CSS3 基础
style 标签
<style type="text/css"> h1 { font-size:12px; color:#F00; } </style>
行内样式 ————使用style属性引入CSS样式
<h1 style="color:red;">style属性的应用</h1>
<p style="font-size:14px; color:green;">直接在HTML标签中设置的样式</p>
内部样式 ————CSS代码写在<head>的<style>标签中
<style>
h1{color: green; }
</style>
优点——方便在同页面中修改样式
缺点——不利于在多页面间共享复用代码及维护,对内容与样式的分离也不够彻底
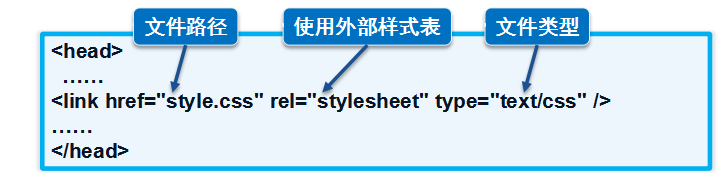
外部样式表 ————代码保存在扩展名为.css的样式表中
链接外部样式表

导入外部样式表

链接式与导入式的区别
- <link/>标签属于XHTML,@import是属于CSS2.1
- 使用<link/>链接的CSS文件先加载到网页当中,再进行编译显示
- 使用@import导入的CSS文件,客户端显示HTML结构,再把CSS文件加载到网页当中
- @import是属于CSS2.1特有的,对不兼容CSS2.1的浏览器是无效的
CSS样式优先级
- 行内样式>内部样式表>外部样式表
- 就近原则
css基本选择器
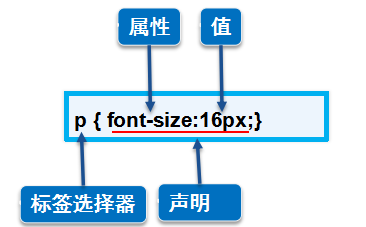
- 标签选择器
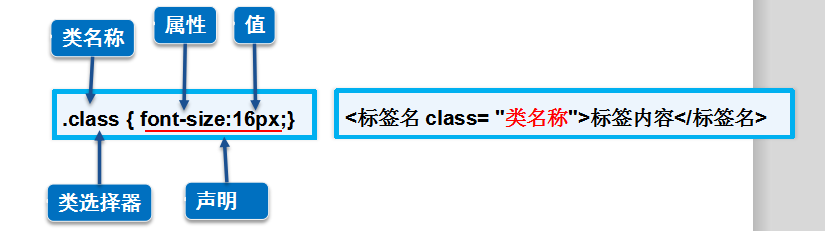
- 类选择器
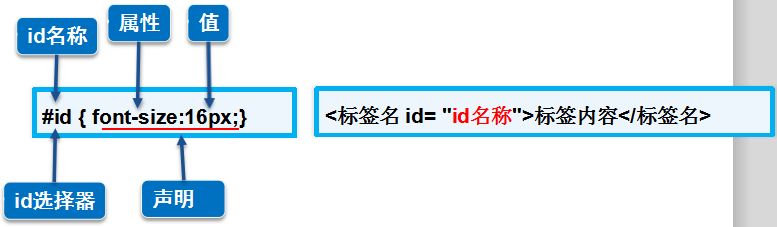
- ID选择器



