了解HTML5和“她”的 API (一)
简化了文档声明、字符集
//声明 <!doctype html> //字符 <meta charset="utf-8">
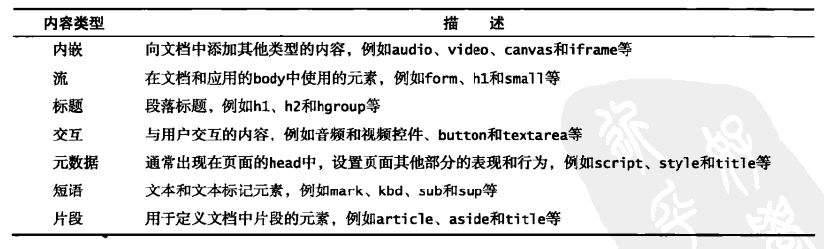
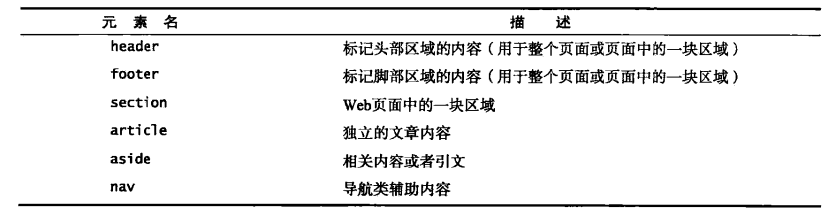
引入了新的标签元素


Selectors API
//单个 querySelector() //多个 querySelectorAll()
javascript日志和调试
console.log()
JSON
JSON.parse() //将JSON字符串序列化为JavaScript对象 JSON.stringify() //把JavaScript对象序列化为JSON字符串
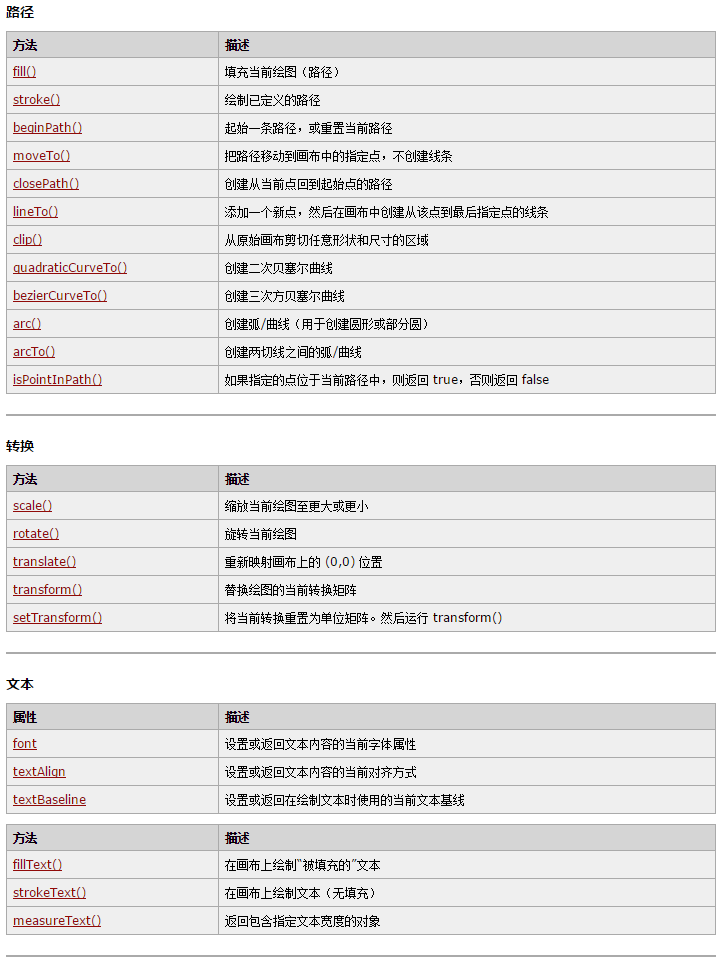
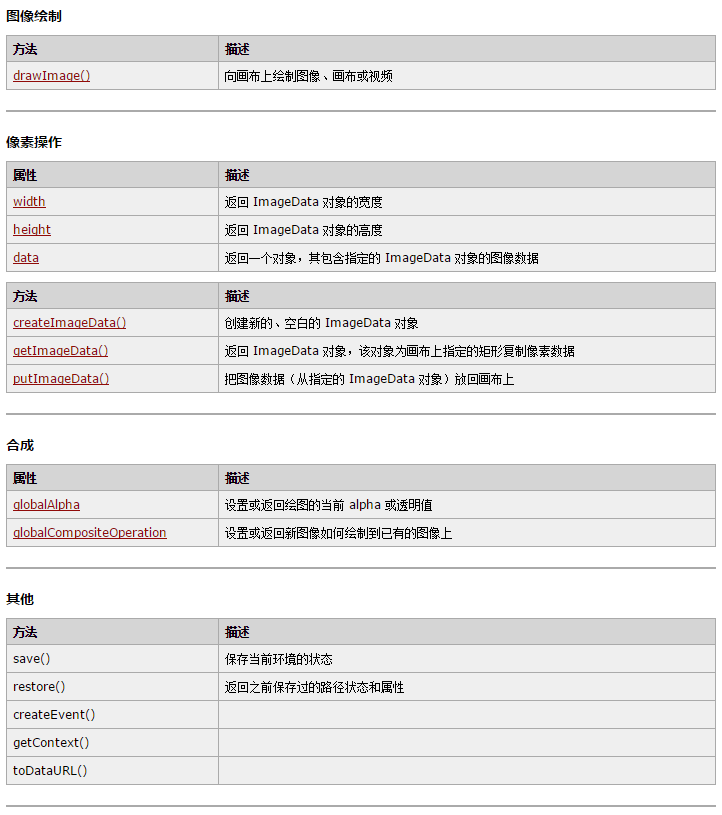
Canvas(http://www.w3school.com.cn/tags/html_ref_canvas.asp)
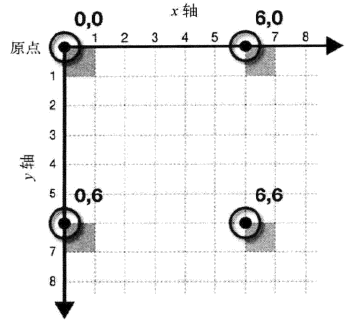
<canvas></canvas> 左上角坐标为原点(x=0,y=0)




