博客园添加看板娘
刚来博客园没多久,学着其他人添加了看板娘
看板娘就是一个放在博客左下角或者右下角的2d动态小女孩
像这样:

上代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>看板娘</title>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/blogs/665742/waifu.css"/>
<script src="https://blog-static.cnblogs.com/files/blogs/665742/jquery.min.js"></script>
</head>
<body>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/blogs/665742/waifu.css">
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/blogs/665742/live2d.js"></script>
<script src="https://blog-static.cnblogs.com/files/blogs/665742/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/blogs/665742/flat-ui.min.css"/>
</body>
</html>
由于看板娘的引用脚本是来源于我的文件资源的,建议大家把引用的代码上传到自己的资源
效果:

当然,除了上面这种,还有一个代码更简单的:
<script src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js"></script>
<script type="text/javascript">
L2Dwidget.init();
</script>
效果:

别急,先别走
那该如何添加?
-
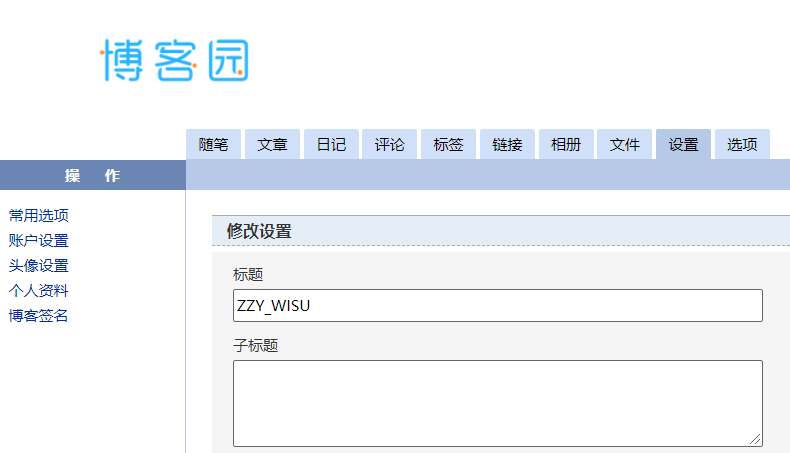
打开博客后台 > 设置(点击进入设置)

-
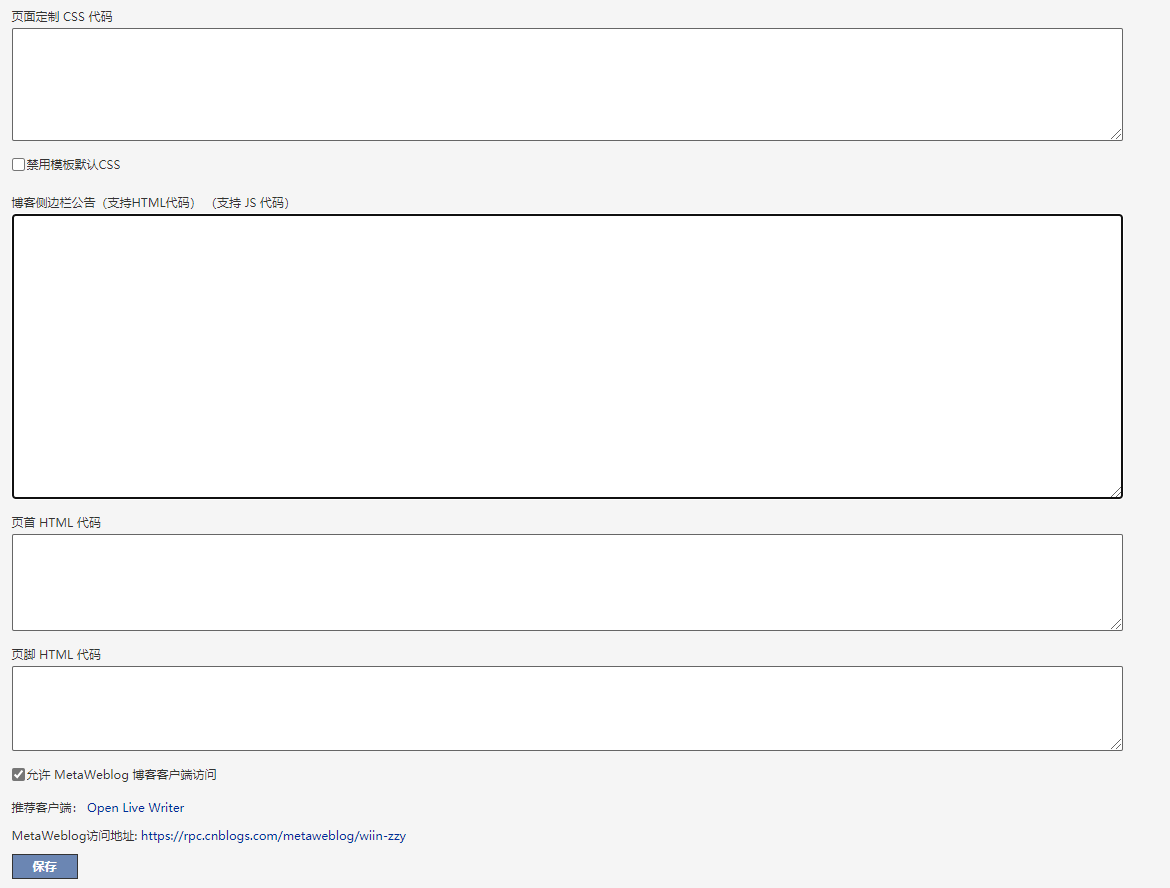
滑动到底部,看到:博客侧边栏公告(支持HTML代码) (申请 JS 代码)