- 标签选择器直接应用于HTML标签
- 类选择器可在页面中多次使用
- ID选择器在同一个页面中只能使用一次
优先级
ID选择器>类选择器>标签选择器
【不遵循就近原则】
高级选择器
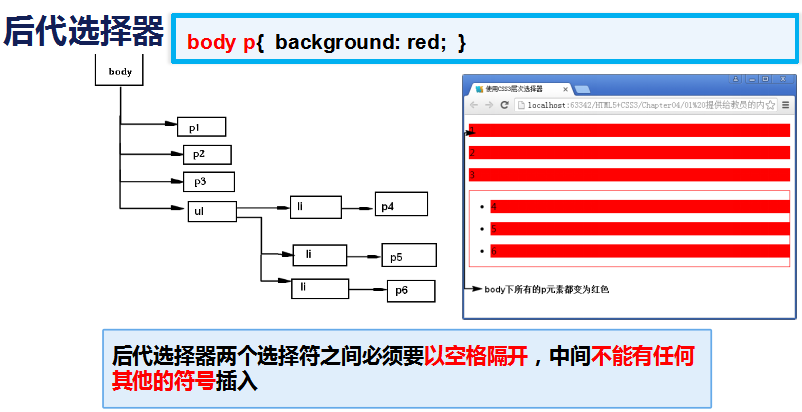
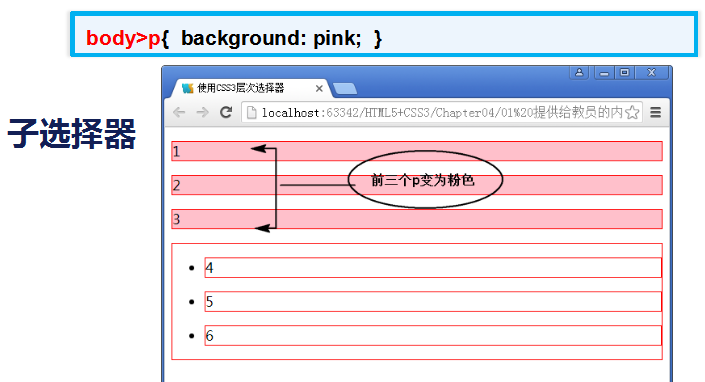
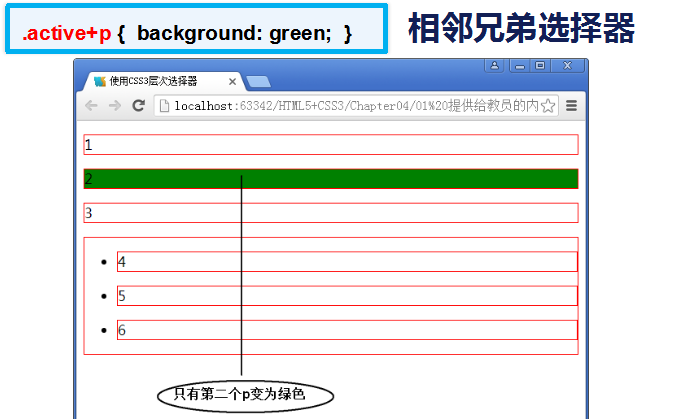
- 层次选择器
- 结构伪类选择器
- 属性选择器





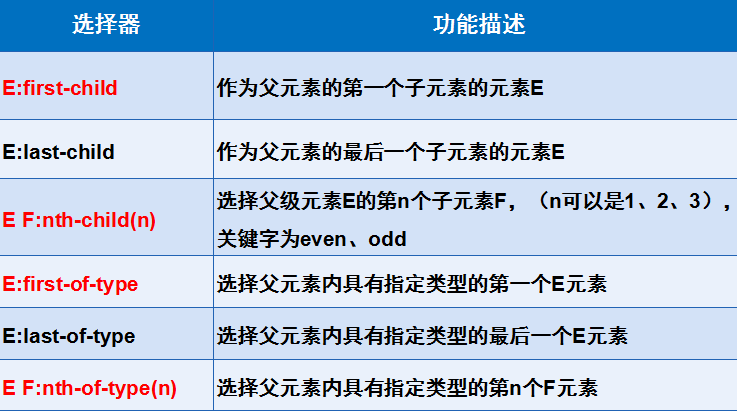
结构伪类选择器


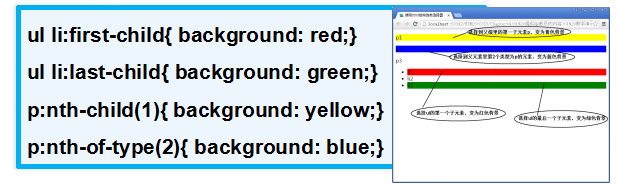
使用E F:nth-child(n)和E F:nth-of-type(n)的 关键点
- E F:nth-child(n)在父级里从一个元素开始查找,不分类型
- E F:nth-of-type(n)在父级里先看类型,再看位置
属性选择器

