百度翻译api
项目遇到个需求,需要使用在线翻译功能
果断,选择百度翻译
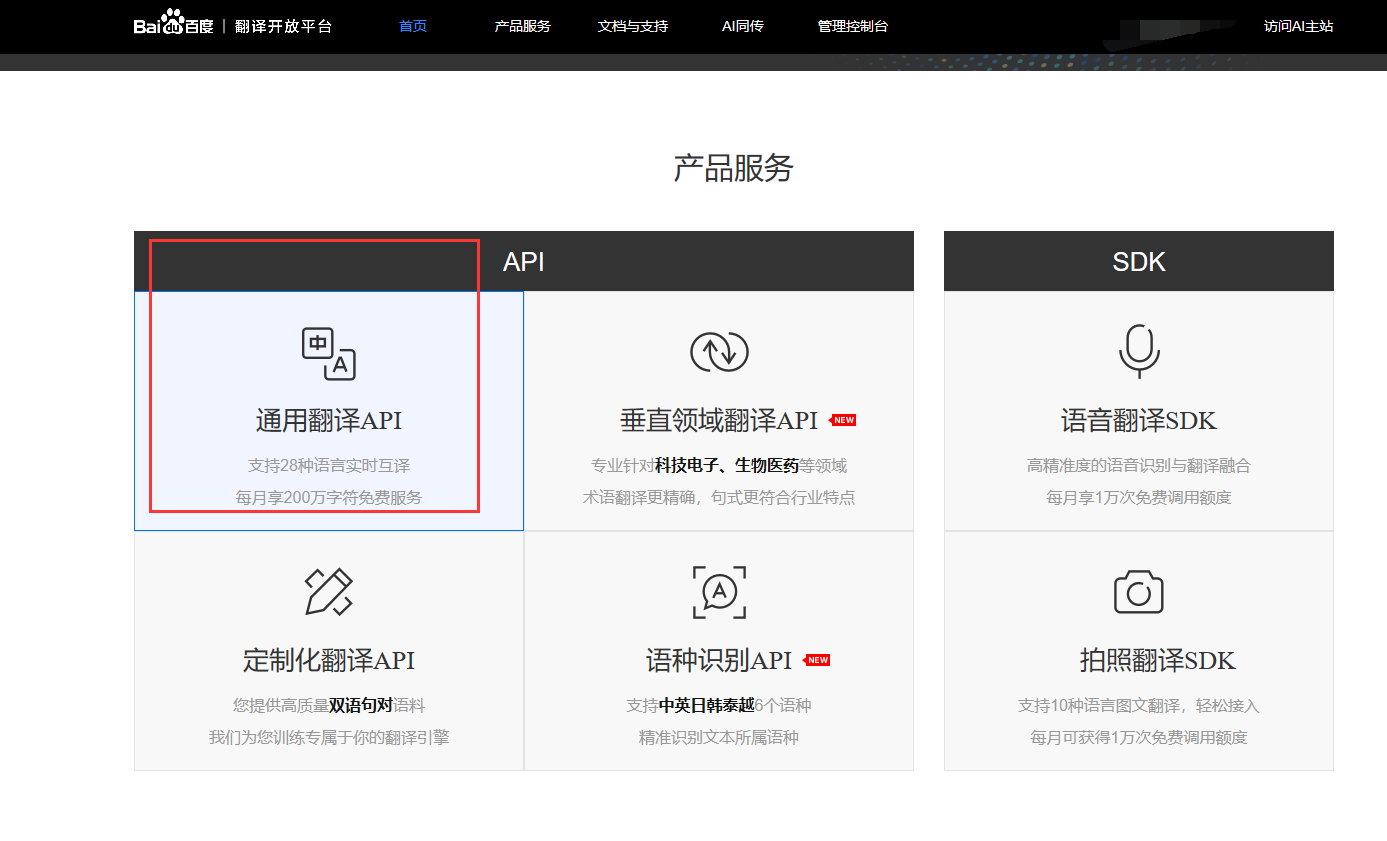
地址
注册开发者账号,完成后

