vscode指定扩展安装位置
默认情况下,(Windows)vscode的安装路径为C:\Users\用户名\.vscode\extensions。
如果想要自定义扩展的安装路径,无法直接在vscode中修改。但是,在启动vscode的时候,可以指定扩展路径。
cmd$ D:\VSCode\bin\code --help
Usage: code.exe [options] [paths...]
To read output from another program, append '-' (e.g. 'echo Hello World | code -')
Options:
-d, --diff <file> <file> Compare two files with each other.
-a, --add <dir> Add folder(s) to the last active window.
Extensions Management:
--extensions-dir <dir>
Set the root path for extensions.
--list-extensions
List the installed extensions.
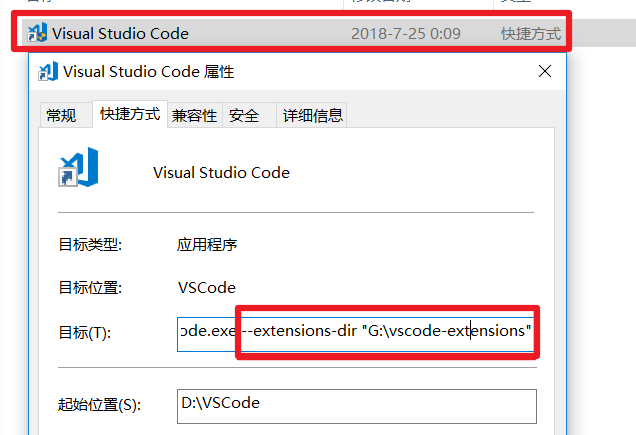
可以看到,code有个选项--extensions-dir,它用来指定扩展安装位置。所以,可以修改vscode的快捷方式,加入code的启动选项。
例如,我想将扩展路径设置为g:\vscode-extensions,先创建好这个目录。然后,按下图修改:

然后将原来C:\Users\用户名\.vscode\extensions下的扩展剪切到新的扩展路径g:\vscode-extensions下。
再用快捷方式打开vscode即可。可能需要重新配置颜色主题,不过这都不是问题。
转载请注明出处:https://www.cnblogs.com/f-ck-need-u/p/9363557.html
如果觉得文章不错,不妨给个打赏,写作不易,各位的支持,能激发和鼓励我更大的写作热情。谢谢!

Linux系列文章:https://www.cnblogs.com/f-ck-need-u/p/7048359.html
Shell系列文章:https://www.cnblogs.com/f-ck-need-u/p/7048359.html
网站架构系列文章:http://www.cnblogs.com/f-ck-need-u/p/7576137.html
MySQL/MariaDB系列文章:https://www.cnblogs.com/f-ck-need-u/p/7586194.html
Perl系列:https://www.cnblogs.com/f-ck-need-u/p/9512185.html
Go系列:https://www.cnblogs.com/f-ck-need-u/p/9832538.html
Python系列:https://www.cnblogs.com/f-ck-need-u/p/9832640.html
Ruby系列:https://www.cnblogs.com/f-ck-need-u/p/10805545.html
操作系统系列:https://www.cnblogs.com/f-ck-need-u/p/10481466.html
精通awk系列:https://www.cnblogs.com/f-ck-need-u/p/12688355.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2017-07-25 SHELL脚本--数学运算和bc命令