WEB基础之:CSS Margins,Padding 和 Borders, Outlines
Margins,Padding 和 Borders, Outlines
1. 宽度和高度
这两个属性不能应用到行内非替换元素。如果声明一个超链接,其高度和宽度由链接的内容确定,而不是由创作人员确定。正常流中的元素很少有设定的高度。
2. margin与padding
-
如果元素有背景,则会影响使用内边距和外边距,因为背景会延伸到内边距中,但不会延伸到外边距。为元素指定的内边距和外边距会影响元素的背景何时结束。
-
margin与padding遵循一下规则:
- top right bottom left`。这些值围着元素从上(top)顺时针旋转,如果想呈现你想要的效果,就必须正确安排值的顺序。
- 值复制:当其中一个值缺省的时候,将会按照以下规则:如果为外边距指定3个值,则第4个值将会从第2个复制得到。如果给定两个值,第4个值会从第2个值复制得到,第3个值会从第1个值得到。

- 还可以应用到行内元素,用于重点强调文本。
3. 边框
每个边框都有3个方面:其宽度或粗细、其样式或外观,以及其颜色。边框的默认宽度为medium,默认样式是none,默认的边框颜色是元素本身的前景色,如果没有为边框声明颜色,它将与元素文本颜色相同。
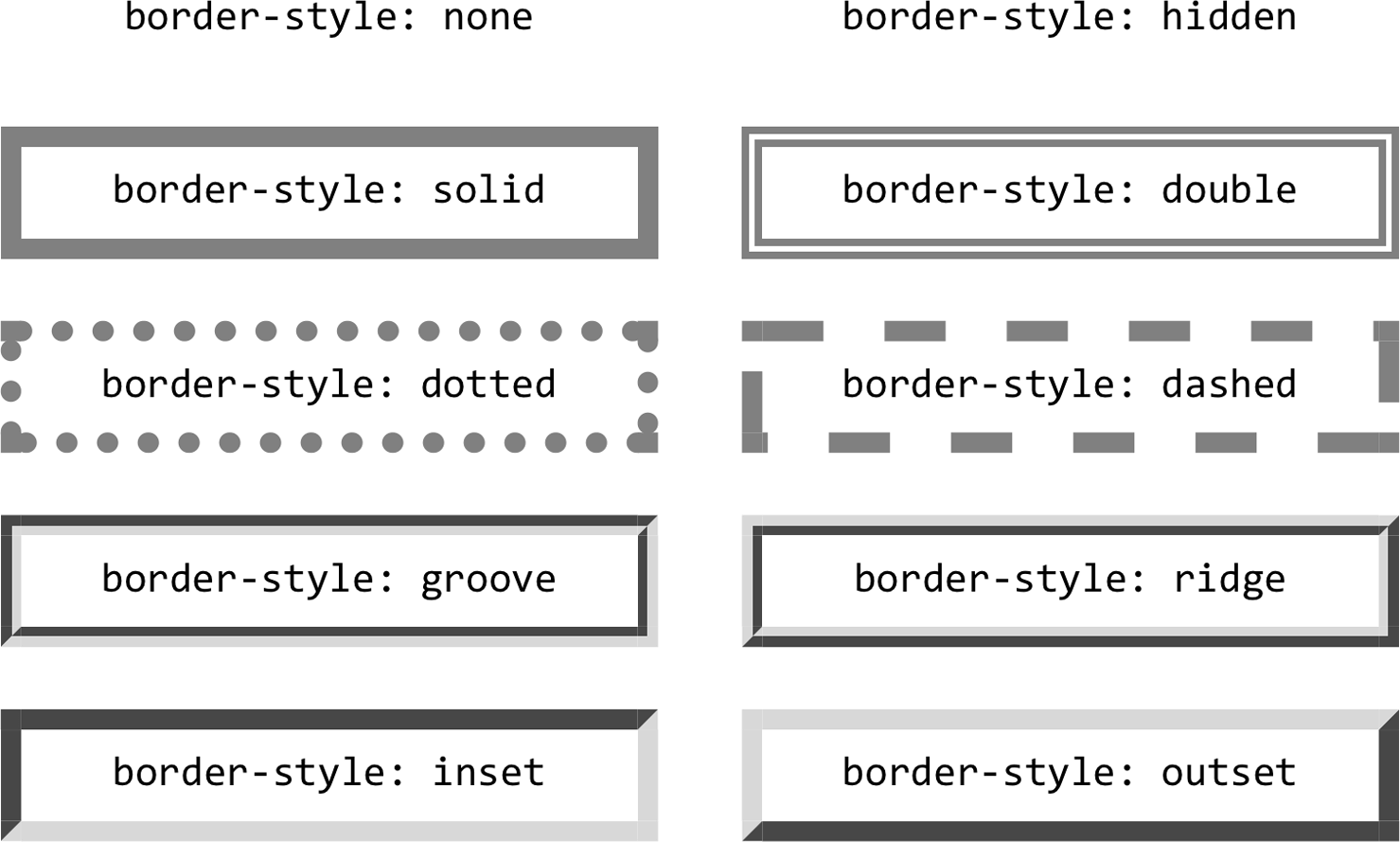
3.1 边框的样式:
对于内边框:

- 多个样式:
p {
border-style: solid none dashed none;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cF58rbwl-1608505260486)(https://i.loli.net/2020/11/09/vBp9ysxNC6aUJDG.png)]
-
单边样式:
属性有border-top-style, border-right-style, border-bottom-style, border-left-style.