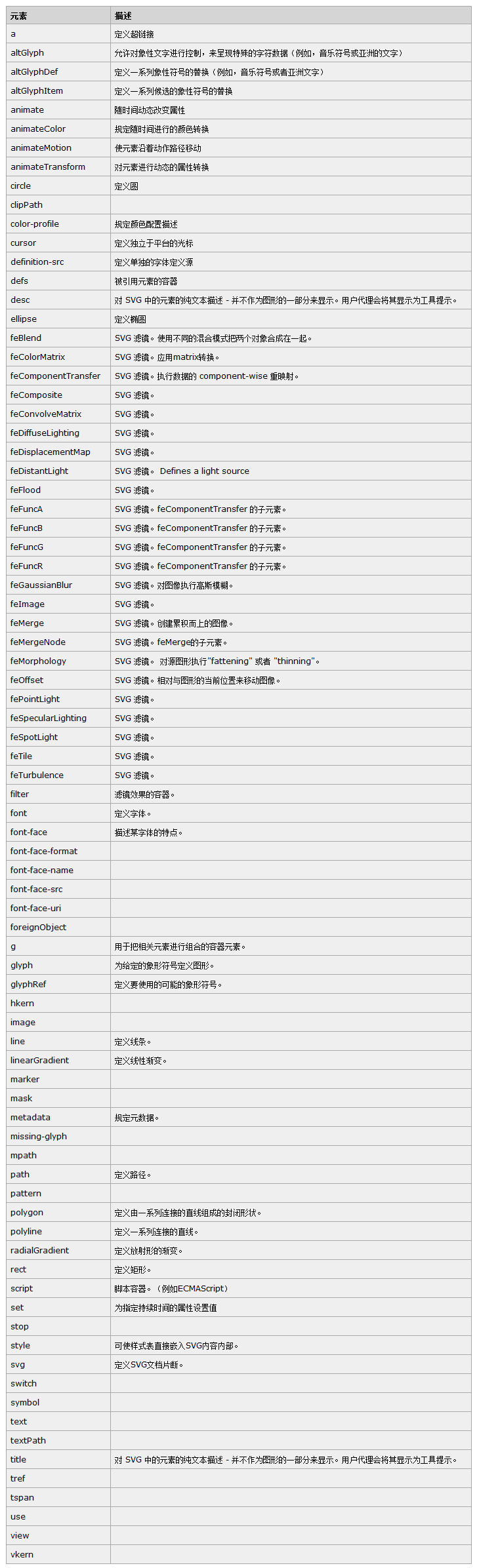
SVG (http://www.w3school.com.cn/svg/svg_reference.asp)

