js中英文网页切换
首先引入一下文件

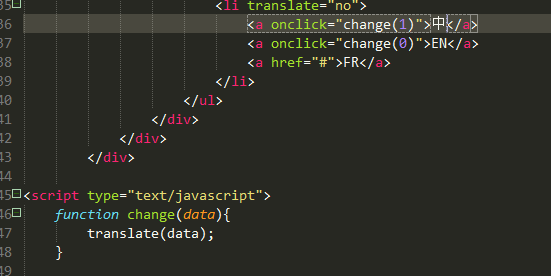
绑定点击切换的节点

language.js的内容
$(function(){
// do something
// var script=document.createElement("script");
// script.type="text/javascript";
// script.src="home/js/translate.js";
// document.getElementsByTagName('head')[0].appendChild(script);
//
var value = sessionStorage.getItem("language");
document.onreadystatechange = function () {
if (document.readyState == 'complete') {
if(value==="1"){
Microsoft.Translator.Widget.Translate('zh-CHS', 'en', onProgress, onError, onComplete, onRestoreOriginal, 2000);
}
}
}
function onProgress(value) {
}
function onError(error) {
}
function onComplete() {
$("#WidgetFloaterPanels").hide();
}
function onRestoreOriginal() {
}
});
function translate(data){
// var value = sessionStorage.getItem("language");
// var value = data;
if(data =="1"){
sessionStorage.setItem("language", "0");
}else{
sessionStorage.setItem("language", "1");
}
window.location.reload();//刷新当前页面.
}
translate.js引入网址http://www.microsofttranslator.com/ajax/v3/WidgetV3.ashx?siteData=ueOIGRSKkd965FeEGM5JtQ**
引入后将里面的属性
Pb="inline-block"
B="block"
修改为Pb="none", B="none"; 去除弹窗



