安装搭配VUE使用的UI框架ElementUI
可以搭配vue的UI框架有几个,我用的是element-ui,现在呢,我要在复习一遍
1、vue init webpack-simple element-ui
2、cd element-ui
3、npm install(如果报错就用cnpm)
4、cnpm install style-loader -S (在第一步时如果用的是webpack-simple,他默认没有安装style-loader,但如果用的是“vue init webpack element-ui”就不用了)
5、cnpm install element-ui -S
6、安装完成之后,在main.js里面全局引用
1 2 3 | import ElementUI from 'element-ui';import 'element-ui/lib/theme-default/index.css'; //注意:样式要单独引用 |
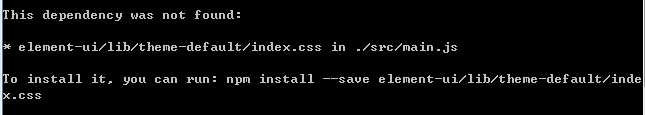
最近我更新了elementUI框架,然后就一直报错, ,后来查了很多资料,有在文件夹对路径,终于发现,是ele更新到2.0后,index.css的路径变了,变成了在theme-chalk下面的,所以,就修改了一下
,后来查了很多资料,有在文件夹对路径,终于发现,是ele更新到2.0后,index.css的路径变了,变成了在theme-chalk下面的,所以,就修改了一下
1 | import 'element-ui/lib/theme-chalk/index.css';//样式要单独引用(升级element-UI后,这里的路径变了) |
这样就可以用了
7、然后全局注册
1 | Vue.use(ElementUI) |
好啦,现在就可以用了。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(三):用.NET IoT库
· 【非技术】说说2024年我都干了些啥