background-position
在CSS中background-position属性允许您在其容器内移动背景图片(或渐变)。
html {
background-position: 100px 5px;
}
它有三种不同类型的值:
- 长度值(例如 100px 5px)
- 百分比(例如 100% 5%)
- 关键字(例如 top right)
默认值是0 0。它会将背景图片置于容器左上角。
长度值非常简单:第一个值是水平位置,第二只是垂直位置。所以100px 5px 将向右100px向下5像素移动图片。你可以在px、em或者任何其他CSS长度值中设置长度值。
百分比的工作方式略有不同。开动你的数学脑筋:将背景图片移动X%表示它会将图像中的X%点与容器中的X%点对齐。例如,50%表示它将图片的中点与容器的中点对齐。100%意味着它会将图片的最后一个像素与容器的最后一个像素对齐,以此类推。
关键字只是百分比的捷径。top right比100% 0更加容易去记忆和书写,这就是为什么关键字和百分比是一回事的原因。以下是所有五个关键字和它们等价值的清单:
- top: 0% 垂直方向
- right: 100% 水平方向
- bottom: 100% 垂直方向
- left: 0% 水平方向
- center:50% 水平方向 如果水平方向距离未定义。 如果水平方向已经定义,那么就应用于垂直方向。
值得注意的是,关键字的使用顺序无关紧要:top center 与 center top 相同。但是仅仅在完全使用关键字的情况下可以这么做。center 10% 与10% center并不相同。
示例
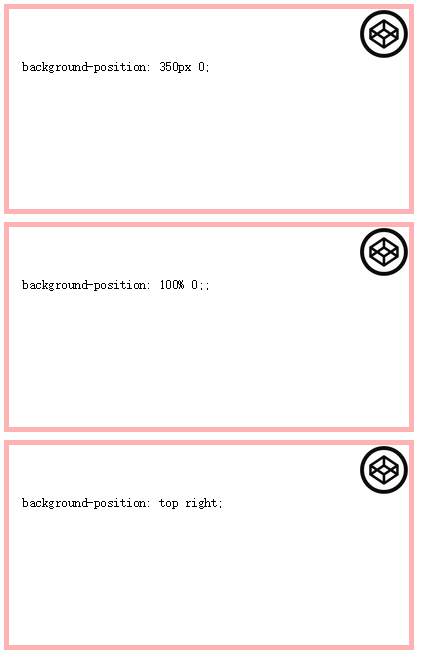
这个演示展示了具有长度单位,百分比以及关键字的background-position设置示例。
<div id="pixels"> <p><code>background-position: 350px 0;</code></p> </div> <div id="percentages"> <p><code>background-position: 100% 0;</code></p> </div> <div id="keywords"> <p><code>background-position: top right;</code></p> </div>
div {
width: 400px;
height: 200px;
border: 5px solid rgba(255, 0, 0, 0.3);
margin-bottom: .5em;
background: url(./images/codepen.png);
background-repeat: no-repeat;
}
#pixels {
background-position: 350px 0;
}
#percentages {
background-position: 100% 0;
}
#keywords {
background-position: top right;
}
p {
font-family: monospace;
margin-top: 50px;
padding: 0 1em;
}

声明值
在现代浏览器(有关细则请参阅浏览器支持表)中你可以为background-position提供四个值。
如果你声明一个值,那个值是水平偏移量。浏览器将垂直偏移量设置为居中。
当声明两个值时,第一个值时水平偏移量,第二个值时垂直偏移量。
当你使用三个或四个值时,事件变的有些棘手,但你也可以更好的控制背景位置。
三个或四个值语法在关键字和长度或百分比单位之间交替。你可以使用除了center之外的任何关键字值在三个值或四个值的background-position声明中。
当你指定三个值,浏览器将“缺失”的第四个值当做0进行解释。下面是一个三值background-position的例子:
#threevalues {
background-position: right 45px bottom;
}
这将背景图片在容器中距离右侧定位45px、距离底部定位0px。
下面是一个四值background-position例子:
#fourvalues {
background-position: right 45px bottom 20px;
}
这将背景图片在容器中距右侧定位45px,距底部定位20px。
注意上面示例中值的顺序:关键字后面跟长度单位。一个三值或四值的background-position必须遵循该格式,并且关键字在长度或百分比单位之前。
演示
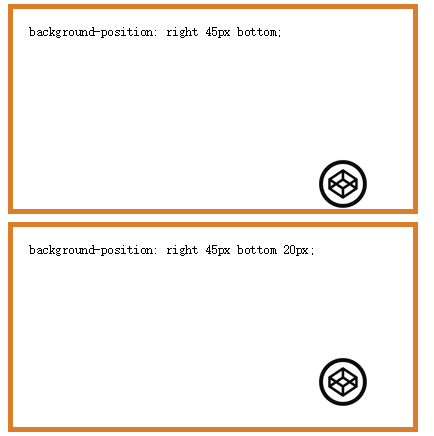
该演示包括一个值,两个值,三个值和四个值background-position的示例:
<div id="onevalue"> <p><code>background-position: 10px;</code></p> </div> <div id="twovalues"> <p><code>background-position: 10px 35px;</code></p> </div> <div id="threevalues"> <p><code>background-position: right 45px bottom;</code></p> </div> <div id="fourvalues"> <p><code>background-position: right 45px bottom 20px;</code></p> </div>
div {
width: 400px;
height: 200px;
border: 5px solid #E18728;
margin-bottom: .5em;
background: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/652/codepen.png);
background-repeat: no-repeat;
}
#onevalue { background-position: 10px; }
#twovalues { background-position: 10px 35px; }
#threevalues { background-position: right 45px bottom; }
#fourvalues { background-position: right 45px bottom 20px; }
/* styling for Pen, unrelated to background-position */
p {
margin-top: 10px;
padding: 0 1em;
}


原文链接:
https://css-tricks.com/almanac/properties/b/background-position/




