Vue快速搭建项目
1|01. 安装node.js,这是最基础的环境;
2|02. 安装cnpm:
npm install cnpm -g --registry=https://registry.npm.taobao.org
3|03. 全局安装vue-cli:
cnpm install -g vue-cli
4|04. 安装vue-cli成功后,通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令:
vue init webpack yourProjectName
5|05. 生成文件目录后,使用 cnpm 安装依赖:
cnpm install
6|06. 最后需要执行命令: npm run dev 来启动项目,启动完成后会自动弹出默认网页:
npm run dev
7|07. 也可以进入package.json中更改,或执行serve命令查看运行情况:
npm run serve
效果:
8|08. 执行build命令发布项目,会生成一个dist文件夹,这里就是最终要放到服务器的文件:
npm run build
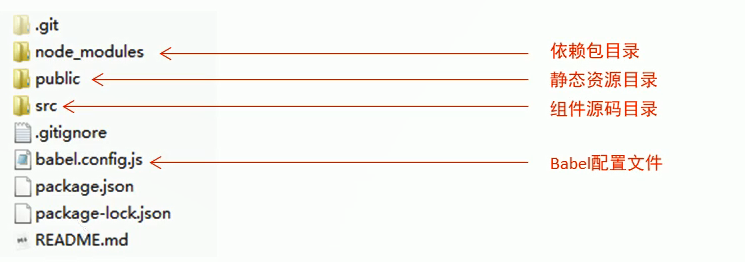
