js基础之基本数据类型
ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型。
基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象。
当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值。
、常见的基本数据类型:
Number、String 、Boolean、Null和Undefined。基本数据类型是按值访问的,因为可以直接操作保存在变量中的实际值。示例:
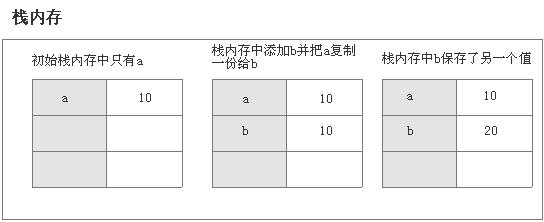
var a = 10;
var b = a;
b = 20;
console.log(a); // 10值
上面,b获取的是a值得一份拷贝,虽然,两个变量的值相等,但是两个变量保存了两个不同的基本数据类型值。
b只是保存了a复制的一个副本。所以,b的改变,对a没有影响。

基本数据类型转化方法
1、数字转换
Number(), parseInt(),parseFloat();
Number();
Boolean : true和false被转为1和0;
null :返回0;
undefined: 返回 NaN;
字符串:只包含数字,转为十进制 前面的0,‘011’ => 11;
parseInt();
在转换字符串时忽略前面的空格,如果第一个字符不是数字或者负号,返回NaN
'123abc’ => 123,忽略abc;
'22.5' => 22;
在ECMAScript3中这个函数在进制转换中会出现问题,因此给这个函数提供了两个参数,参1是需要转换的数据,参2是进制
parseFloat();
与parseInt函数一样
遇到有多个小数点时会自动删除除去第一个小数点之外的所有往后的小数点
2、字符串转换
两种方式 toString()和 String()转型函数
toString:
数值、布尔值、对象、字符串值都有toString()这个方法,但是null和undefined没有这个方法
String:
如果值是null或者是undefined则返回的值就是null或者是undefined
此外:对象转化为字符串方法为object.stringify();




