通过CSS绘制五星红旗

任务要求:
1、创建一个div作为红旗旗面,用CSS控制其比例宽高比为3:2,背景为红色。
2、再创建五个小的div,用CSS控制其大小和位置。
3、用CSS同时控制每个小div的大小、边框和位置,同时配合旋转,使其与父元素组成五角星。
4、分别用CSS控制每个五角星的平移、旋转和缩放,直到五角星的大小、位置和方向均正确为止。
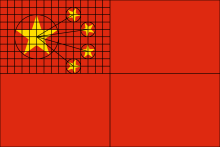
相关五角星大小和位置比例参见百度百科五星红旗国旗制法说明(墨线法):

重点:(1)CSS绘制指定大小的五角星;(2)如何由五角星几何中心点位置获取元素div的大小以及相关元素旋转角度。(3)五角星几何中心(其外接圆圆心)满足墨线法绘制的位置要求。
tan18°=(√5-1)/√(10+2√5)≈0.32491969623291
0.5*tan18°=0.1624598481
绘制思路:
在进行相关代码书写前,先构建一个完整的数学模型,并计算相关尺寸数值。先设定旗面1/4中每格为10x10大小(px),那么旗面尺寸为300x200(px)。
大五角星外接圆半径R=30px,小五角星外接圆半径r=10px。根据CSS绘制五角星原理相关数学模型,可以计算出构成五角星的基础三角形中相关边框宽度的尺寸:
大五角星数据:
大五角星中构成三角形的边框宽度值:20.73px、28.53px、28.53px;
转换源基点数据:28.53px、9.27px;
外接圆圆心O坐标(50px,50px)转换为五角星的相对父元素上、左边距距离:垂直方向为40.73px,水平方向为21.47px。
小五角星数据:
小五角星中构成三角形的边框宽度值:6.91px、9.51px、9.51px;
转换源基点数据:9.51px、3.09px;
四个小五角星外接圆圆心转换为五角星的相对父元素上、左边距距离:
由于采用绝对定位方式,即外接圆圆心O(转换源基点)的坐标与初始三角形左上角点之间的距离差。
(1)(100px,20px)→(90.49px,16.91px)
(2)(120px,40px)→(110.49px,36.91px)
(3)(120px,70px)→(110.49px,66.91px)
(4)(100px,90px)→(90.49px,86.91px)
从上到下,小五角星转换为相对父元素上、下边距距离的数据值以及偏转角度(根据墨线法的方格和三角函数计算,前面值为计算经过小五角星的圆心与大五角星圆心的直线角度,后者为转换的偏转角度)依次为:
(1)arctan3/5≈30.96°→-48.96°
(计算过程:30.96+18=48.96,18°为五角星外部角的一半值)
(2)arctan1/7≈8.13°→-26.13°
(3)arctan2/7≈15.94°→-2.06°
(4)arctan4/5≈38.66°→20.66°
完整代码:
HTML结构
<div class='flag'>
<div class='pentagramMain'></div>
<div class='pentagram one'></div>
<div class='pentagram two'></div>
<div class='pentagram three'></div>
<div class='pentagram four'></div>
</div>
CSS代码
* {
border-width: 0;
}
.flag {
width:300px;
height:200px;
background:red;
position:relative;
}
.pentagramMain{
margin-top:40.73px;
margin-left:21.47px;
width: 0;
height: 0;
border-top-color: yellow;
border-left-color: transparent;
border-right-color: transparent;
border-top-width: 20.73px;
border-left-width: 28.53px;
border-right-width: 28.53px;
border-style: solid;
position: absolute;
}
.pentagramMain::before {
border-width:0;
content: '';
display: block;
width: 0;
height: 0;
border-top-color: yellow;
border-left-color: transparent;
border-right-color: transparent;
border-top-width: 20.73px;
border-left-width: 28.53px;
border-right-width: 28.53px;
border-style: solid;
position:absolute;
top:-20.73px;
left:-28.53px;
transform:rotate(72deg);
transform-origin:28.53px 9.27px;
}
.pentagramMain::after{
border-width:0;
content: '';
display: block;
width: 0;
height: 0;
border-top-color:yellow;
border-left-color: transparent;
border-right-color: transparent;
border-top-width: 20.73px;
border-left-width: 28.53px;
border-right-width: 28.53px;
border-style: solid;
position:absolute;
top:-20.73px;
left:-28.53px;
transform:rotate(-72deg);
transform-origin:28.53px 9.27px;
}
/* 小五角星 */
.pentagram{
width:0;
height:0;
position:absolute;
border-top:6.91px solid yellow;
border-left:9.51px solid transparent;
border-right:9.51px solid transparent;
transform-origin:9.51px 3.09px;
}
.pentagram::before{
position:absolute;
width:0;
height:0;
content: '';
display: block;
border-top:6.91px solid yellow;
border-left:9.51px solid transparent;
border-right:9.51px solid transparent;
top:-6.91px;
left:-9.51px;
transform:rotate(72deg);
transform-origin:9.51px 3.09px;
}
.pentagram::after{
border-width:0;
content: '';
display: block;
width: 0;
height: 0;
border-top-color:yellow;
border-left-color: transparent;
border-right-color: transparent;
border-top:6.91px solid yellow;
border-left:9.51px solid transparent;
border-right:9.51px solid transparent;
border-style: solid;
position:absolute;
top:-6.91px;
left:-9.51px;
transform:rotate(-72deg);
transform-origin:9.51px 3.09px;
}
.one{
top:16.91px;
left:90.49px;
transform:rotate(-48.96deg);
}
.two{
top:36.91px;
left:110.49px;
transform:rotate(-26.13deg);
}
.three{
top:66.91px;
left:110.49px;
transform:rotate(-2.06deg);
}
.four{
top:86.91px;
left:90.49px;
transform:rotate(20.66deg);
}




