table表格标签的属性
table标签目前前端主流推荐HTML、CSS、JS三者分离,实际使用table标签的CSS样式代码还是采用table的style的属性和值来进行外观样式控制。
习惯样式:
1 table { 2 display: table; 3 border-collapse: separate; 4 border-spacing: 2px; 5 border-color: gray; 6 }
table的style重要属性:
border-spacing:规定表格单元格与单元格、外边框的间距;
table-layout:规定表格的布局算法;
border-collapse:设置表格的边框是否被合并为一个单一的边框;
empty-cells:在 collapsed-borders模型中,该属性无效; 在 separated-borders模型中,当该属性值为hide时,空的表格单元将没有边框和背景。
table表格编程练习
小伙伴,编写代码设置表格相应属性,按照效果图,实现相应效果。
效果图:

任务
1、设置第一列的北京颜色为orange,表格边框宽度为1,单元格(不包括插入的小表格内单元格)内间距为5px;
2、将表格第一列的第二行和第三行合并;
3、将表格第一列的第五行和第六行合并;
4、在最后合并的单元格的内嵌套一个两行两列的表格;
5、嵌套表格边框为1px;
6、将整个第四行合并;
参考代码:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <title>表格属性</title> 6 <meta charset="utf-8"> 7 <style> 8 table { 9 border: 1px solid gray; 10 } 11 12 table.main { 13 14 width: 500px; 15 border-spacing: 0; 16 margin: 0 auto; 17 text-align: center; 18 } 19 20 .main>tbody>tr>th, 21 .main>tbody>tr>td { 22 padding: 5px; 23 } 24 25 td, 26 th { 27 border: 1px solid gray; 28 } 29 30 .one { 31 background: orange; 32 33 } 34 35 table table { 36 border-spacing: 0; 37 margin: 0 auto; 38 } 39 </style> 40 </head> 41 42 <body> 43 44 <table class='main'> 45 <caption>课程表</caption> 46 <tr class='one'> 47 <th>星期一</th> 48 <th>星期二</th> 49 <th>星期三</th> 50 <th>星期四</th> 51 <th>星期五</th> 52 </tr> 53 <tr> 54 <td rowspan="2">语文</td> 55 <td>数学</td> 56 <td>化学</td> 57 <td>英语</td> 58 <td>生物</td> 59 </tr> 60 <tr> 61 <td>数学</td> 62 <td>化学</td> 63 <td>英语</td> 64 <td>生物</td> 65 </tr> 66 <tr> 67 <td colspan="5">课间活动</td> 68 </tr> 69 <tr> 70 <td rowspan="2"> 71 <table> 72 <tr> 73 <td>前半节</td> 74 <td>后半节</td> 75 </tr> 76 <tr> 77 <td>诗词</td> 78 <td>古文</td> 79 </tr> 80 </table> 81 </td> 82 <td>数学</td> 83 <td>化学</td> 84 <td>英语</td> 85 <td>生物</td> 86 </tr> 87 <tr> 88 <td>数学</td> 89 <td>化学</td> 90 <td>英语</td> 91 <td>生物</td> 92 </tr> 93 </table> 94 </body> 95 96 </html>
当然,一些“前辈”代码可能还采用table标签的一些属性来进行样式控制,对于需要维护特定“祖传代码”的工程师来说,还是有必要了解一些此类“考古”前端知识。
譬如上述table效果也可以采用table的“远古”属性来实现同样的效果:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <title>表格属性</title> 6 7 <meta charset="utf-8"> 8 <style> 9 </style> 10 </head> 11 12 <body> 13 <table border="1" width="500" cellspacing="0" cellpadding="5px" align="center"> 14 <caption>课程表</caption> 15 <tr bgcolor="orange" align="center"> 16 <th>星期一</th> 17 <th>星期二</th> 18 <th>星期三</th> 19 <th>星期四</th> 20 <th>星期五</th> 21 </tr> 22 <tr align="center"> 23 <td rowspan="2">语文</td> 24 <td>数学</td> 25 <td>化学</td> 26 <td>英语</td> 27 <td>生物</td> 28 </tr> 29 <tr align="center"> 30 <td>数学</td> 31 <td>化学</td> 32 <td>英语</td> 33 <td>生物</td> 34 </tr> 35 <tr align="center"> 36 <td colspan="5">课间活动</td> 37 </tr> 38 <tr align="center"> 39 <td rowspan="2"> 40 <table border="1" cellspacing="0" > 41 <tr> 42 <td>前半节</td> 43 <td>后半节</td> 44 </tr> 45 <tr align='center'> 46 <td >诗词</td> 47 <td >古文</td> 48 </tr> 49 </table> 50 </td> 51 <td>数学</td> 52 <td>化学</td> 53 <td>英语</td> 54 <td>生物</td> 55 </tr> 56 <tr align="center"> 57 <td>数学</td> 58 <td>化学</td> 59 <td>英语</td> 60 <td>生物</td> 61 </tr> 62 </table> 63 </body> 64 65 </html>
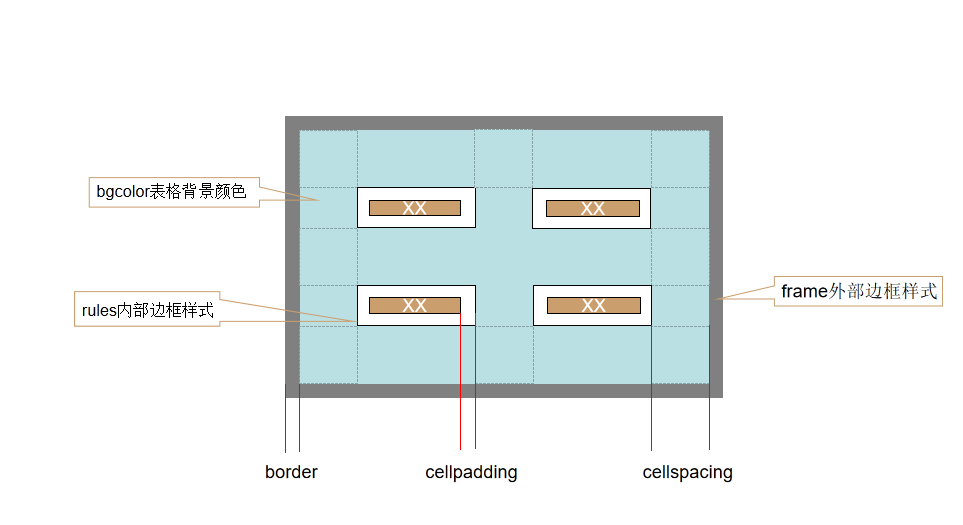
标签用于定义HTML中的表格,其主要属性以及功能如下:

width:设置表格长度;
align:表格相对于周围元素的对齐方式;
bgcolor:设置表格的背景颜色;
border:设置表格的外边框宽度;
frame:设置表格外边框哪部分是可见的;
cellspacing:设置表格单元与表格单元、外边框的间距;
cellpadding:设置表格单元内容与表格单元边框的间距;
rules:设置表格单元边框哪部分是可见的。
cellpadding属性与style中的padding属性类似,但是它只能设置一个值,即上下左右的内间距都相同;cellspacing与border-spacing属性类似,同样cellspacing只能设置一个值,但是border-spacing可以设置1或2个值。




