HTML5 CSS3(二)
渐变
线性渐变
linear-gradient指沿着某条直线朝一个方向产生的渐变效果。
线性渐变的核心:
- 渐变方向((1)使用专有名词 to right,to top , to left ,to bottom (2)使用角度,0deg 向上 顺时针旋转 -45deg逆时针 )
- 颜色
- 渐变范围(支持数值或者百分比 指定后某一部分是纯色 比如长度800px 指定red 100px 那么0-100px是红色,yellow 200px 那么100-200是红和黄混的 200~是黄色)
/* 注意:渐变实际上相当与一张图片,因为需要加给background-image才会生效 */
/* 渐变的核心:渐变方向,渐变颜色, 渐变范围 */
/* background-image: linear-gradient( 方向, 颜色 范围, 颜色 范围, 颜色 范围 ); */
/* 最简单的渐变 */
background-image: linear-gradient(red, green);
/* 设定渐变的方向 */
background-image: linear-gradient(to right, red, green);
/* 也可以设定渐变的角度 */
background-image: linear-gradient(45deg, red, green);
/* 设定渐变的范围 */
background-image: linear-gradient(to right, red 20%, green 80%)
/* 每一个区间表示渐变颜色的范围 */
background-image: linear-gradient(to right, red 20%, green 20%)
【演示:渐变-线性渐变.html】
【演示:导航按钮.html】
【案例:渐变-案例-发廊效果.html】
径向渐变
radial-gradient指从一个中心点开始沿着四周产生渐变效果
径向渐变的核心:
- 圆的大小(圆的半径)
- 圆心的位置(支持专有名词,left top right bottom center)
- 颜色
- 范围百分比参考的是自身半径
- 半径范围内(也就是说渐变的范围在自身的圆不在父级),渐变,超出范围(圆的范围) 用最外面的颜色填充
/*1. 最简单的渐变*/
background-image: radial-gradient(red, green);
/*2. 指定圆的半径和圆心*/
background-image: radial-gradient(200px at center, red, green);
/*3. 指定椭圆*/
background-image: radial-gradient(200px 80px at center, red, green);
/*4. 指定范围*/
background-image: radial-gradient(200px at center, green 50%, red 50%);
【演示:径向渐变-语法.html】
【案例:径向渐变-立体小球.html】
过渡
过渡的属性
- 如果两个状态发生改变,没有过渡,效果是瞬间变化的
- 如果加上了过渡,那么这个过程就会有动画的效果。
- 整个状态变化的过程是由浏览器来完成的,我们只需要关注开始状态与结束状态即可。
/*transition-property:设置过渡属性
/*也可以是width,height,color*/
transition-property:all;
/*transition-duration:设置过渡时间*/
transition-duration:1s;
/*transition-delay:设置过渡延时*/
transition-delay:2s;
/*transition-timing-function:设置过渡的速度*/
/*linear,ease,ease-in,ease-out,ease-in-out, steps(10)*/
transition-timing-function:linear;
【演示:过渡基本语法】
属性合写
/* 属性 时间 延时 速度 */
/*不区分顺序但是过渡延时要放在时间后面*/
transition: width 1s 3s linear;
过渡的注意点:
- 过渡必须要有两个状态的变化。
- 过渡可以写在A状态,也可以写在B状态,但是如果写在B状态,那么回来的时候,就没有过渡效果了。
【案例:手风琴效果】
2D转换
transform: 转换,是CSS3最具颠覆性的几个特性之一,既可以用于2D转换,也可以用于3D转换。
transform:2D转换,元素在平面上实现移动、旋转、缩放、斜切等操作
scale缩放
transform: scaleX(0.5);/*让宽度变化*/
transform: scaleY(0.5);/*让高度变化,注意不能写多个transform,不然会覆盖。*/
transform: scale(0.5);/*让宽度和高度同时变化*/
transform: scale(0.5,1,5)/*宽度缩放的倍数,高度缩放的倍数*/
