纯CSS绘制三角形
三角形属于常见的几何图形,在网页设计中应用较为广泛。在网页编程中除了采用图片来实现前端展现外,纯CSS也可以实现三角形绘制。
1、基于border-width方案
基于border-width绘制三角形是“一门传统手艺”,由于该属性浏览器的支持性非常好,几乎没有兼容性问题,主流的三角形绘制方案都是采用基于border-width属性来实现的。在介绍border-width方案前,我们先来了解一下通过其绘制三角形的原理。

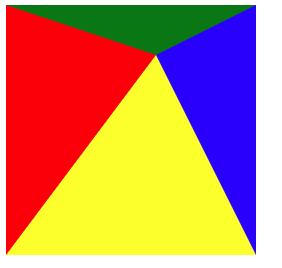
通过border属性来绘制由四个不同颜色的三角形组成的矩形
div {
width: 0;
height: 0;
border-top-width: 50px;
border-right-width: 100px;
border-bottom-width: 200px;
border-left-width: 150px;
border-color:green blue yellow red;
border-style:solid;
}
在块级盒中相邻两边框交叉区域渲染的范围为各自边框内外边缘交汇点所组成的线段为分界点进行渲染。

对上面浏览器渲染的图形局部进行放大,如上图所示,O点即为上边框与左边框的内边缘交汇点,浏览器在渲染时区域的分布情况。50px为上边框的宽度,150px为左边框的宽度值。
1.1绘制直角三角形
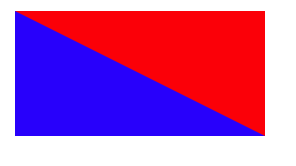
当仅剩两个相邻边框时,就成为由两个三角形构成的矩形:

div {
width: 0;
height: 0;
border-top-width: 50px;
border-left-width: 100px;
border-color: red blue;
border-style: solid;
}
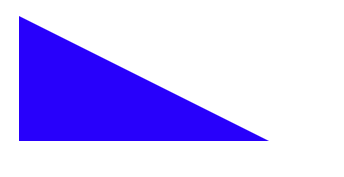
所以绘制直角三角形可以通过将一边的颜色值改为透明色来实现:
div {
width: 0;
height: 0;
border-top-width: 50px;
border-left-width: 100px;
border-color: transparent blue;
border-style: solid;
}

1.2绘制等腰三角形
等腰三角形可以视为两个相等直角三角形的组合形状,因此绘制等腰三角形也可以通过再在下方绘制一个相等的直角三角形。通过对上面的代码进行少许改动即可。
div {
width: 0;
height: 0;
border-top-width: 50px;
border-left-width: 100px;
border-bottom-width: 50px;
border-color: transparent blue;
border-style: solid;
}
1.3绘制已知三边的任意三角形
前面绘制的三角形都是较为特殊的三角形,对于任意三角形CSS同样可以实现。不过由于CSS长度只支持浮点数,不支持无理数数值,只能采用近似值进行模拟。这里需要初中的海伦公式以及勾股定理进行计算。
例如,如何通过CCS绘制三边分别为60px、70px、80px的三角形?
转换为数学模型,在矩形AHGB中,已知C位于线段HG上,CE与直线AB垂直,并且三角形ABC中三边长分别为60、70、80,求线段HC、CG的长度。

根据题意,HC=AE,CG=EB,该题即已知三角三边,求垂线分隔边的两段线段长度。
根据海伦公式,三角形ABC的面积:

其中p为三角形周长的一半。
而三角形计算面积公式,可得三角形ABC的面积:

两种方式计算的面积相等,1=2代入数值并计算

根据勾股定理,三角形AEC中AE的值

代入数值有AE=17.5
EB=AB-AE=42.5
AE即上边框宽度,EB为下边框宽度,h为左边框宽度(h约等于67.777),那么纯CSS绘制一个三边长分别为60px、70px、80px的三角形代码:
div {
width: 0;
height: 0;
border-top-width: 17.5px;
border-bottom-width: 42.5px;
border-left-width: 67.777px;
border-color:transparent green;
border-style:solid;
}
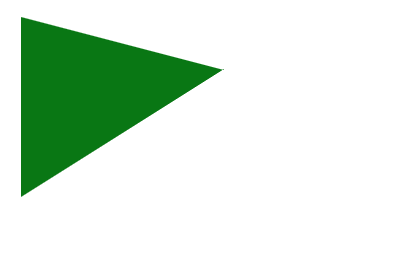
实现效果:

免费几何图形软件Geogebra可以自动计算相应的值,可以通过在Geogebra中绘制三角形,直接获得相应的边长,省略繁琐的人工计算过程。
2、基于线性渐变方案
2.1绘制直角三角形

直角三角形中,一边长度为100px,另一边长度为50px,那么acttan0.5= 26.565°。
div {
width: 100px;
height: 50px;
background:linear-gradient(26.565deg,blue 50%,transparent 0);
}
Point:线性渐变中角度的设置建议参考阅读:CSS3之线性渐变。
2.2绘制等腰三角形

绘制等腰三角形可以视为两个相等直角三角形的组合形状。两个直角边分为别100px、50px的直角三角形组合为底边长100px,高为100px的等腰三角形。通过两个渐变以及背景图像大小、位置进行设置。
div {
width: 100px;
height: 100px;
background:linear-gradient(26.565deg,blue 50%,transparent 0),
linear-gradient(153.435deg,blue 50%,transparent 0);
background-size:100% 50%;
background-repeat:no-repeat;
background-position:0 0,0 100%;
}
2.3绘制任意三角形
绘制一个边长分别为60px、70px、80px的三角形。

和border-width方案绘制任意三角形的思路一样,通过两个直角三角形组合来形成满足要求的三角形图案。


通过两个线性渐变组合代码:
div {
width: 67.777px;
height: 60px;
background:linear-gradient(14.47750737deg,green 50%,transparent 0),
linear-gradient(147.9102316100deg,green 50%,transparent 0);
background-size:100% 17.5px,100% 42.5px;
background-repeat:no-repeat;
background-position:0 0,0 100%;
}
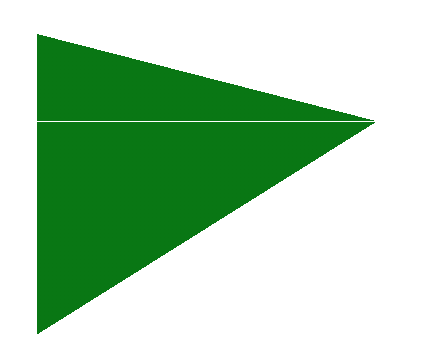
由于背景大小设置含有小数值,不同用户代理对于小数处理的差异性会导致在实际应用中出现兼容性问题,部分用户代理中显示出现白线。这种情况可以在背景大小属性值设置时向上取整,来消除白线:background-size:100% 17.5px,100% 43px;。不过向上取整在局部放大时,会定点出现衔接处的超出情况。


C点衔接处超出情况
3、基于clip-path方案
剪切路径(clip-path)可以轻松剪切任意形状,是非常方便的图案设计属性。使用该属性可以摆脱使用border-width或线性渐变过程中可能涉及的繁琐数学计算过程。
3.1绘制直角三角形
div {
width: 100px;
height: 50px;
background:blue;
clip-path:polygon(0 0,100% 100%,0 100%);
}
3.2绘制等腰三角形
div {
width: 100px;
height: 100px;
background:blue;
clip-path:polygon(0 0,100% 50%,0 100%);
}
3.3绘制任意三角形
绘制一个边长分别为60px、70px、80px的三角形。采用剪切路径来构建任意三角形,仍然需要构建数学模型求出相应线段长度以及坐标值点。
div {
width: 67.777px;
height: 60px;
background:green;
clip-path:polygon(0 0,100% 17.5px,0 100%);
}




