使用a标签无法跳转到指定网页的解决办法
-
平时HTML中的a标签是我们十分喜爱使用的,但是就是这样的简单基础的标签有时候会出现我们意想不到的问题。
-
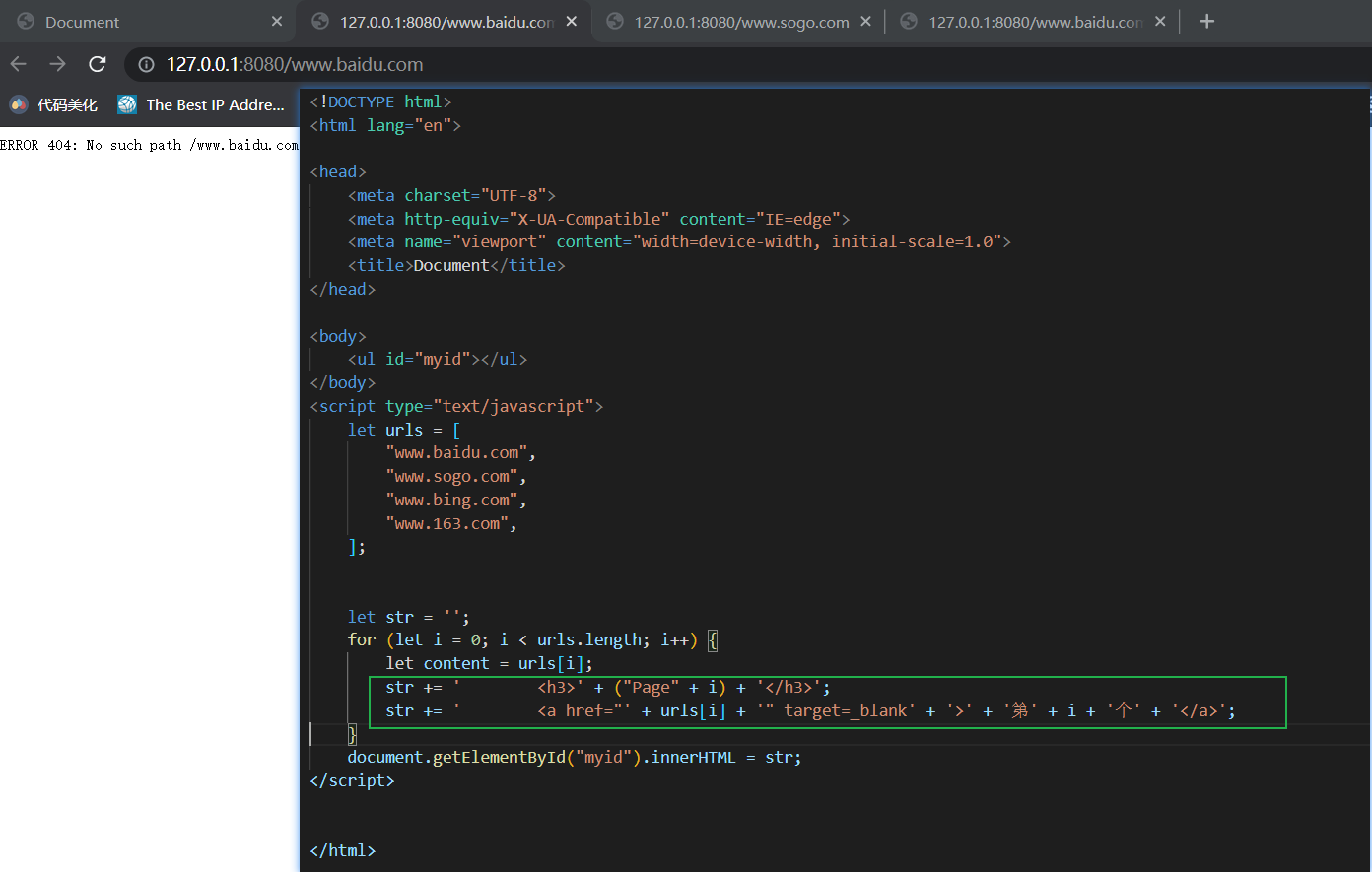
首先来一段测试,以复现问题,使用一堆url,动态创建多个a标签,撰写如下所示的代码:
-
但是当我们点击的那一时刻,我们发现页面跳转到
MY_SERVER_IP + / + URL,而不是直接跳转到指定的URL页面。 -
经过一番检查,发现原来是没有将URL写规范,只要在所有URL的前面加上
https我们就可以实现直接跳转到指定页面的需求,最后的代码如下:
作者:艾孜尔江
__EOF__

本文作者:艾孜尔江
本文链接:https://www.cnblogs.com/ezhar/p/15112817.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/ezhar/p/15112817.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文来自博客园,作者:艾孜尔江,转载请注明原文链接:https://www.cnblogs.com/ezhar/p/15112817.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现