注意:
- scale接收的值是倍数,因此没有单位
- scale可以是一个值,如果是一个值,不是说仅仅缩放宽度,高度也会等比例的缩放。
- 可以通过transform-origin设定变化原点
translate平移
transform: translateX(100px);
transform: translateY(100px);
transform: translate(100px, 100px);
transform: translate(50%, 50%);
注意:
- translate的值可以是px,也可以是百分比,如果是百分比,那么参照的是自身的宽高。
- translate移动的元素并不会影响其他盒子,类似于相对定位。
rotate旋转
transform: rotate(360deg);//旋转360度
transform: rotate(-360deg);//逆时针旋转360度
注意:
- 单位是deg,角度,不是px
- 正值顺时针转,负值逆时针转
- 可以通过transition-origin设定旋转原点
skew斜切(变形)
skew在实际开发中,是用的最少的一个属性。一般来说,x和y只会倾斜其中的一个
/*在水平方向倾斜30deg*/
transform: skewX(30deg);
/*在垂直方向倾斜30deg*/
transform: skewY(30deg);
【案例:扫光效果.html】
transform-origin转换原点
通过transform-origin可以设置转换的中心原点。
transform-origin: center center;
transform-origin: 40px 40px;
转换合写问题
transform:translateX(800px) scale(1.5) rotate(360deg) ;
//1. transform属性只能写一个,如果写了多个会覆盖
//2. transform属性可以连写,但是顺序对效果影响的,因为它会在第一个效果的基础上执行第二个效果,然后执行第三个效果(通常会把rotate放后面因为旋转后会改变坐标轴)
//3. 如果对transform进行过度效果的时候,初始状态和结束状态一一对应
【案例:盾牌打散与合并效果.html】
3D转换
transform:不仅可以2D转换,还可以进行3D转换。
思考:2D与3D的区别?
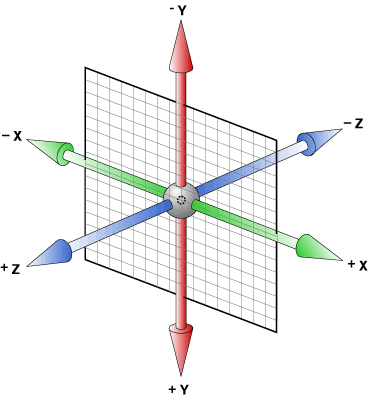
坐标轴
用X、Y、Z分别表示空间的3个维度,三条轴互相垂直。注意+Y是向下的。

perspective透视
电脑显示屏是一个2D的平面,因为我们看不出来旋转的方向,通过perspective属性,可以定义3D 元素距视图的距离,单位是px。
说白了,设置了perspective属性后,就有了进大远小的效果了,在视觉上,让我们能看出来3d的效果。
注意:当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
perspective:500px; /*500px指的是观察者到盒子的距离*/
关于近大远小


对于我们眼睛来说,离我们越近的房子,我们会感觉到这个房子越大,离我们越远的房子,就会感觉越小,其实房子的大小都是一样的,只是在视觉上的一种不同。
rotate旋转(左定则大拇指指向轴手指方向是正方向)
transform: rotate(45deg);// 让元素在平面2D中旋转
transform: rotateX(45deg);// 让元素沿着X轴转45度
transform: rotateY(45deg);// 让元素沿着Y轴转45度
transform: rotateZ(45deg);// 让元素沿着Z轴转45度
【01-3D转换-旋转.html】
问题:看不出来怎么转的,为什么现实生活中能够看出来?
translate平移
/*沿着X轴的正方向移动45px*/
transform: translateX(45px);
/*沿着Y轴的正方向移动45px*/
transform: translateY(45px);
/*沿着Y轴的正方向移动45px*/
transform: translateZ(45px);
【02-3D转换-平移.html】
【立方体.html】
transform-style
transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。注意这个属性只能给父元素添加。
flat:默认值,2d显示
preserve-3d: 3d显示
transform-style与perspective的区别
/*透视:透视只是相当于设置了一个距离,辅助我们查看3D效果的工具,*/
/*preserve-3d:给父盒子添加,让子元素保留3D的位置,说白了,只有设置了preserve-3d,这个元素才能被称之为3d元素。 */
//一个3d元素可以没有perspective,但是不能没有transform-style
【3d导航案例.html】
【切割轮播图案例】
【美女相册案例】