一系列申请后【具体忘了,,,这两天一直在忙别的。。。。】

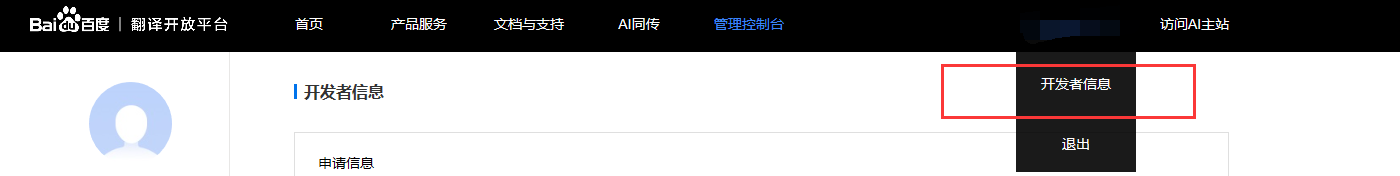
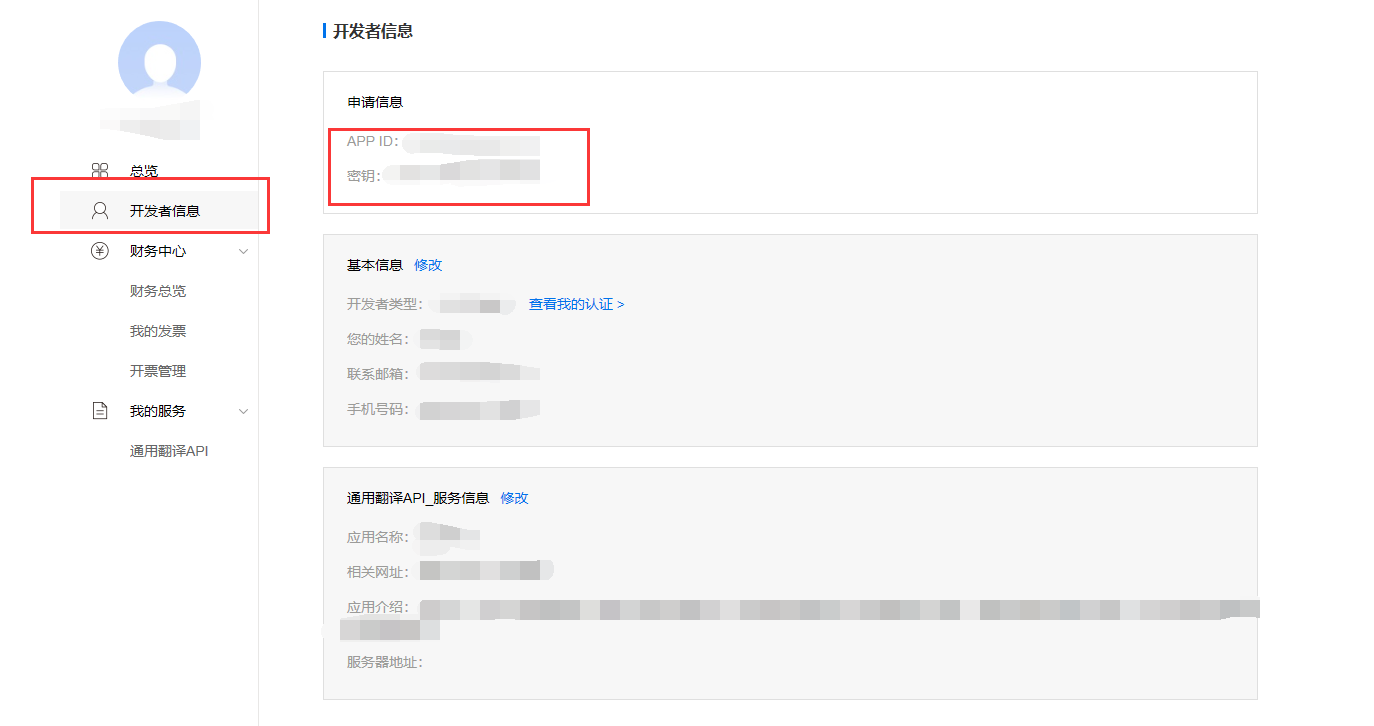
可以在开发者页面看到分配到的 APP ID和密钥