Audio and Video(音频和视频)
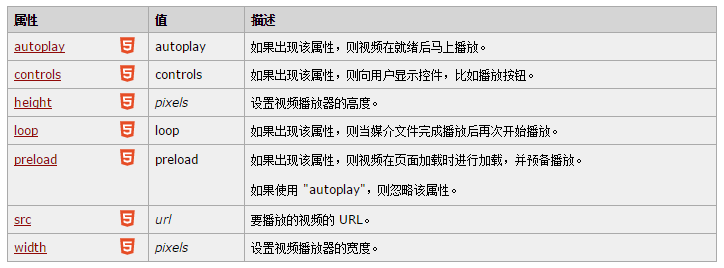
video
//判断浏览器是否支持video audio
var supportVideo = !!(document.createElement('video').canPlayType);
<video src="http://www.w3school.com.cn/i/movie.ogg" controls="controls">
你的浏览器不支持html5 video
</video>

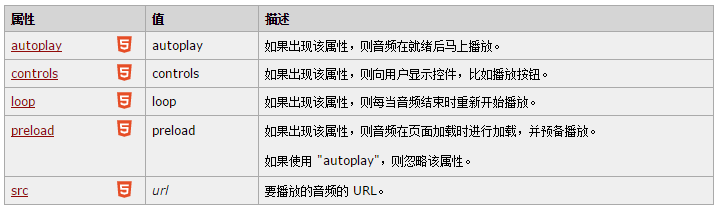
audio
<audio controls="controls"> <source src="http://www.w3school.com.cn//i/song.ogg" type="audio/ogg"> <source src="http://www.w3school.com.cn//i/song.mp3" type="audio/mpeg"> 你的浏览器不支持html5 audio </audio>

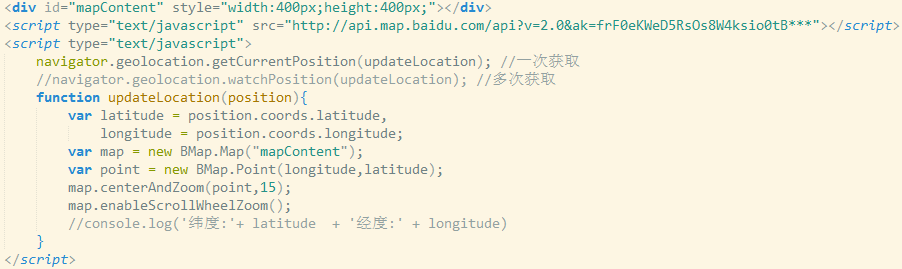
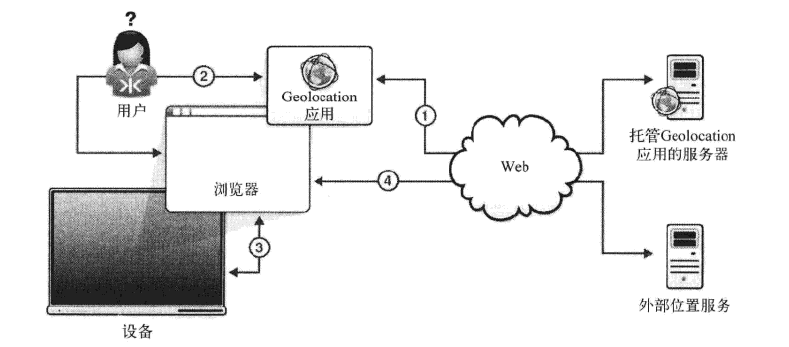
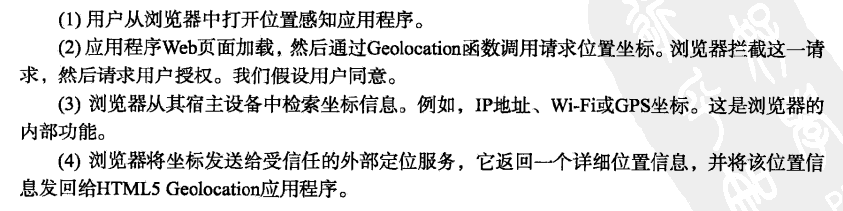
Geolocation(地理定位)
if(navigator.geolocation){
console.log('支持地理定位');
}else{
console.log('不支持地理定位');
}
//使用 getCurrentPosition() 方法来获取位置
navigator.geolocation.getCurrentPosition(updateLocation); //一次获取
//navigator.geolocation.watchPosition(updateLocation); //多次获取
function updateLocation(position){
var latitude = position.coords.latitude,
longitude = position.coords.longitude;
console.log('纬度:'+ latitude + '经度:' + longitude)
}