结构伪类选择器详解及注意事项
1、nth-child和nth-last-child
1)E:nth-child(n) 选择器用来定位某个父元素的一个或多个特定的子元素。其中“n”是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1、-n+5)和关键词(odd、even),但参数n的起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。比如:
p:nth-child(n){background:red} 表示父元素中第n个字节点
p:nth-child(odd){background:red}/*匹配奇数行*/
p:nth-child(even){background:red}/*匹配偶数行*/
p:nth-child(2n){background:red}/*其中n是从0开始计算*/
经验与技巧:当“E:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。
例子(Html代码):
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- p,h1{
- height:30px;
- width:300px;
- border:1px solid #00A2E9;
- }
- p:nth-child(2n){
- }
- </style>
- </head>
- <body>
- <p>p1</p>
- <p>p2</p>
- <p>p3</p>
- <p>p4</p>
- <p>p5</p>
- <p>p6</p>
- </body>
- </html>
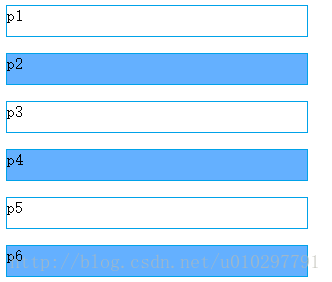
效果:

但是某些情况下会有问题,比如我将上面的例子改写成下面:
[html] view plain copy
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- p,h1{
- height:30px;
- width:300px;
- border:1px solid #00A2E9;
- }
- p:nth-child(2n){
- }
- </style>
- </head>
- <body>
- <p>p1</p>
- <h1>h1</h1>/*增加了h1标签*/
- <p>p2</p>
- <h1>h2</h1>/*增加了h1标签*/
- <p>p3</p>
- <p>p4</p>
- <p>p5</p>
- <p>p6</p>
- </body>
- </html>
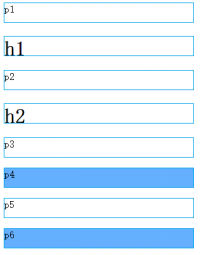
效果就变成如下图所示,发现p2的样式并没有应用。因为nth-child选择器在计算子元素是第n个元素,是连同所有父元素中所有子元素一起计算的,这样的话,p2其实是第三个元素,但是h1和h2由于没有被选中,所以颜色不变。

这个问题 就需要用E:nth-of-type(n) 来解决,后面会详细介绍。
2)E:nth-last-child(n) 选择器和前面的“E:nth-child(n)”选择器非常的相似,只是这里多了一个“last”,所起的作用和“E:nth-child(n)”选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。这里的使用就不举例说明了。
2、E:nth-of-type(n) 和E:nth-last-of-type(n)
1)“E:nth-of-type(n)”选择器和“E:nth-child(n)”选择器非常类似,不同的是它只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不单单是同一种类型的子元素时,使用“E:nth-of-type(n)”选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在“E:nth-of-type(n)”选择器中的“n”和“E:nth-child(n)”选择器中的“n”参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。
刚才的那个例子就可以直接利用这个选择器实现,它可以只选中p元素。
[css] view plain copy
- p:nth-of-type(2n){
- background-color: #64b0ff;
- }
效果图如下,完美的实现了^_^。

2)E:nth-last-of-type(n)d(n) 选择器和前面的“E:nth-of-type(n)”选择器非常的相似,只是这里多了一个“last”,所起的作用和“E:nth-of-type(n)”选择器有所区别,从某父元素的最后一个子元素开始计算,来选择特定的元素。这里的使用就不举例说明了。
3、E:first-child和E:last-child
1)“E:first-child”选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素,而不是后代元素。
案例代码:
[html] view plain copy
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- p,h1{
- height:30px;
- width:300px;
- border:1px solid #00A2E9;
- }
- p:first-child{
- }
- </style>
- </head>
- <body>
- <p>p1</p>
- <p>p2</p>
- <p>p3</p>
- <p>p4</p>
- <p>p5</p>
- <p>p6</p>
- </body>
- </html>
效果图:
2)“E:last-child”选择器与“E:first-child”选择器作用类似,不同的是“E:last-child”选择器选择的是元素的最后一个子元素。
其他几种结构性伪类选择器这里就不做详细介绍了。这里主要是对比三种选择器。



