解决微信小程序主包过大,无法上传代码问题
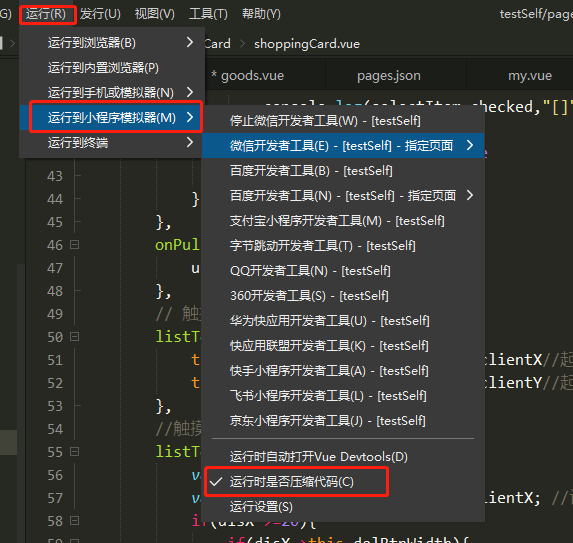
1、我的开发工具是HBuilderX,所以,在运行小程序的时候可以勾选 运行>运行到模拟器>运行时是否压缩代码,

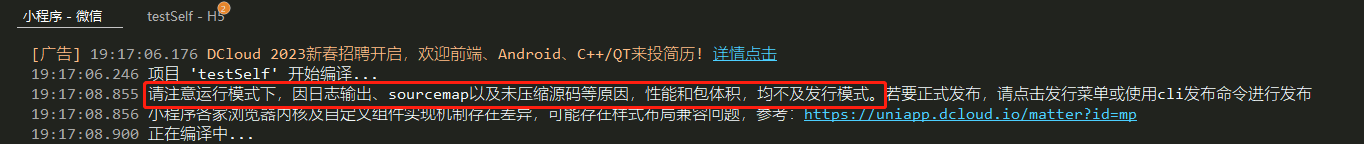
小程序运行时,这里会提示

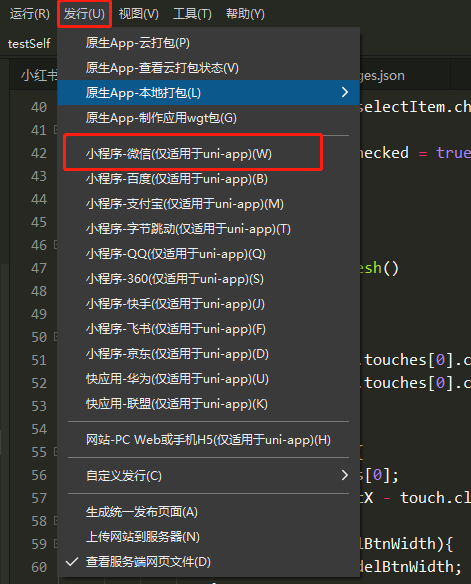
2、所以,可以选择发行>小程序-微信,注意括号的内容,只适用于uni-app

3、另外,在package.json文件里面加入 --minimize 最小压缩 "dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize","build:mp-weixin": "cross-env NODE_ENV=production UNI_PLATFORM=mp-weixin vue-cli-service uni-build --minimize"

4、还有一种方法,是微信小程序官方文档建议的分包,
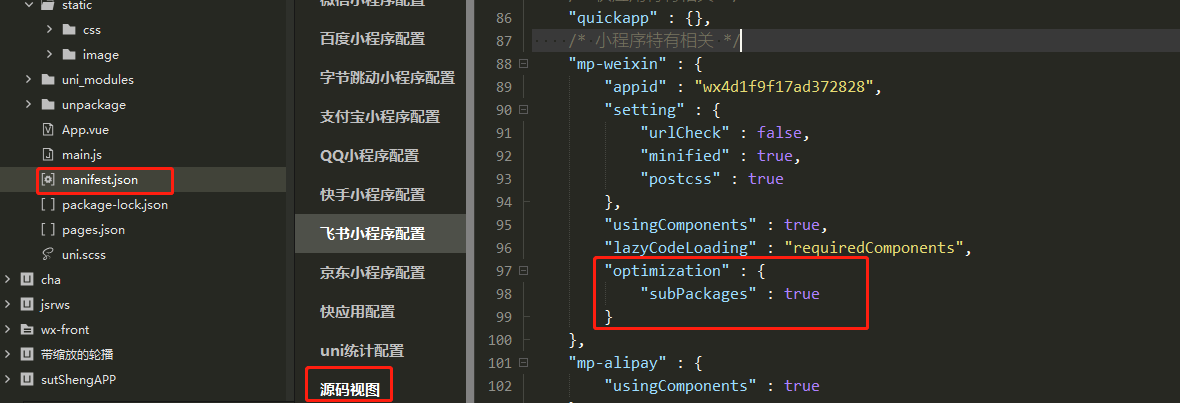
首先,点到 manifest.json 文件,点击源码视图,找到 mp-weixin 也就是微信小程序的相关设置,添加 "optimization" : {"subPackages" : true},意思是允许分包

