vue-打印
需求:需要打印一个vue组件内的页面,但页面较长,需要分成多个页面打印
先后尝试过vue-print-nb和vuePlugs_printjs等,只能打印出第一个页面,其他页面无法打印
后尝试print-js插件,对长页面打印成功
print-js:https://printjs.crabbly.com/#documentation
使用流程
1、安装组件
npm install print-js --save
2、在需要打印的页面导入打印组件
import * as Printjs from "print-js";
3、添加打印控件和打印代码
<el-button size="small" type="primary" plain @click="print"><i class="el-icon-printer"></i> 打印</el-button>
<div id="print">
这是你要导出的内容
</div>
print() {
Printjs({
printable: "print", //要打印内容的id
type: "html", //可以打印html,img详细的可以在官方文档https://printjs.crabbly.com/中查询
// 继承原来的所有样式
targetStyles: ['*'],
documentTitle:'脑卒中患者调查表',
font_size :'12px',
});
},
参数解释:
printable:指向要打印内容的id
type:‘html'已满足一般的网页打印,其他的打印方式可以参考官网介绍
targetStyles:打印页面内使用的样式列表,[*]:表示继承页面内所有的样式,
项目中的UI使用的是elementUI,发现print-js无法完整加载element的样式,造成打印样式错乱,
最后是改掉了部分样式错乱的element组件,并自己添加了一些样式
documentTitle:页眉
font_size:打印字体大小
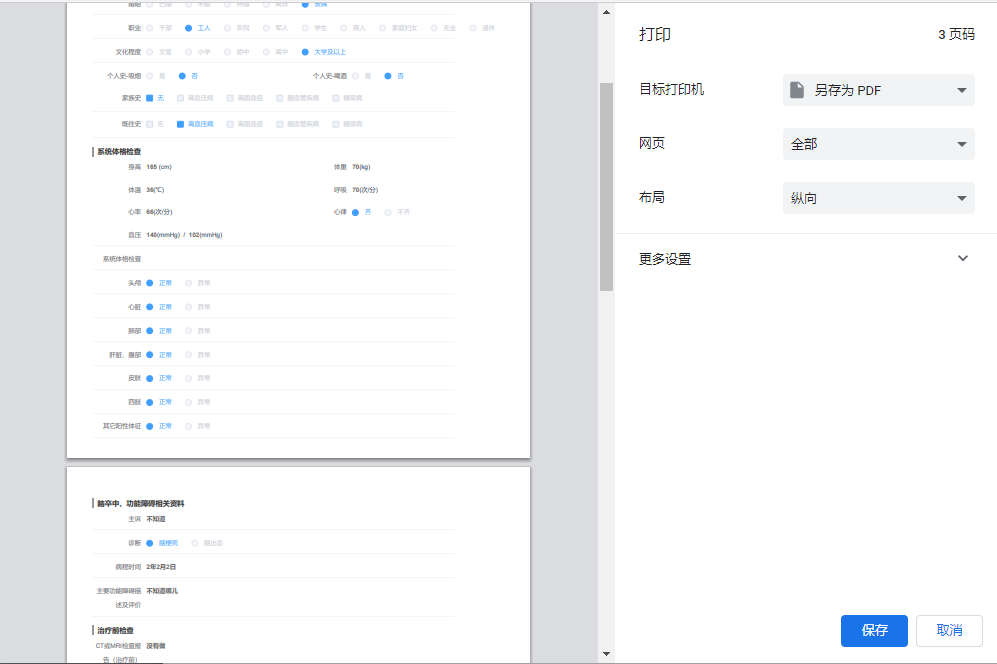
打印效果: