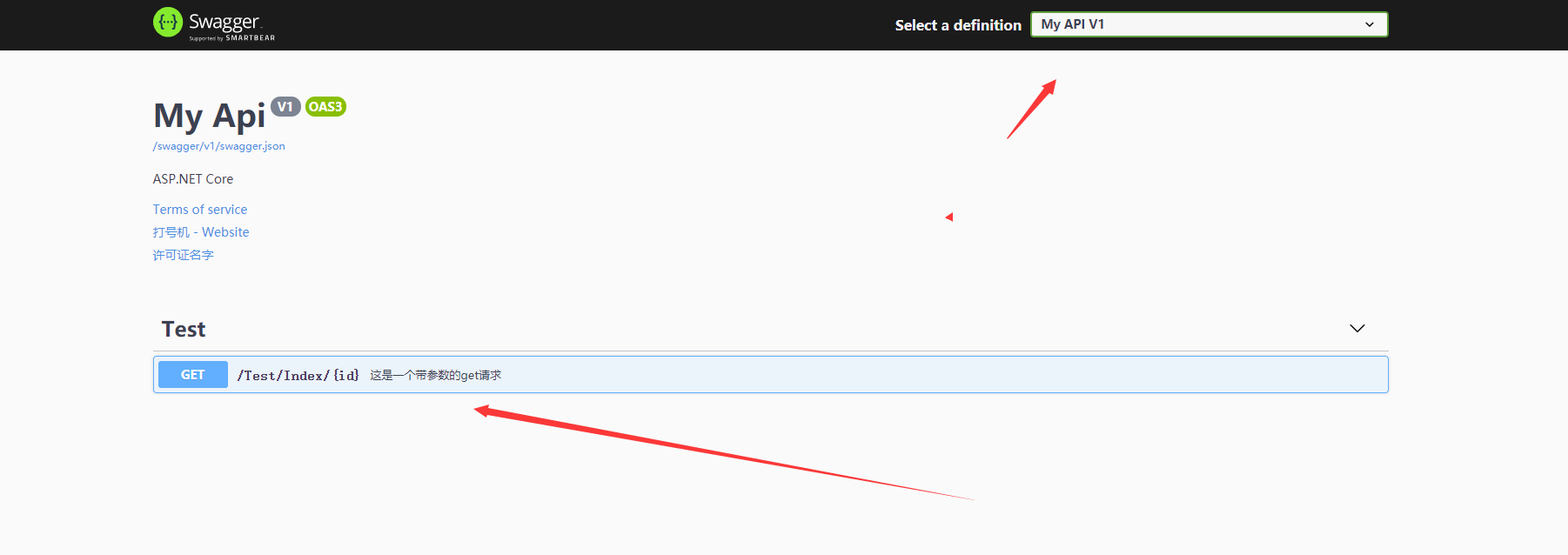
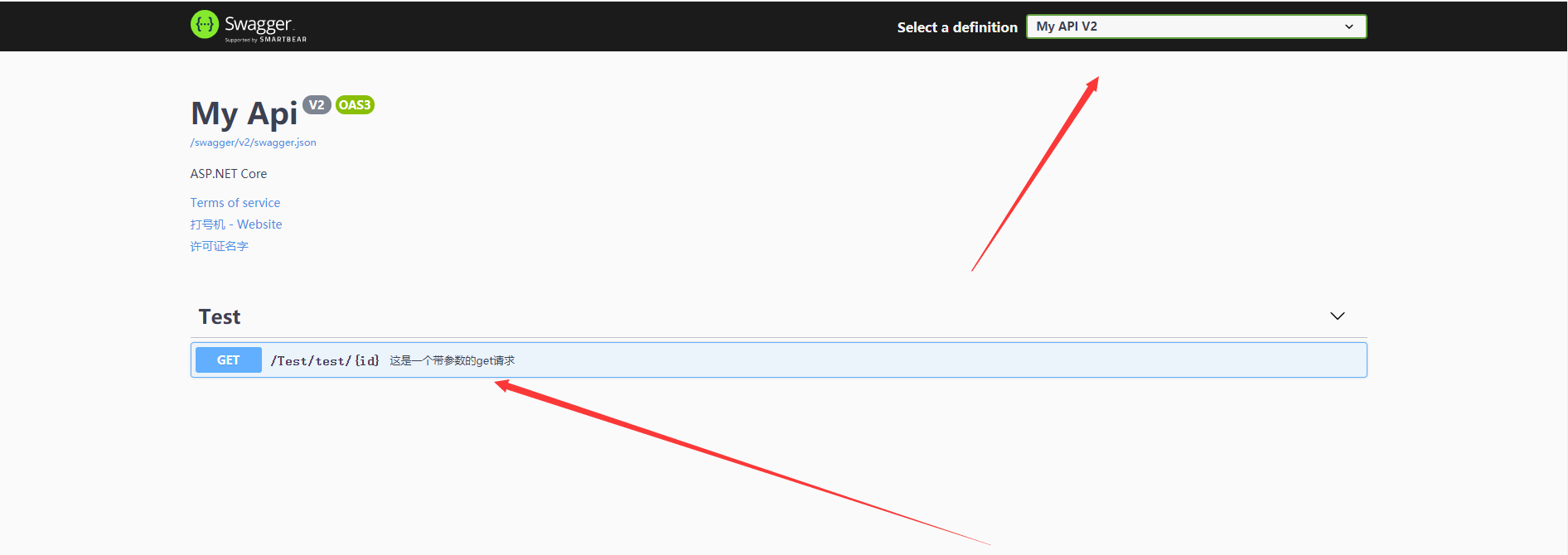
然后运行项目打开swaggerUI 发现My API V1版本只有index接口 My API V2只有test接口


好了,今天的在ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了的教程就到这里了。希望能够对大家学习在ASP.NET Core中使用Swagger生成api文档有所帮助!