9|09.项目结构总览:
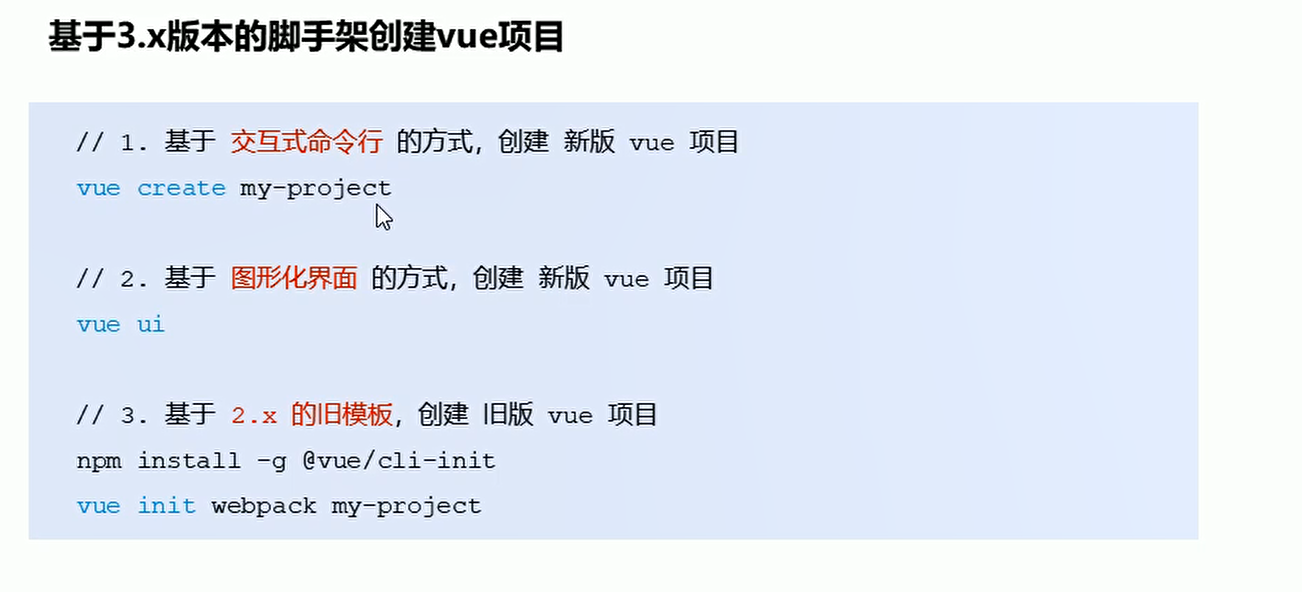
10|010. 当然,也可以使用其他方式创建,萝卜白菜各有所爱,看自己喜欢的方式选择即可:
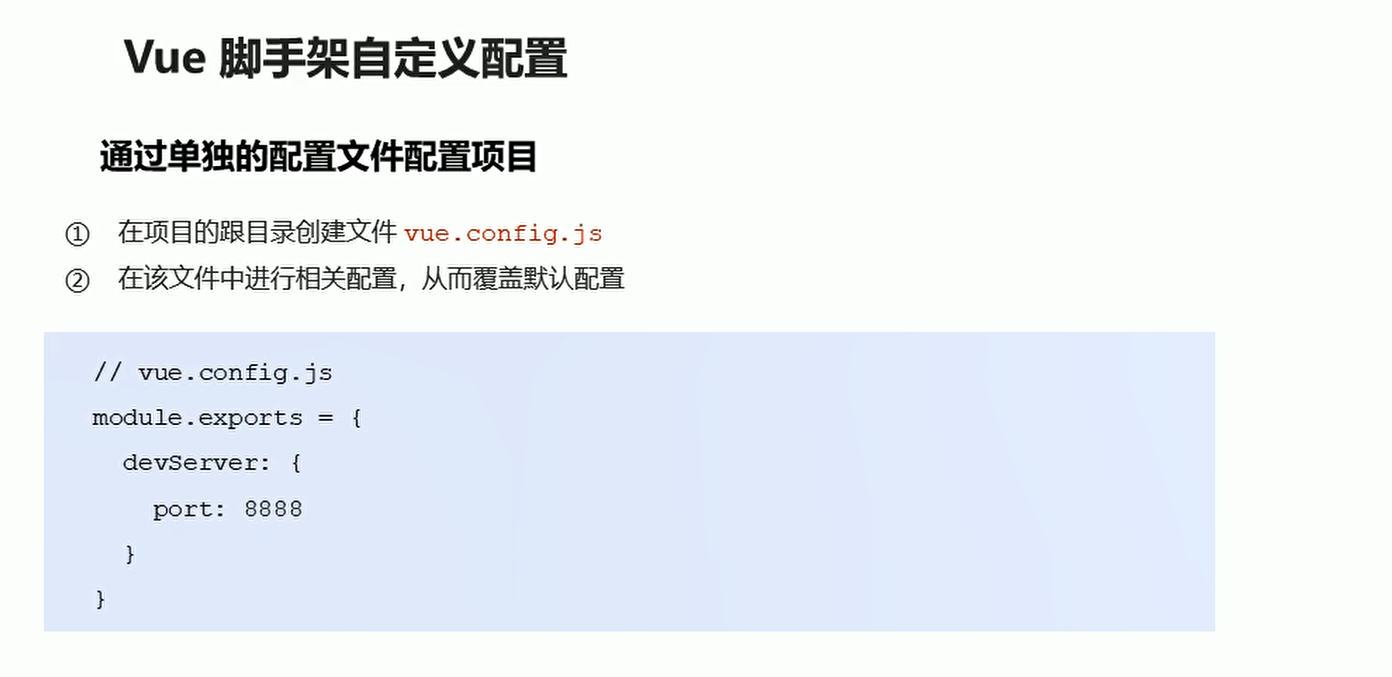
11|011. 更改配置以及默认启动:
12|012. 建议在另一个文件中更改配置:
作者:艾孜尔江
__EOF__

本文作者:艾孜尔江
本文链接:https://www.cnblogs.com/ezhar/p/13161381.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/ezhar/p/13161381.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文来自博客园,作者:艾孜尔江,转载请注明原文链接:https://www.cnblogs.com/ezhar/p/13161381.html









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现