currentColor在CSS的含义
currentColor属于CSS中的一个变量,当然也有人称之为CSS的自定义属性,其代表“当前颜色”。
在CSS中设置了color的值后,相应CSS代码块(由两个花括号包裹的内容)中出现currentColor即引用的color属性值。对于需要设置多个相同颜色值的CSS代码而言,通过currentColor可以实现后期对CSS代码便捷地修改维护。
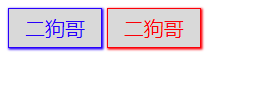
如下图所示的两个不同颜色的示例按钮,可通过currentColor轻松实现。

HTML代码:
<input class='button' type='button' value='二狗哥'> <input class='button red' type='button' value='二狗哥'>
CSS代码:
.button {
color:blue;
border: 1px solid currentColor;
box-shadow: 1px 1px 2px currentColor;
}
.red{
color:red;
}
currentColor可以使用此值指示要将颜色值用于接受颜色值的其他属性:边框(border)、框阴影(box-shadow)、轮廓(outline)或背景(background)。
currentColor在使用时需要注意:
一、currentColor具有跟随瀑布流的特点,它是以元素真实‘当前颜色’作为颜色值进行渲染的。
body{
color:aqua;
}
div {
border: 1px solid currentColor;
box-shadow: 1px 1px 2px currentColor;
/* 外围样式*/
width:300px;
font-size:20px;
padding: .3em .8em;
}
HTML代码:
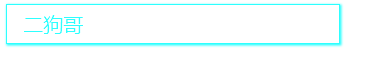
<body> <div>二狗哥</div> </body>
浏览器实际展示效果:

由于div标签继承了body的color属性值,此时的currentColor实际值为aqua。
思考练习:如果将div标签设置为
<input class='button' type='button' value='二狗哥'>
并将CSS中标记为
.button{
border: 1px solid currentColor;
box-shadow: 1px 1px 2px currentColor;
/* 外围样式*/
width:300px;
font-size:20px;
padding: .3em .8em;
}
Input标签中的currentColor实际值是多少呢,不妨实际动手试试吧?看看是否和你预想的效果一致,若不一致是什么原因?
二、currentColor为CSS中的真实颜色值。
还是文章开始的按钮设置,若CSS设置为如下方式:
.button {
color:blue;
border: 1px solid currentColor;
box-shadow: 1px 1px 2px currentColor;
color:black;
}
因为在CSS规则后,重复的属性设置以后设置为最终值,所以实际在浏览器中按钮相应的currentColor颜色都会为black,而不是先为蓝色后为黑色。