然后把原来pages文件下面的页面分成几个文件夹,看一下我的目录

我分了两个子包,pageCustom 和 pageQuest。原来的pages里面只放了底部导航栏的页面
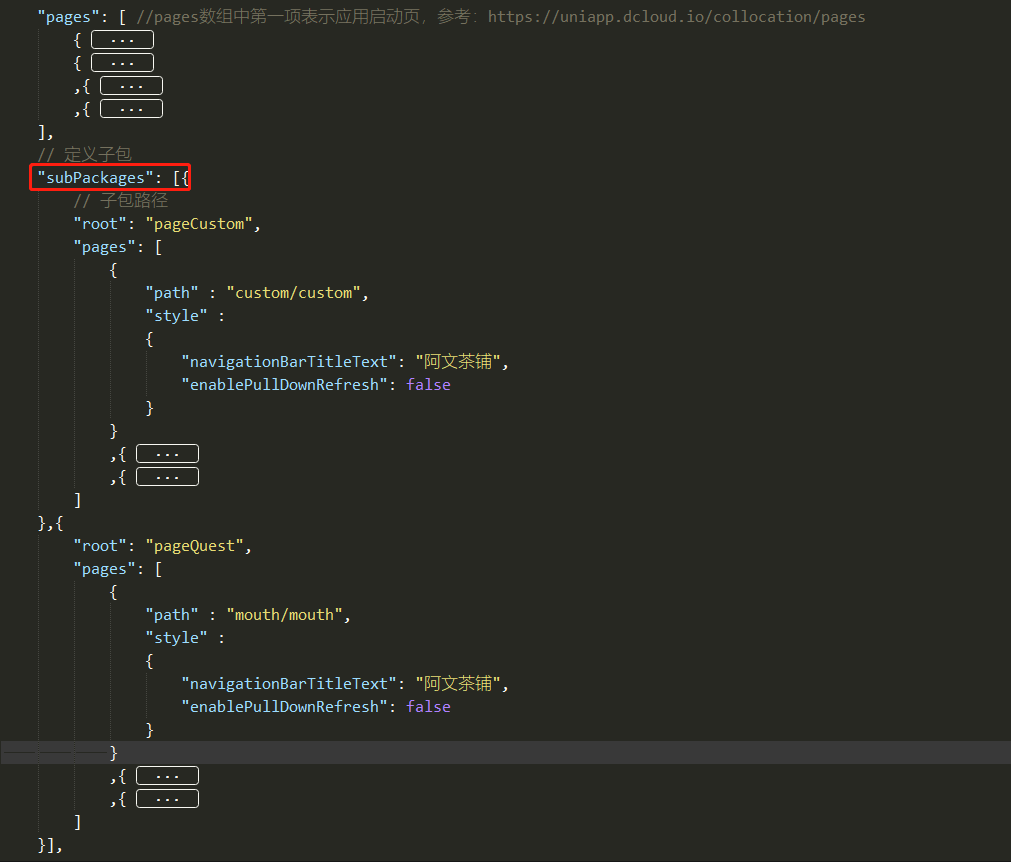
然后配置pages.json文件,root 为子包的路径

5、还有一点必须强调的,项目的static/image 里面除了放底部导航栏的图标以外,其他的图片尽量不要放,可以都放到后台去,然后后台给你一个http 的链接
做完这些,如果项目主包大小还不符合上传标准,那就真的见鬼了




