读书时间《JavaScript高级程序设计》五:DOM
DOM(文档对象模型)是针对HTML文档的一个API,描绘了一个层次化的节点树,可以添加、移除、修改页面的某一部分。
一个简单的文档结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
这个简单的HTML文档表示一个层次结构。文档节点是每个文档的根节点。文档节点只有一个子节点<html>,称为文档元素。
1. Node类型
DOM1定义了一个Node 接口,该接口由DOM中的所有节点类型实现。
nodeType 节点类型
1:元素节点
2:属性节点
3:文本节点
9:文档节点
nodeName 元素节点中为标签名
nodeValue 元素节点中为null
childNodes
parentNode 父节点
previousSibling 上一个节点
nextSibling 下一个节点
firstChild 第一个节点
lastChild 最后一个节点
appendChild 向节点列表末尾添加一个节点
insertBefore 插入一个节点到参考节点的前面
replaceChild 要插入的节点替换参考节点的位置
removeChild 移除一个节点
2. Document类型
documentElement指向HTML页中的<html>元素
document.documentElement 取得<html>的引用
document.body 取得<body>的引用
document.title 取得<title>标题
document.url 取得完整的URL
document.domain 取得域名
document.referrer 取得来源页的URL
document.getElementById() 根据ID找到元素
document.getElementsByTagName() 根据标签名找到一组元素
document.forms 取得所有的<form>元素
document.images 取得所有的<img>元素
document.links 取得所有带href的<a>元素
document.write() 写入文本到输出流
3. Element类型
nodeName / tagName 访问元素的标签名
nodeName是node 接口上的property,而tagName是element 接口上的property,所有的节点(元素节点,属性节点,文本节点等12种)都继承了node接口,而只有元素节点才继承了element节点,因此nodeName比tagName具有更大的使用范围。
tagName只能用在元素节点上,而nodeName可以用在任何节点上,可以说nodeName涵盖了tagName,并且具有更多的功能。
id 元素在文档中的唯一标识符
title 有关元素的附加说明信息
className 元素的css类名
getAttribute() setAttribute() removeAttribute()
HTML5规范,自定义特性应该加上 data- 前缀
任何元素的所有特性,都可以通过DOM元素本身的属性累访问(只有公认的特性才会以属性的形式添加到DOM 对象中)。
元素公认的特性使用本身属性访问,自定义特性使用getAttribute()
所有特性都是属性,属性可以使用setAttribute()来设置,自定义特性也一样。
document.createElement() 创建元素
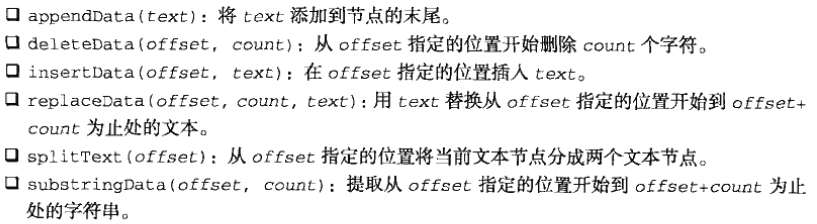
4. Text类型

document.createTextNode() 创建文本节点
5. DocumentFragment类型
documentFragment在文档中没有对应的标记。DOM规定文档片段是一种“轻量级”的文档。
-------------------------------------------------------------------
1. 动态脚本
function loadJS(url) { var doc = document, s = doc.createElement('script'), head = doc.getElementsByTagName('head')[0]; s.type = 'text/javascript'; s.src = url; head.appendChild(s); } function loadJS(url, callback) { var doc = document, s = doc.createElement('script'), head = doc.getElementsByTagName('head')[0]; s.type = 'text/javascript'; if (s.readyState) { s.onreadystatechange = function() { if (s.readyState == 'loaded' || s.readyState == 'complete') { s.onreadystatechange = null; callback && callback(); } }; } else { s.onload = function() { callback && callback(); }; } s.src = url; head.appendChild(s); }
2. 动态样式
function loadCSS(url) { var doc = document, link = doc.createElement('link'), head = doc.getElementsByTagName('head')[0]; link.type = 'text/css'; link.href = url; head.appendChild(link); } function addCSS(css) { var doc = document, style = doc.createElement('style'), head = doc.getElementsByTagName('head')[0]; style.type = 'text/css'; try { style.appendChild(document.createTextNode(css)); } catch (ex) { style.styleSheet.cssText = css; }; head.appendChild(style); } //addCSS(' div{font-size:100px;} .top{color:red;} ');
----------------------------------------------------------------------
1. Selectors API
querySelector()
querySelectorAll()
Document DocumentFragment Element可以调用selector API.
2. Element Traversal API

