通过数学模型用CSS绘制以色列国旗

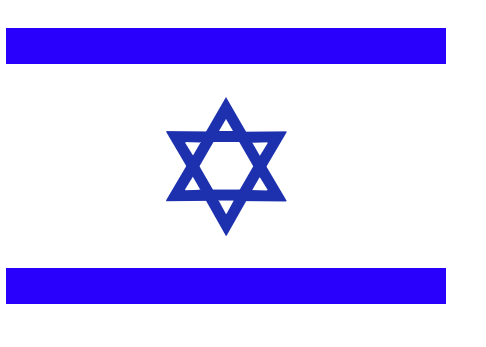
以色列国旗长度为220厘米X160厘米,白色背景。两条25厘米宽的水平蓝色条纹放在距边缘15厘米处。大卫之盾由两个相交的等边三角形组成,位于旗帜的中央。它的高度为69厘米,每边长60厘米,宽度为5.5厘米。条纹和星星的颜色范围可以从蓝色到耶鲁蓝色。“大卫盾”在旗帜中与四方边沿等距。
初步观察到,绘制这个图案的重点在于中间的六芒星,蓝色边框以内阴影来实现。代表“大卫盾”的六芒星的外接圆圆心位于旗帜的几何中心。旗帜中的白、蓝相间效果可以通过线性渐变来实现。

根据六芒星几何图形的性质:六芒星可以通过一个等边三角形AHI通过绕其外心O旋转60°、120°、180°、240°、300°后所共同组成的图形获得。这也是CSS绘制镂空三角形组合成为六芒星的原理。
难点在于构成“大卫盾”的基础镂空三角形的绘制。

构建数学模型:
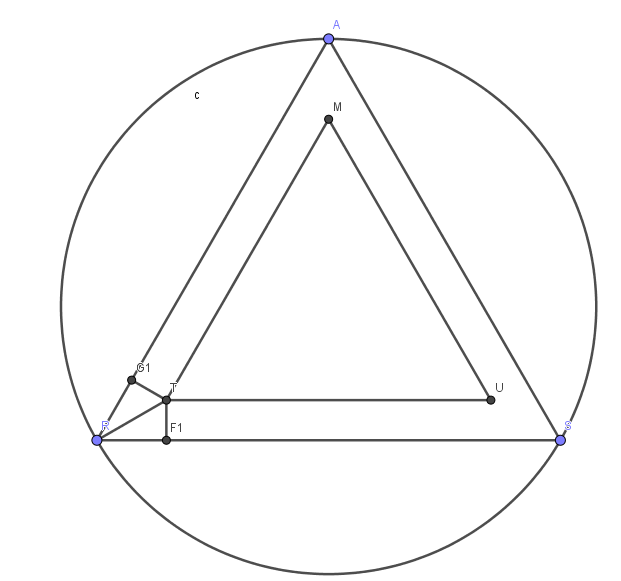
六芒星ABCDEF中,O为其外接圆圆心,过O做BF的垂线,垂足为G。根据几何图形的性质,G为BF的中点,并且BO为∠DBF的角平分线。设六芒星的外接圆半径为R。
OG=0.5R
GB=√3 ·R/2
而BF=2GB
即R=√3/3 ·BF
OG=√3/6 ·BF
GD=√3/2 ·BF
设计尺寸:旗帜主体宽440px,高320px,那么BF=120px
GD=103.9230px,OG=34.6410px

满足大卫盾的要求需要是△ARS进行旋转,△MTU为内部填充白色,相对于△ARS进行绝对定位,这样就构成了基础的类似三条等宽、等长线段构成的三角形。(W为构成大卫盾的条纹宽度值)
△ARS的高为:H=AG+W
H=34.6410+11=45.6410
边长的一半RS/2为:HG+W/√3
HG=0.5HI
HI=BF/3
所以
HG+W/√3= BF/6 + (W/√3)=20+6.3508=26.3508
旋转基点坐标: 26.3508 69.2820
对于内部填充△MTU进行相关数据计算:

过T做△ARS的两边的垂线,垂足为G1和F1,G1T=TF1=11
RF1=√3 TF1=√3·11=19.0525
构成小三角形底边的一半值UT/2:
RS/2 - RF1=26.3508 -19.0525=7.2983
△MTU的高:
H=√3·7.2983=12.6410
△MTU绝对定位的数据:
水平方向:7.2983
垂直方向:AM=RT=2TF1
AM=2W=22
最后是对“大卫盾”进行定位。
外接圆圆心的坐标(220,160)
转换三角形的绝对定位坐标距离:
水平方向 220-26.3508=193.6492
垂直方向 160-R=160-69.2820=90.7179
水平方向距离:
HTML代码:
<div class='flag'>
<div class='star'>
</div>
<div class='star'>
</div>
<div class='star'>
</div>
<div class='star'>
</div>
<div class='star'>
</div>
<div class='star'>
</div>
</div>
CSS代码:
* {
border-width: 0;
}
.flag {
width: 440px;
height: 320px;
background: linear-gradient(0deg, white 0, white 6.8181%, blue 6.8181%, blue 18.1818%, white 0, white 81.8181%, blue 0, blue 93.1818%, white 0, white 100%);
position: relative;
}
.star {
width: 0;
height: 0;
border-bottom: 45.6410px solid #0138b9;
border-left: 26.3508px solid transparent;
border-right: 26.3508px solid transparent;
position: absolute;
transform-origin: 26.3508px 69.2820px;
top:90.7179px;
left:193.6492px;
}
.star:before {
content: '';
display: block;
width: 0;
height: 0;
border-bottom: 12.6410px solid white;
border-left: 7.2983px solid transparent;
border-right: 7.2983px solid transparent;
position: absolute;
left: -7.2983px;
top: 22px;
}
.flag .star:nth-child(2) {
transform: rotate(-60deg);
}
.flag .star:nth-child(3) {
transform: rotate(-120deg);
}
.flag .star:nth-child(4) {
transform: rotate(-180deg);
}
.flag .star:nth-child(5) {
transform: rotate(-240deg);
}
.flag .star:nth-child(6) {
transform: rotate(-300deg);
}
实现效果较为理想:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号