客户端的数据来源:QueryString, Form, Cookie Request[]与Request.Params[]
在ASP.NET编程中,有三个比较常见的来自于客户端的数据来源:QueryString, Form, Cookie 。 我们可以在HttpRequest中访问这三大对象。
QueryString: 获取包含在URL中的一些参数; 获取get方式提交的表单数据 (在提交表示如不指定method类型,则默认为get方式)
Form: 获取post方式提交的表单数据
Cookie: 获取一些会话状态以及其它的用户个性化参数信息。
除了这三大对象,HttpRequest还提供ServerVariables来让我们获取一些来自于Web服务器变量。
一般情况下,如果我们在事先就能明确知道某个参数是来源于哪个集合,那么直接访问那个集合,问题也就简单了。 然而,更常见的数据来源通常只会是QueryString, Form ,而且尤其是当在客户端使用Jquery的$.ajax()这类技术时, 可以很随意地将参数放到QueryString或者是Form中,那么,服务端通常为了也能灵活地应对这一现况, 可以使用Request[]与Request.Params[] 这二种方式来访问这些来自于用户提交的数据。然而 Request[]与Request.Params[] 有什么差别??

public string this[string key] { get { string str = this.QueryString[key]; if( str != null ) { return str; } str = this.Form[key]; if( str != null ) { return str; } HttpCookie cookie = this.Cookies[key]; if( cookie != null ) { return cookie.Value; } str = this.ServerVariables[key]; if( str != null ) { return str; } return null; } }
这段代码的意思是:Request 根据指定的key,依次访问QueryString,Form,Cookies,ServerVariables这4个集合,如果在任意一个集合中找到了,就立即返回。

public NameValueCollection Params { get { //if (HttpRuntime.HasAspNetHostingPermission(AspNetHostingPermissionLevel.Low)) //{ // return this.GetParams(); //} //return this.GetParamsWithDemand(); // 为了便于理解,我注释了上面的代码,其实关键还是下面的调用。 return this.GetParams(); } } private NameValueCollection GetParams() { if( this._params == null ) { this._params = new HttpValueCollection(0x40); this.FillInParamsCollection(); this._params.MakeReadOnly(); } return this._params; } private void FillInParamsCollection() { this._params.Add(this.QueryString); this._params.Add(this.Form); this._params.Add(this.Cookies); this._params.Add(this.ServerVariables); }
它的实现方式是:Request.Params 先判断_params这个Field成员是否为null,如果是,则创建一个集合,并把QueryString,Form,Cookies,ServerVariables这4个集合的数据全部填充进来, 以后的查询都直接在这个集合中进行。
并且在网页中写入cookie的时候,requset.Params也会发生变化(具体原因不做陈述,可参考作者原文)
实例:
新建一个context.aspx网页

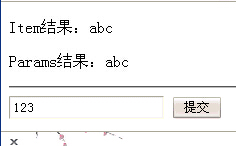
<head runat="server"> <title></title> </head> <body> <p>Item结果:<%= this.ItemValue %></p> <p>Params结果:<%= this.ParamsValue %></p> <hr /> <form action="<%= Request.RawUrl %>" method="post"> <input type="text" name="name" value="123" /> <input type="submit" value="提交" /> </form> </body>

public partial class context : System.Web.UI.Page { protected string ItemValue; protected string ParamsValue; protected void Page_Load(object sender, EventArgs e) { string[] allkeys = Request.QueryString.AllKeys; if (allkeys.Length == 0) Response.Redirect("context.aspx?name=abc", true); ItemValue = Request["name"]; ParamsValue = Request.Params["name"]; } }
网页提交前: 
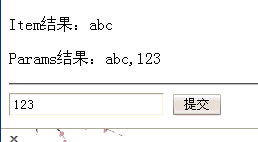
网页提交后: 
原因是在使用Request[]来获取一个key的时候,会首先检索Questring,在检索到这个key的时候即返回,所以在提交后Item的结果依然网页url后面的name
而Request.Params[] 会将所有符合条件的key全部添加进入,所以在提交后,Params的结果是:url后面的name+input的name
上面的怪异的结果有时并不只是Params会有,同样的QueryString, Form 也会存在。
如url的传递参数

protected void Page_Load(object sender, EventArgs e) { string[] allkeys = Request.QueryString.AllKeys; if( allkeys.Length == 0 ) Response.Redirect( Request.RawUrl + "?aa=1&bb=2&cc=3&aa=" + HttpUtility.UrlEncode("5,6,7"), true); StringBuilder sb = new StringBuilder(); foreach( string key in allkeys ) sb.AppendFormat("{0} = {1}<br />", HttpUtility.HtmlEncode(key), HttpUtility.HtmlEncode(Request.QueryString[key])); this.labResult.Text = sb.ToString(); }
输出结果为:
aa = 1,5,6,7
bb = 2
cc = 3
如在表单提交中 多个控件公用一个name的情况。
QueryString, Form,Param都有这样的冲突问题,只是Param需要合并4种数据源,它将冲突的机率变大了。
在使用时的建议是:
1. 不建议使用Params[],因为:a. 不希望被偶然情况影响,b. 较高的使用成本。
2. Request[] 使用简单,适合要求不高的场合:示例代码。
3. 如果需要兼顾性能和易用性,可以模仿Request[]自行设计。(通常并不需要访问4个集合)
4. 了解差异,体会细节,有时会发现它还是有利用价值的。
网页引用:http://www.cnblogs.com/fish-li/archive/2011/12/06/2278463.html