------------------------------------------------------
1. getElementsByClassName()
function getClass(c, n, t) { if (document.getElementsByClassName) return (n || document).getElementsByClassName(c); var arr = [], re = new RegExp('(^| )' + c + '( |$)'), els = (n || document).getElementsByTagName(t || '*'), i = 0, l = els.length; for (; i < l; i++) { if (re.test(els[i].className)) arr.push(els[i]); } return arr; }
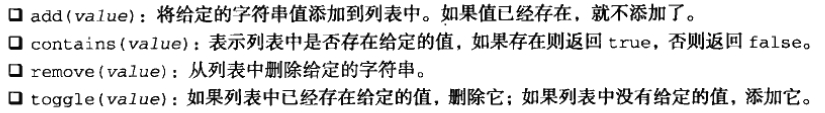
2. classList

3. 焦点管理
document.activeElement 指向DOM中获得了焦点的元素
获得焦点:页面载入 用户输入 调用focus()
document.hasFocus() 确定文档是否获得了焦点
4. HTMLDocument变化
document.readyState
loading 正在加载
complete 加载完成
5. 兼容模式
document.compatMode
CSS1Compat 标准模式
BackCompat 混杂模式
6. head 字符集
document.head 取得<head>元素
document.charset 取得文档中使用的字符集 或者 设置新的字符集
document.defaultCharset 根据默认浏览器及操作系统的设置当前文档的字符集
7. 自定义数据属性
HTML5规定可以为元素添加非标准的属性,但要添加前缀 data-
<div id="test" data-appid="123" data-name="test"></div> var test = document.querySelector('#test'); console.log( test.dataset.appid ) //123 console.log( test.dataset.name ) //test
8. 插入标记
innerHTML
outerHTML
insertAdjacentHTML()

9. 控制页面滚动
scrollIntoView()
10. 文档模式(IE)
document.documentMode (IE8+)
<meta http-equiv="X-UA-Compatible" content="IE=edge">

11. 子节点
children 所有元素子节点
childNodes 所有子节点 包括空白节点
12. 后代
contains() 某个节点是不是一个节点的后代
function contains(o, p) { if (p.contains) { return p.contains(o); } else if (p.compareDocumentPosition) { return !!(p.compareDocumentPosition(o) & 16); } }
12. 插入文本
innerText
function text(o, v) { var len = arguments.length; if (len == 1) return o.innerText || o.textContent; if (len == 2) o.innerHTML = v; return this; }
13. 样式
getComputedStyle
function getStyle(o, n) { return o.currentStyle ? o.currentStyle[n] : getComputedStyle(o, null)[n]; }
14. 偏移量

15. 客户区大小
clientWidth 元素内容区宽度+左右内边距宽度
clientHeight 元素内容区高度+左右内边距高度

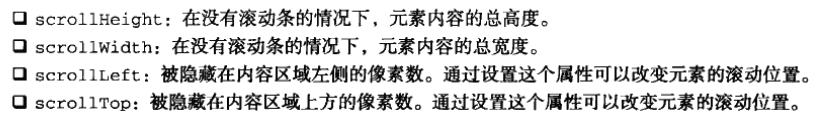
16. 滚动大小

17. 元素大小 位置
getBoundingClientRect()
left top right bottom
...
遍历接口 范围接口......
-------------------------------------------------------------
第10章介绍了DOM节点以及操作节点,11章介绍了新的DOM API以及浏览器专有的API:选择器,焦点,加载等;12章介绍了比较有用的的DOM API:样式处理,遍历,范围等。
