HTML/css清除浮动的几种方式
浮动在HTML/CSS布局中十分常见,虽然浮动布局可以实现很多有用的排版效果,但是浮动的元素脱离了文档流,可能造成包含块高度塌陷、下方行框上移等行为。因此在使用浮动实现想要的效果后,通常还需要清除浮动影响的布局来避免上述问题。
HTML/CSS中清除浮动的本质是需要清除浮动元素对正常文档流的影响。
浮动造成布局问题示例:
HTML代码部分:
<div class='container'>
<div class='son aqua'>水蓝</div>
<div class='son red float'>红</div>
<div class='son blue'>蓝</div>
</div>
CSS样式:
.container {
width: 500px;
background-color: #ccc;
}
.son {
width: 100px;
height: 100px;
text-align: center;
color: #ccc;
}
.aqua,
.blue {
line-height: 100px;
}
.aqua {
background-color: aqua;
}
.red {
height: 150px;
line-height:150px;
background-color: red;
float: left;
}
.blue {
background-color: blue;
}
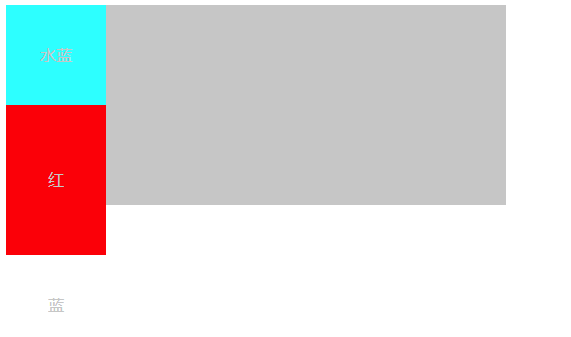
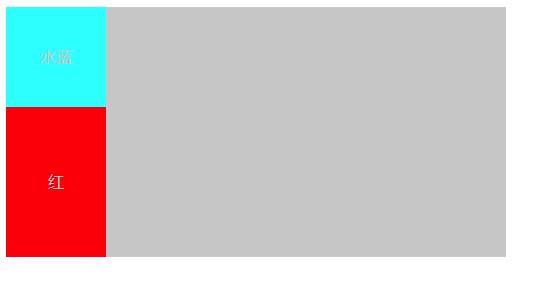
用户代理呈现结果:

浮动元素超出包含块,并造成了排版文字问题
常用的清除浮动主要有以下几种方式:
方法一:为父元素添加overflow:hidden
当浮动元素为包含块子元素时,可以通过为包含块设置overflow:hidden;来实现清除浮动的效果。
overflow:hidden;会迫使父元素包含其浮动的子元素,这达到了清除浮动的效果。虽然该声明的真正用途是防止包含元素被超大内容撑开。应用overflow:hidden;之后,包含元素仍然保持其设定的宽度,而超大的子内容则会被容器剪切掉。
为父元素添加overflow:hidden;属性和值
.container {
width: 500px;
background-color: #ccc;
overflow: hidden;
}
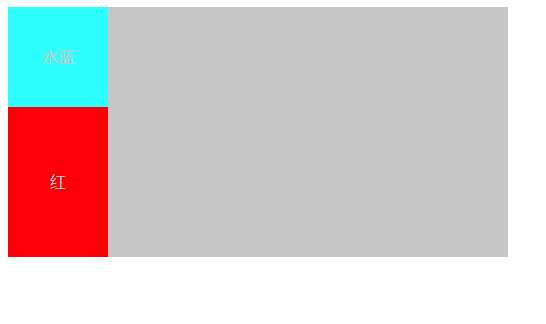
用户代理呈现结果:

父元素包含浮动元素
方法二:添加非浮动的清除元素(推荐)
clear:both;清除浮动的实质是什么?本质是在用户代理流动布局时,为添加该属性值的元素布局不受其相邻左右浮动元素的影响。在紧邻浮动元素的后一位兄弟元素添加clear属性,其中clear:both;表示清除左右浮动,clear:right;为清除右浮动,clear:left;为清除左浮动。
在红色div浮动元素后面的非浮动兄弟元素添加clear:both;清除浮动。
.blue {
background-color: blue;
clear:both;
}
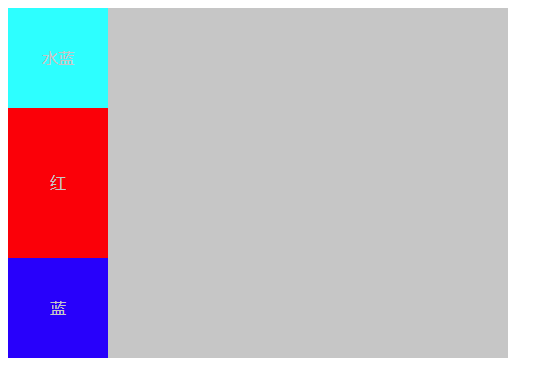
用户代理呈现结果:

清除了浮动元素对下方布局的影响
如果浮动元素是父元素中的最后一个子元素,可以采用:after伪元素进行清除浮动元素。
HTML代码:
<div class='container clearfix'>
<div class='son aqua'>水蓝</div>
<div class='son red float'>红</div>
</div>
CSS设置:
.container {
width: 500px;
background-color: #ccc;
}
.son {
width: 100px;
height: 100px;
text-align: center;
color: #ccc;
}
.aqua,
.blue {
line-height: 100px;
}
.aqua {
background-color: aqua;
}
.red {
height: 150px;
line-height: 150px;
background-color: red;
float: left;
}
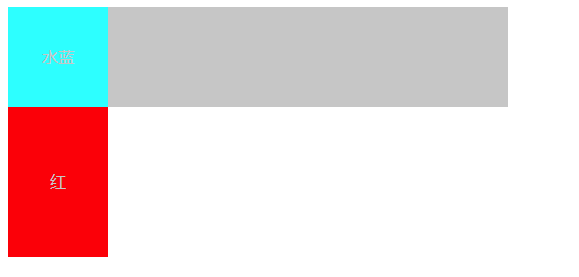
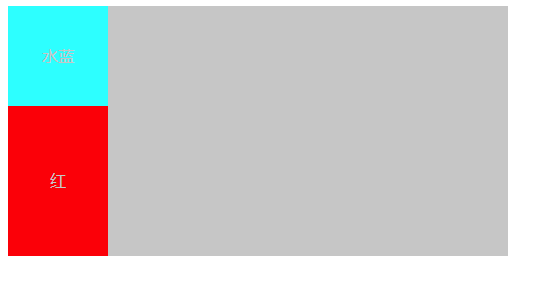
浮动元素脱离文档流,因此红色区块并没有包裹在父元素中。用户代理呈现的效果如下:

这种最后一个子元素为浮动元素的清除浮动的方式,可以采用伪元素:after来清除。其原理还是在浮动元素下方添加非浮动的清除元素。
.clearfix:after {
content: '.';
height: 0;
display: block;
visibility: hidden;
clear: both;
}
添加:after伪元素清除浮动后,用户代理呈现的效果如下:

方法三:浮动父元素
将浮动元素的父元素设置为浮动,可以让其包裹内部子元素。但是仅仅为清除一个浮动而造成另一个元素浮动,很可能引起其它排版问题,需要在布局时留意。
<div class='container clearfix'>
<div class='son aqua'>水蓝</div>
<div class='son red float'>红</div>
</div>
.container {
width: 500px;
background-color: #ccc;
float:left;
}
.son {
width: 100px;
height: 100px;
text-align: center;
color: #ccc;
}
.aqua {
line-height: 100px;
}
.aqua {
background-color: aqua;
}
.red {
height: 150px;
line-height: 150px;
background-color: red;
float: left;
}
为浮动元素的父元素添加浮动:
.container {
width: 500px;
background-color: #ccc;
float:left;
}
用户代理呈现效果:

想一想:这几种清除浮动的做法具体是在清除“哪里的浮动效果对布局的影响”你能分清楚吗?思考一下这几种清除浮动的方法各自的优缺点。如果对这几个问题不清楚,不妨到我的博客https://www.cnblogs.com/f6056/留言吧。