属性值有none , hidden , dotted , dashed , solid , double , groove , ridge , inset , outset.如去掉左边框:
方法一: h1 { border-style: solid solid solid none; } 方法二: h1 { border-style: solid; border-left-style: none; }
3.2 边框宽度与颜色:
-
border-width有4种指定宽度的方法:thin,medium,thick ,
<length> -
边框颜色:
- 为每个边指定不同的宽度颜色:
h1 { border-style: solid; border-width: thin thick; border-color: gray green; }-
通过以下属性配置单边颜色:
border-top-color, border-right-color, border-bottom-color, border-left-color -
透明边框:使在需要的时候可见。
-
简写属性:
-
有四个简写属性
border-top, border-right, border-bottom, border-left -
属性值为
<border-width>, <border-style>, <border-color>h1 { border-left: 3px solid gray; border-right: green 0.25em dotted; border-top: thick goldenrod inset; border-bottom: double rgb(13%, 33%, 53%) 10px; }
-
3.3 全局Global Borders
border属性值为<border-width>, <border-style>, <border-color>
3.3.1 圆角边框Rounding Border Corners
-
border-radius属性值为
<length> , <percentage>。 -
注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
-
方法一: #example { border-radius: 2em; } 方法二: #example { border-top-left-radius:2em; border-top-right-radius:2em; border-bottom-right-radius:2em; border-bottom-left-radius:2em; }
-
-
独立圆角边框属性
属性名称:border-top-left-radius, border-top-right-radius, border-bottomright-radius, border-bottom-left-radius 属性值:<length> , <percentage>
3.4 外边框outline-style
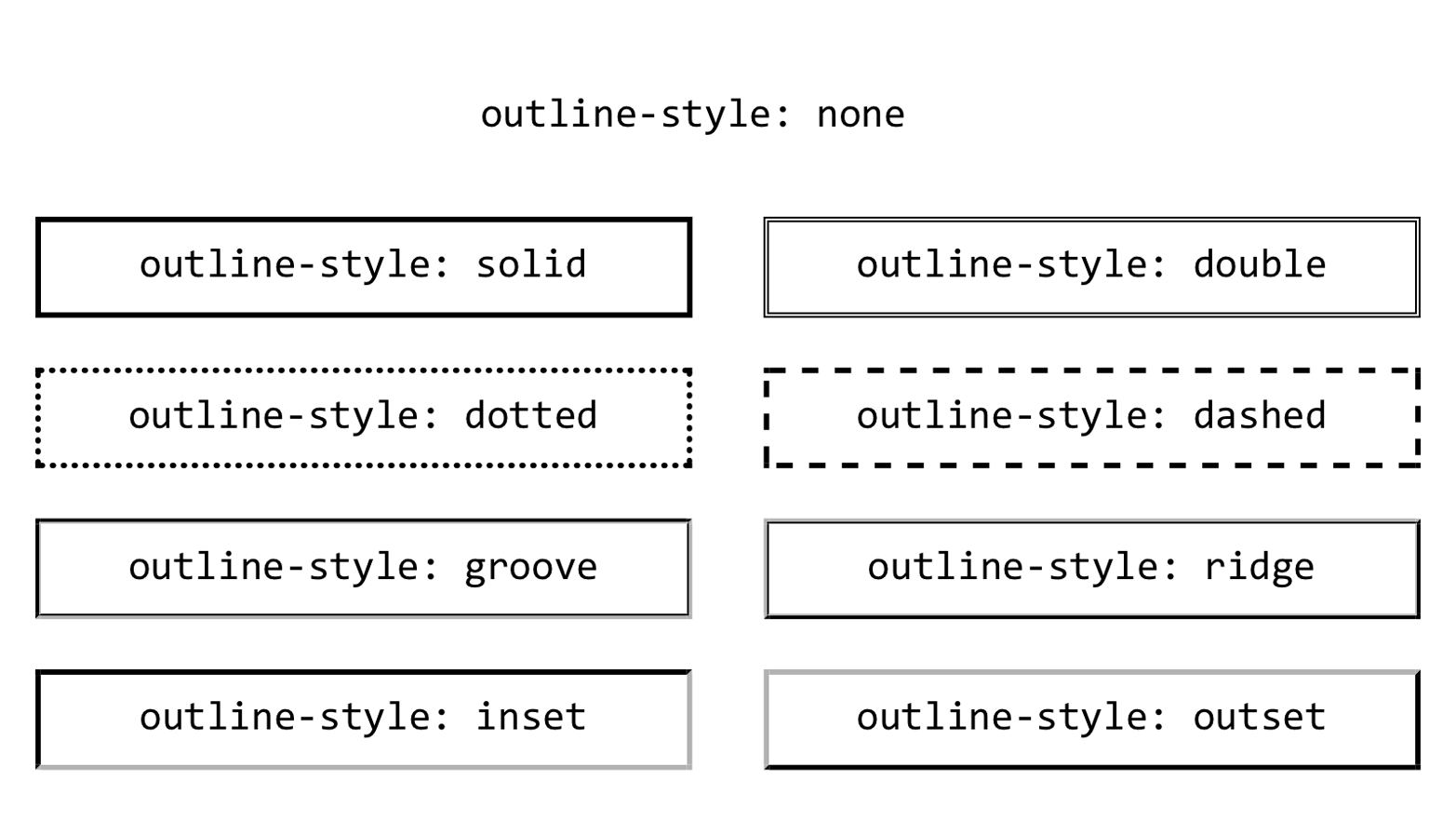
3.4.1 外边框样式:

3.4.2 outline-width
-
outline-width有4种指定宽度的方法:thin,medium,thick ,
<length> -
outline-color:
h1 { outline-style: dashed; outline-width: 10px; outline-color: invert;+ } -
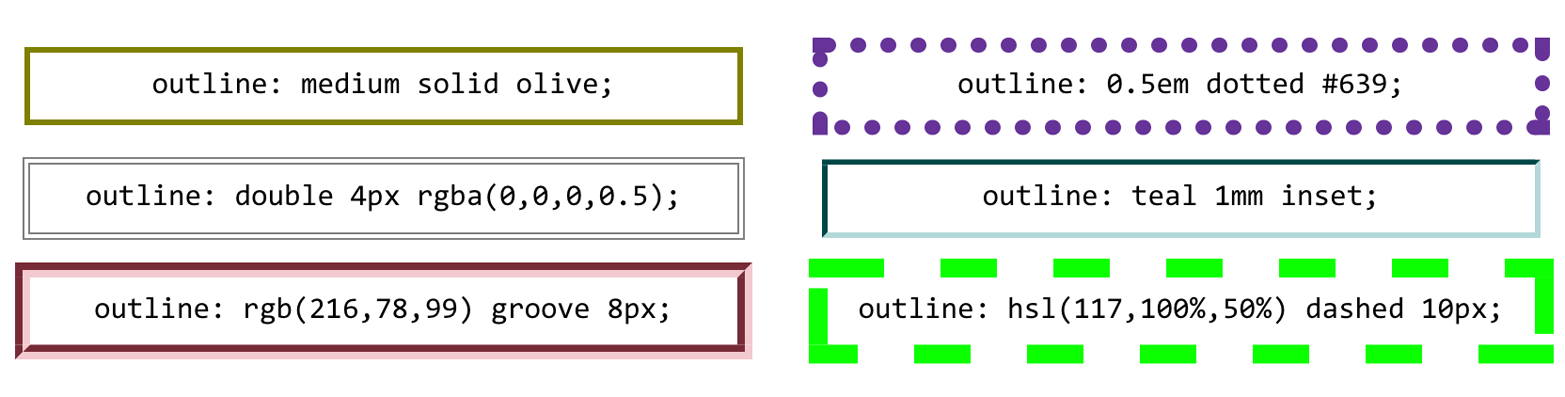
outline:
<outline-width>, <outline-style>, <outline-color>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号