《锋利的jQuery》源码下载,包括了这本书中全部代码以及用到的CSS文件
第一章 认识jQuery
jQuery是个Js库。首先该明确的一点是:在jQuery库中$就是jQuery的一个简写形式。来个例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<!-- 引入 jQuery -->
<script src="../scripts/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
//等待dom元素加载完毕.
$(document).ready(function(){
alert("Hello World!");
});
</script>
</head>
<body>
</body>
</html>

JQuery的链式操作风格
JQuery对象和DOM对象的区别:JQuery对象是包装DOM对象后产生的对象,两者的方法不能互用。但是两中对象可以相互转换,首先约定好定义变量的风格,对于Jquery对象变量前要加上$,比如:
var $variable=JQuery对象。若是DOM对象,则 var variable=DOM对象。
通过[index]方法和get(index)方法将JQuery对象转成DOM对象:var $cr=$("#cr");—>var cr=$cr[0];或者var cr=$cr.get(0); 将DOM对象用$()包装起来即可变为JQuery对象。
实例研究(论坛注册),DOM方式:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>1-6-2</title>
6 <!-- 引入 jQuery -->
7 <script src="../../scripts/jquery.js" type="text/javascript"></script>
8 <script type="text/javascript">
9 //等待dom元素加载完毕.
10 $(document).ready(function(){
11 var $cr = $("#cr"); //jQuery对象
12 var cr = $cr.get(0); //DOM对象,获取 $cr[0]
13 $cr.click(function(){
14 if(cr.checked){ //DOM方式判断
15 alert("感谢你的支持!你可以继续操作!");
16 }
17 })
18 });
19 </script>
20 </head>
21 <body>
22 <input type="checkbox" id="cr"/> <label for="cr">我已经阅读了上面制度.</label>
23 </body>
24 </html>
JQuery方式:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>1-6-1</title>
6 <!-- 引入 jQuery -->
7 <script src="../../scripts/jquery.js" type="text/javascript"></script>
8 <script type="text/javascript">
9 //等待dom元素加载完毕.
10 $(document).ready(function(){
11 var $cr = $("#cr"); //jQuery对象
12 $cr.click(function(){
13 if($cr.is(":checked")){ //jQuery方式判断,is(":checked")是JQuery中的方法,判断JQuery对象是否被选中
14 alert("感谢你的支持!你可以继续操作!");
15 }
16 })
17 });
18 </script>
19 </head>
20 <body>
21 <input type="checkbox" id="cr"/><label for="cr">我已经阅读了上面制度.</label>
22 </body>
23 </html>
第二章 JQuery选择器
简而言之就是如何找到特定的HTML元素,jQuery选择器继承了CSS风格。即使用jQuery获取网页中不存在的元素也不会报错。当用jQuery检查某个元素在网页上是否存在时应通过获取到的元素的长度或者转化成DOM来判断。
几个例子来比较在获取网页元素和添加事件上JQuery和传统js的不同,先是js的实现方式:
例1:给网页中所有的<p>元素添加onclick事件
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <script type="text/javascript">
7 window.onload = function(){//页面所有元素加载完毕
8 var items = document.getElementsByTagName("p");//获取页面中的所有p元素
9 for(var i=0;i < items.length;i++){ //循环
10 items[i].onclick = function(){ //给每一个p添加onclick事件
11 //doing something...
12 alert("suc!");
13 }
14 }
15 }
16 </script>
17 </head>
18 <body>
19 <p>测试1</p>
20 <p>测试2</p>
21 </body>
22 </html>
例2:使一个特定的表格隔行变色
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <script type="text/javascript">
7 window.onload = function(){ //页面所有元素加载完毕
8 var item = document.getElementById("tb"); //获取id为tb的元素(table)
9 var tbody = item.getElementsByTagName("tbody")[0]; //获取表格的第一个tbody元素
10 var trs = tbody.getElementsByTagName("tr"); //获取tbody元素下的所有tr元素
11 for(var i=0;i < trs.length;i++){//循环tr元素
12 if(i%2==0){ //取模. (取余数.比如 0%2=0 , 1%2=1 , 2%2=0 , 3%2=1)
13 trs[i].style.backgroundColor = "#888"; // 改变 符合条件的tr元素 的背景色.
14 }
15 }
16 }
17 </script>
18 </head>
19 <body>
20 <table id="tb">
21 <tbody>
22 <tr><td>第一行</td><td>第一行</td></tr>
23 <tr><td>第二行</td><td>第二行</td></tr>
24 <tr><td>第三行</td><td>第三行</td></tr>
25 <tr><td>第四行</td><td>第四行</td></tr>
26 <tr><td>第五行</td><td>第五行</td></tr>
27 <tr><td>第六行</td><td>第六行</td></tr>
28 </tbody>
29 </table>
30 </body>
31 </html>
例3:对多选框进行操作,输出选中的多选框的个数
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <script type="text/javascript">
7 window.onload = function(){//页面所有元素加载完毕
8 var btn = document.getElementById("btn"); //获取id为btn的元素(button)
9 btn.onclick = function(){ //给元素添加onclick事件
10 var arrays = new Array(); //创建一个数组对象
11 var items = document.getElementsByName("check"); //获取name为check的一组元素(checkbox)
12 for(i=0; i < items.length; i++){ //循环这组数据
13 if(items[i].checked){ //判断是否选中
14 arrays.push(items[i].value); //把符合条件的 添加到数组中. push()是javascript数组中的方法.
15 }
16 }
17 alert( "选中的个数为:"+arrays.length );
18 }
19 }
20 </script>
21 </head>
22 <body>
23 <form method="post" action="#">
24 <input type="checkbox" value="1" name="check" checked="checked"/>
25 <input type="checkbox" value="2" name="check" />
26 <input type="checkbox" value="3" name="check" checked="checked"/>
27 <input type="button" value="你选中的个数" id="btn"/>
28 </form>
29 </body>
30 </html>
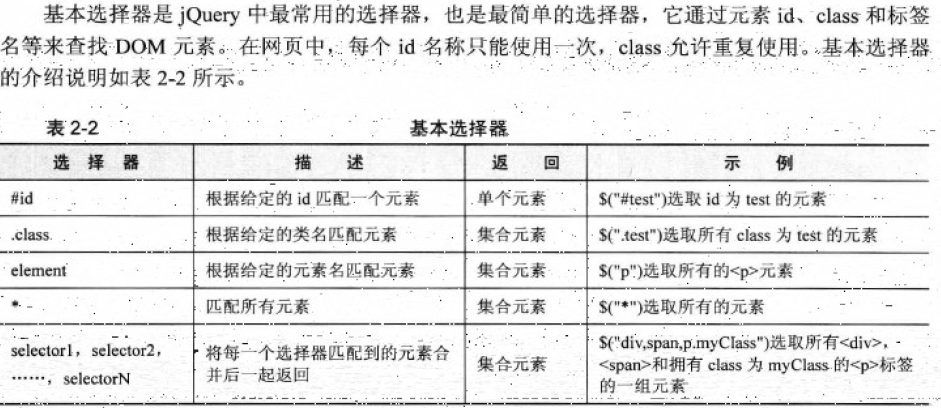
现在用JQuery来实现这些功能,首先学习jQuery如何获取这些元素。jQuery选择器分为基本选择器,层次选择器,过滤选择器和表单选择器。
1.基本选择器:

2.层次选择器:



3.过滤选择器:






4.表单选择器

....这么多选择器....以后还是用到的时候再来查吧........................。现在应用JQuery来改写上面的3个例子
例1:给网页中所有的<p>元素添加onclick事件
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <!-- 引入jQuery -->
7 <script src="../../scripts/jquery.js" type="text/javascript"></script>
8 <script language="javascript" >
9 $(function(){ // dom元素加载完毕
10 $("p").click(function(){//获取页面中的所有p元素 , 给每一个p元素添加onclick事件.
11 //doing something...
12 alert("suc!");
13 })
14 })
15 </script>
16 </head>
17 <body>
18 <p>测试1</p>
19 <p>测试2</p>
20 </body>
21 </html>
例2:使一个特定的表格各行变色
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <!-- 引入jQuery -->
7 <script src="../../scripts/jquery.js" type="text/javascript"></script>
8 <script language="javascript" >
9 $(function(){// dom元素加载完毕
10 $('#tb tbody tr:even').css("backgroundColor","#888");
11 //获取id为tb的元素,然后寻找他下面的tbody标签,再寻找tbody下索引值是偶数的tr元素,
12 //改变它的背景色.
13 })
14 </script>
15 </head>
16 <body>
17 <table id="tb">
18 <tbody>
19 <tr><td>第一行</td><td>第一行</td></tr>
20 <tr><td>第二行</td><td>第二行</td></tr>
21 <tr><td>第三行</td><td>第三行</td></tr>
22 <tr><td>第四行</td><td>第四行</td></tr>
23 <tr><td>第五行</td><td>第五行</td></tr>
24 <tr><td>第六行</td><td>第六行</td></tr>
25 </tbody>
26 </table>
27 </body>
28 </html>
例3: 对多选框操作,输出选中的多选框的个数
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <!-- 引入jQuery -->
7 <script src="../../scripts/jquery.js" type="text/javascript"></script>
8 <script language="javascript" >
9 $(function(){// dom元素加载完毕
10 $('#btn').click(function(){ //获取id为btn的元素,给它添加onclick事件
11 var items = $("input[name='check']:checked");
12 //获取name为check的一组元素,然后选取它们中选中(checked)的。
13 alert( "选中的个数为:"+items.length )
14 })
15 })
16 </script>
17 </head>
18 <body>
19 <input type="checkbox" value="1" name="check" checked/>
20 <input type="checkbox" value="2" name="check" />
21 <input type="checkbox" value="3" name="check" checked/>
22 <input type="button" value="测试选中的个数" id="btn"/>
23 </body>
24 </html>
注:1. 如果属性值中有特殊字符的话,按照普通的处理方式的话就会出错,所以此时应使用转义字符,比如 符号 [ 应写为 \\[
2. 老版本属性选择器的@符号问题。
案例研究——某网站品牌列表的效果(p52):

