Spring Boot学习随笔- 后端实现全局异常处理(HandlerExceptionResolver),前后端解决跨域问题(@CrossOrigin(局部解决)自定义跨域配置类(全局))
第十七章、异常处理
异常处理作用:用来解决整合系统中任意一个控制器抛出异常时的统一处理入口
传统方式
传统单体架构下的处理方式
-
配置全局异常处理类
@Component public class GlobalExceptionResolver implements HandlerExceptionResolver { @Override public ModelAndView resolveException(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) { System.out.println("进入全局异常处理"); System.out.println("当前异常为 = " + ex); ModelAndView modelAndView = new ModelAndView(); modelAndView.setViewName("500"); //跳转错误页面 return modelAndView; } }resolveException:当控制器方法出现异常时,如果该方法没有try...catch,则会进入当前方法 -
针对不同异常返回不同的错误显示页面
@Override public ModelAndView resolveException(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) { System.out.println("进入全局异常处理"); System.out.println("当前异常为 = " + ex); ModelAndView modelAndView = new ModelAndView(); // 针对不同异常类型跳转不同页面 **if (ex instanceof UserNameNotFoundException) { modelAndView.setViewName("error"); return modelAndView; }** modelAndView.setViewName("500"); //跳转错误页面 return modelAndView; }
前后端分离开发异常处理
-
**@ControllerAdvice**@ControllerAdvice是Spring框架中用于全局处理异常的注解,修饰类,可以定义全局性的处理器方法,用于处理应用程序中所有Controller层抛出的异常。**@ControllerAdvice(value="com.baizhi.controller")**可以通过value属性设置生效的包 -
**@ExceptionHandler**@ExceptionHandler注解用于处理异常的注解。修饰方法,用于捕获特定类型的异常并进行处理。**@ExceptionHandler(value = {Exception.class,``UserNameNotFoundException.class})** 通过value属性定义多个异常进行处理
@ControllerAdvice(value = "com.baizhi.controller")
public class GlobalExceptionResolver {
// 指定自定义异常或其他异常需要返回不同的结果
@ExceptionHandler(value = UserNameNotFoundException.class)
@ResponseBody
public ResponseEntity<String> exceptionHandlers(Exception e) {
System.out.println("进入非法参数异常处理");
return new ResponseEntity<>(e.getMessage(), HttpStatus.INTERNAL_SERVER_ERROR);
}
// 处理所以异常
@ExceptionHandler(value = Exception.class) //修饰方法,作用:处理指定异常,value属性:指定处理异常类型
@ResponseBody
public ResponseEntity<String> exceptionHandler(Exception e) {
System.out.println("进入自定义异常处理");
return new ResponseEntity<>(e.getMessage(), HttpStatus.INTERNAL_SERVER_ERROR);
}
}
第十八章、CORS
CORS(跨源资源共享)是一种用于解决跨域请求问题的机制。
在Web开发中,由于浏览器的同源策略,不同源(域名、协议、端口号任何一个不同)之间的前端JavaScript代码无法直接进行跨域请求。
CORS的核心思想是在服务器端响应中添加一些特定的HTTP头部,以允许来自其他源的请求访问服务器资源。这些头部包括Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Allow-Headers等。
-
同源策略
是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。同源策略是浏览器安全的基石
-
什么是源 origin
源就是协议、域名和端口号。例如:http://www.baidu.com:80这个url
协议:http
域名:www.baidu.com
端口:80
-
哪些操作不会受到同源限制
-
哪些操作会受到同源限制
ajax
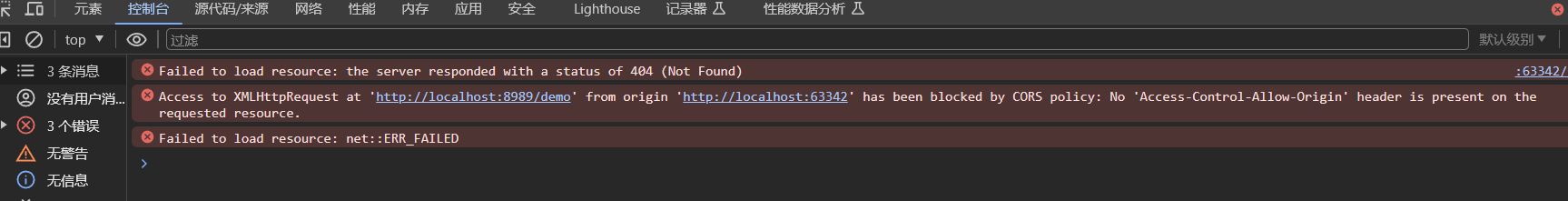
出现跨域请求
-
示例
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Title</title> <script> function test(){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function (){ if (xhr.status == 200 && xhr.readyState == 4) { console.log(xhr.responseText); document.getElementById("msg").innerText="返回结果为:"+xhr.responseText; } } xhr.open("GET", "http://localhost:8989/demo"); xhr.send(); } </script> </head> <body> <h1>测试跨域</h1> <input type="button" value="发送跨域请求" onclick="test()"> <h4 id="msg"></h4> </body> </html>我们使用idea内置服务器打开此静态网页测试,会出现跨域错误,因为不同源

SpringBoot解决跨域问题
-
局部解决跨域
**@CrossOrigin**:修饰类和方法,代表被修饰的所有方法都能允许进行跨域请求@RestController @RequestMapping("demo") **@CrossOrigin** public class DemoController { @GetMapping public ResponseEntity<String> demo() { System.out.println("demo ok"); return new ResponseEntity<>("响应demo ok", HttpStatus.OK); } -
全局解决跨域
自定义跨域配置类
**import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter;** @Configuration public class CorsConfig { @Bean public CorsFilter corsFilter() { UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); CorsConfiguration corsConfiguration = new CorsConfiguration(); corsConfiguration.addAllowedOrigin("*"); // 允许任何域名使用 corsConfiguration.addAllowedHeader("*"); // 允许任何头 corsConfiguration.addAllowedMethod("*"); // 允许任何方法 source.registerCorsConfiguration("/**", corsConfiguration);// 配置所有请求 return new CorsFilter(source); } }
注意,只能使用一种跨域解决方法,两种都用会出现问题
作者:扬眉剑出鞘
出处: https://www.cnblogs.com/eyewink/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号