border-radius编程练习1-3
border-radius编程练习1-3
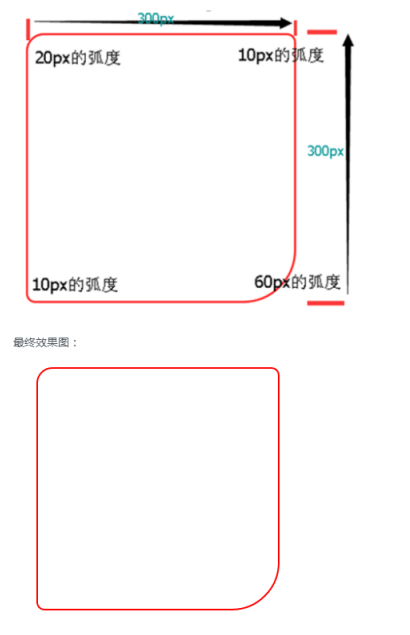
我们刚学了圆角的知识,那么我们运用圆角的知识来实现下图所要求的效果:

参考代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>border-radius案例</title>
<meta name='description' content='border-radius案例'>
<meta name='keywords' content='border-radius案例'>
<style>
/* 此处写代码 */
div {
width: 400px;
height: 300px;
border: 1px solid red;
-webkit-border-radius: 20px 10px 60px 10px;
-moz-border-radius: 20px 10px 60px 10px;
-o-border-radius: 20px 10px 60px 10px;
border-radius: 20px 10px 60px 10px;
margin: 0 auto;
}
</style>
<script>
</script>
</head>
<body>
<!-- 此处写代码 -->
<div></div>
</body>
</html>