(注:写文章前,我已经申请好了,申请成功后显示如上)
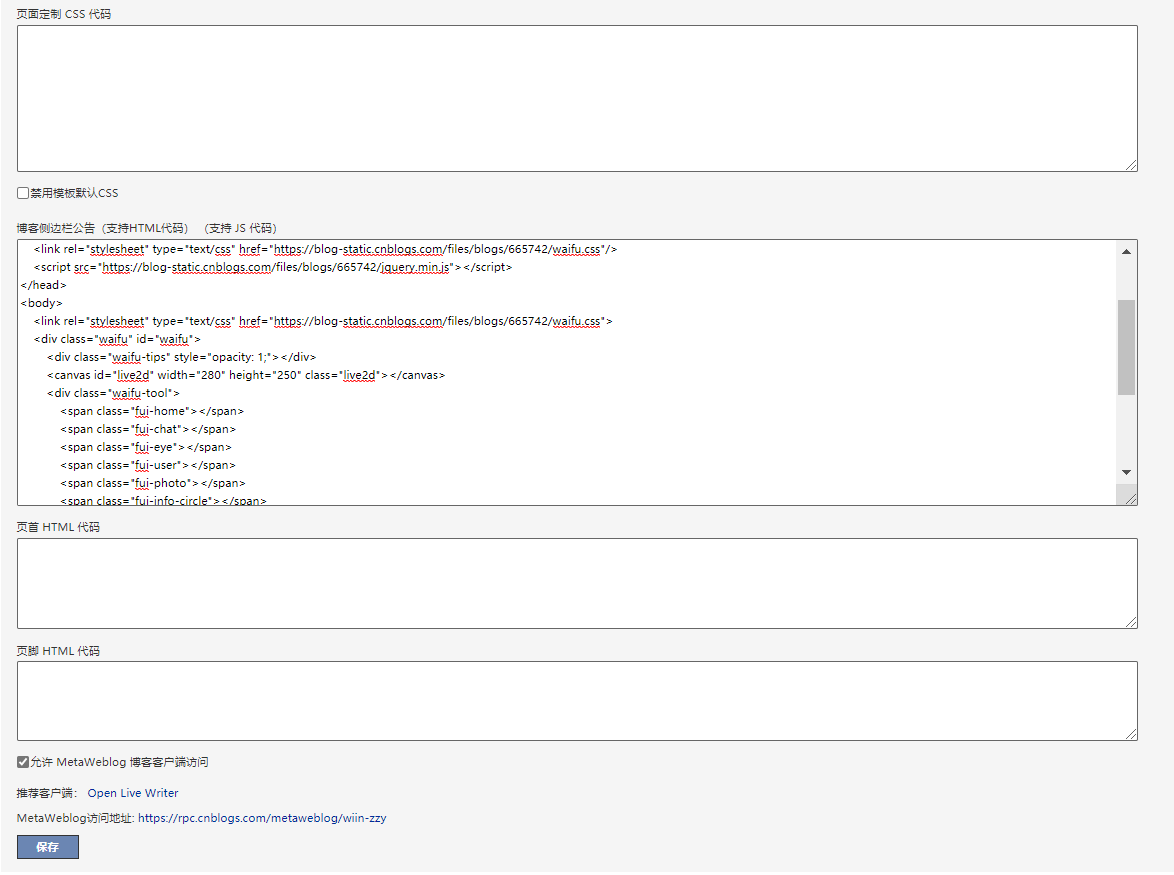
3.在输入框内黏贴代码

4.完成!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号