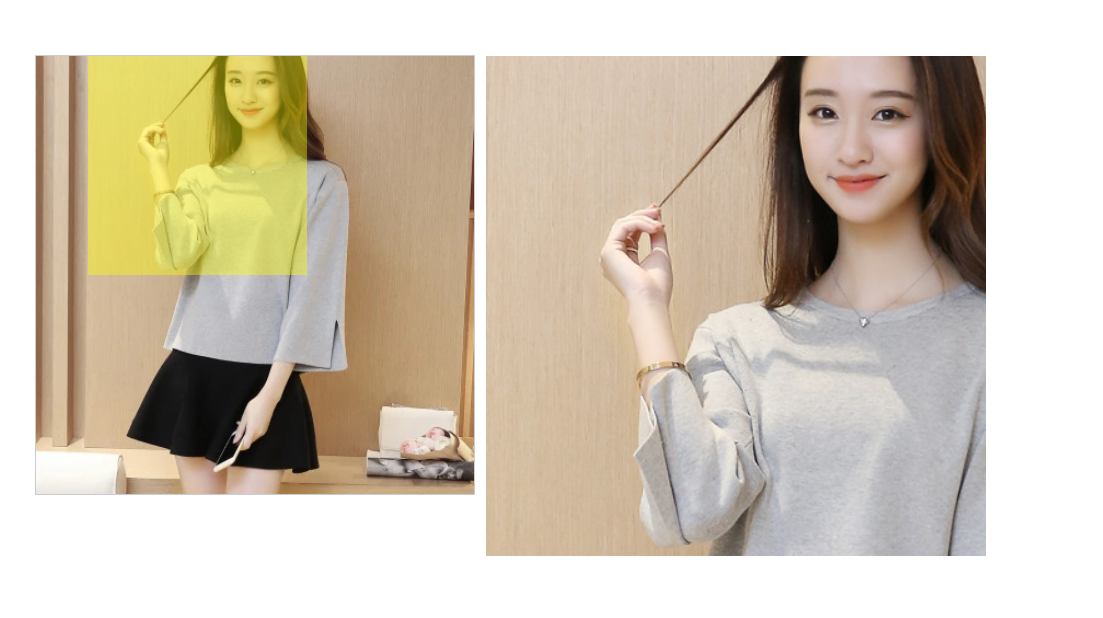
html中的放大镜案例
首先准备两张图片small.jpg和big.jpg放在images文件夹下 文件夹和html页面放在同级目录


style代码
<style> img { display: block; } * { margin: 0; padding: 0; } .box { width: 350px; height: 350px; margin: 100px; border: 1px solid #ccc; position: relative; } .big { width: 400px; height: 400px; position: absolute; top: 0; left: 360px; overflow: hidden; display: none; } .big img { position: absolute; } .mask { width: 175px; height: 175px; background: rgba(255, 255, 0, 0.4); position: absolute; top: 0px; left: 0px; cursor: move; display: none; } .small { position: relative; } </style>
盒子代码
<div class="box" id="box">
<div class="small" id="small" >
<img src="images/small.jpg" width="350" alt="" />
<div class="mask" id="mask"></div>
</div>
<div class="big" id="big" >
<img src="images/big.jpg" width="800" alt="" id="img" />
</div>
</div>
script代码
<script>
//获取元素
var box = document.getElementById('box');
var small = document.getElementById('small');
var mask = document.getElementById('mask');
var big = document.getElementById('big');
var img = document.getElementById('img');
small.onmouseover=function () {
mask.style.display='block';
big.style.display='block';
}
small.onmouseout=function () {
mask.style.display='block';
big.style.display='block';
}
small.onmousemove=function (e) {
var x=e.clientX;
var y=e.clientY;
var offleft=box.offsetLeft;
var offtop=box.offsetTop;
var targetx=x-offleft;
var targety=y-offtop;
targetx=targetx-mask.offsetWidth/2;
targety=targety-mask.offsetHeight/2;
var maxX=small.offsetWidth-mask.offsetWidth;
var maxY=small.offsetHeight-mask.offsetHeight;
targetx=targetx<0?0:targetx;
targety=targety<0?0:targety;
targetx=targetx>maxX?maxX:targetx;
targety=targety>maxY?maxY:targety;
mask.style.left=targetx +'px';
mask.style.top=targety+'px';
var imagemaxx=img.offsetWidth-big.offsetWidth;
var imagemaxy=img.offsetWidth-big.offsetHeight;
var imgx=targetx/maxX *imagemaxx;
var imgy=targety/maxY*imagemaxy;
img.style.left= -imgx +'px';
img.style.top=-imgy+'px';
}
</script>