1.设计HTML结构
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/default.css" />
</head>
<body>
<div class="SubCategoryBox">
<ul>
<li ><a href="#">佳能</a><i>(30440) </i></li>
<li ><a href="#">索尼</a><i>(27220) </i></li>
<li ><a href="#">三星</a><i>(20808) </i></li>
<li ><a href="#">尼康</a><i>(17821) </i></li>
<li ><a href="#">松下</a><i>(12289) </i></li>
<li ><a href="#">卡西欧</a><i>(8242) </i></li>
<li ><a href="#">富士</a><i>(14894) </i></li>
<li ><a href="#">柯达</a><i>(9520) </i></li>
<li ><a href="#">宾得</a><i>(2195) </i></li>
<li ><a href="#">理光</a><i>(4114) </i></li>
<li ><a href="#">奥林巴斯</a><i>(12205) </i></li>
<li ><a href="#">明基</a><i>(1466) </i></li>
<li ><a href="#">爱国者</a><i>(3091) </i></li>
<li ><a href="#">其它品牌相机</a><i>(7275) </i></li>
</ul>
<div class="showmore">
<a href="more.html"><span>显示全部品牌</span></a>
</div>
</div>
</body>
</html>
2.有了结构后,CSS为其添加样式
*{ margin:0; padding:0;}
body {font-size:12px;text-align:center;}
a { color:#04D; text-decoration:none;}
a:hover { color:#F50; text-decoration:underline;}
.SubCategoryBox {width:600px; margin:0 auto; text-align:center;margin-top:40px;}
.SubCategoryBox ul { list-style:none;}
.SubCategoryBox ul li { display:block; float:left; width:200px; line-height:20px;}
.showmore { clear:both; text-align:center;padding-top:10px;}
.showmore a { display:block; width:120px; margin:0 auto; line-height:24px; border:1px solid #AAA;}
.showmore a span { padding-left:15px; background:url(../img/down.gif) no-repeat 0 0;}
.promoted a { color:#F50;}
3. Js和jQuery添加交互功能
$(function(){ //等待DOM加载完毕
var $category=$('ul li:gt(5):not(:last)'); //获取索引值大于5的品牌集合对象(除最后一条外)
$category.hide(); //隐藏上面获取到的jQuery对象
var $toggleBtn=$('div.showmore > a'); //获取“显示全部品牌” 按钮
$toggleBtn.click(function (){ //给按钮添加onclick事件
if($category.is(":visible")){ //如果元素显示
$category.hide(); //隐藏$category
$(this).find('span').css("background","url(img/down.gif)no-repeat 0 0")
.text("显示全部品牌"); //改变背景图片和文本
$('ul li').removeClass("promoted"); //去掉高亮样式
}else{ //如果$category隐藏
$category.show(); //显示$category
$(this).find('span').css("background","url(img/up.gif)no-repeat 0 0")
.text("精简显示品牌"); //改变背景图片和
$('ul li').filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')").addClass("promoted");
//添加高亮样式
}
return false; //超链接不跳转
});
})

可以使用jQuery提供的toggle()方法代替上面的判断

个人总结:前端的东西太琐碎了,虽然逻辑没有后端那么复杂但是要记得杂七杂八的东西真的是太多。第一章和第二章的重点在于jQuery选择器,前端打代码真心痛苦啊,主要是adobe dreamwaver竟然没有像eclipse那样的自动缩进和花括号自动匹配功能,是我不会用是么?感觉目前编辑前端没有找到一个合适的工具啊,慢慢来吧,万事开头难。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步