前端气泡效果实现的方式

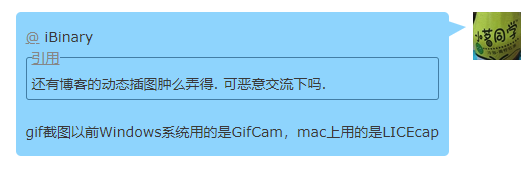
气泡效果在前端设计中很常见,如上图就是一种对话气泡效果的实际应用。气泡效果在CSS前端编程中实现的难点是不规则的三角形,比较主流的设计思路是通过绝对定位的伪元素来制作该三角形效果。

.container {
width: 300px;
height: 200px;
background-color: #a8d5f3;
position:relative;
border-radius:.6em ;
}
.container::after{
color:#a8d5f3;
content:'';
position:absolute;
background-color:currentColor;
background:linear-gradient(135deg,transparent 50%, currentColor 50%);
width:50px;
height:50px;
z-index:-1;
transform:rotateZ(60deg);
right:-15px;
}
前端纯CSS绘制三角形可以参考《纯CSS绘制三角形》。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号