接下来,下载示例JAVA文件

下载完成后,进入"java"目录
 进入该目录下的 src 目录
进入该目录下的 src 目录
进入 com 根目录下的三个java文件

在相应的项目中创建包,复制三个java文件进入

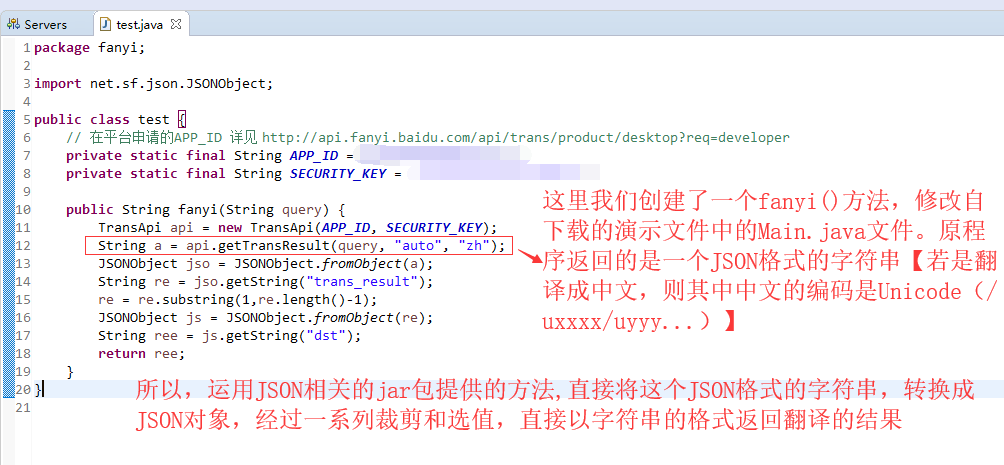
test.java

 这里的 "auto" 和 "zh",是指,自动检测需要翻译的文字所用的语言,翻译成中文
这里的 "auto" 和 "zh",是指,自动检测需要翻译的文字所用的语言,翻译成中文
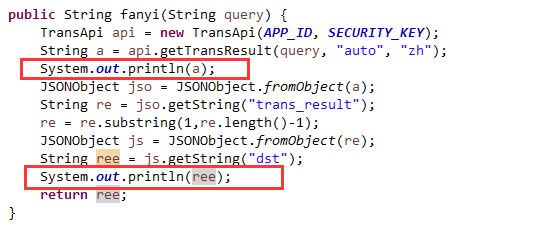
测试输出一下

{"from":"en","to":"zh","trans_result":[{"src":"Programming Thought Of Java","dst":"Java\u7f16\u7a0b\u601d\u60f3"}]}
Java编程思想

最后,只需要在JSP网页中调用这个test类的fanyi()方法,传入要翻译的英文即可
在上方图片所在网页中,点击“提取”按钮后,触发以下的javaScript程序
<script> function getfanyi() {
//获取输入框的文字 var xx = document.getElementById("in").value; if(xx == ""){
//如果没有输入文字,就在输入框下方的结果显示框发出提示 document.getElementById("fyre").value = "请先输入..."; }else{ //通过AJAX向服务器 fanyi.jsp 发送一个同步请求,传入提取到的要翻译的文字
//为啥用 false ,下面解释
var xmlhttp = new XMLHttpRequest(); xmlhttp.open("POST","/xxx/fanyi.jsp?query="+xx,false); xmlhttp.send(null); //ajax 请求完毕,开始读取cookie var re = getCookie("fanyi"); document.getElementById("fyre").value = re; } }; function getCookie(cname){ var name = cname + "="; var ca = document.cookie.split(';'); for(var i=0; i<ca.length; i++) { var c = ca[i].trim(); if (c.indexOf(name)==0) { return c.substring(name.length,c.length); } } return ""; }; </script>
fanyi.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import="fanyi.*" %> <% request.setCharacterEncoding("UTF-8"); String q = request.getParameter("query"); test ts = new test(); //实例化test类,调用其 fanyi() 方法,返回 字符串形式的结果 String xx = ts.fanyi(q); response.setContentType("text/html;charset=UTF-8"); //设置服务器的响应,对request请求者返回翻译的结果到其浏览器的本地cookie中 Cookie cc = new Cookie("fanyi",xx); cc.setMaxAge(10); response.addCookie(cc); %>
通过AJAX向服务器 fanyi.jsp 发送一个同步请求时,用到的是 false。。原因是,只有等到 fanyi.jsp 获取到结果并将其写入请求者的本地cookie中,才可以通过javaScript 读取到存在的、正确的、有结果的cookie,获得翻译的结果
否则,输入xxx后,第一次点击翻译按钮是没有结果的【因为javaScript是单线程,不会等到 fanyi.jsp 执行完毕就会去执行下一条程序,所以本地cookie中是没有翻译结果的】,再次点击才会出现
当然,完全可以写成servlet。。。。就是有点懒的配置。。。。。。



