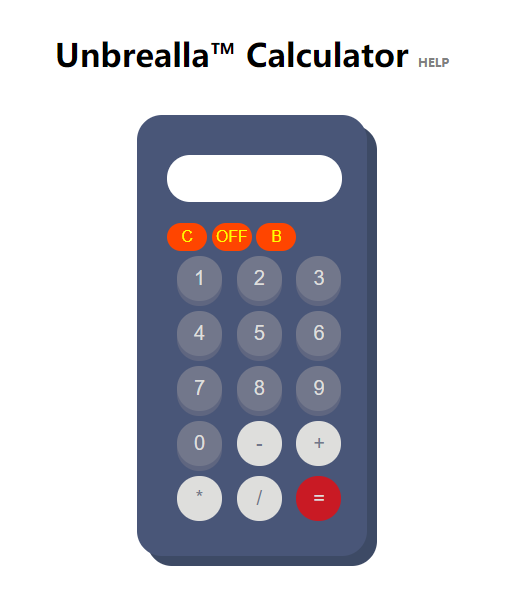
JavaScript —— 实现简单计算器【带有 开/关机 清零 退格 功能】


<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="keywords" content="Calculator"> <meta name="description" content="Calculator"> <meta name="author" content="LIEGE"> <title>Calculator</title> <style> * { border: none; margin: 0; padding: 0; } body { } .center { background-color: #fff; border-radius: 50%; height: 800px; margin: auto; width: 800px; } h1 { color: #495678 font-size: 30px; margin-top: 20px; padding-top: 50px; display: block; text-align: center; text-decoration: none; } form { background-color: #495678; box-shadow: 10px 10px #3d4a65; margin: 40px auto; padding: 40px 0px 30px 30px; width: 200px; } .btn { outline: none; font-size: 20px; height: 45px; margin: 5px 0 5px 10px; width: 45px; } .btn:first-child { margin: 5px 0 5px 10px; } #display { outline: none; background-color: white; color: black; font-size: 20px; height: 47px; text-align: right; width: 165px; padding-right: 10px; margin-left: 0px; } .btn, #display, form { border-radius: 25px; } .number { background-color: #72778b; box-shadow: 0 5px #5f6680; color: #dededc; } .number:active { box-shadow: 0 2px #5f6680; -webkit-transform: translateY(2px); -ms-transform: translateY(2px); -moz-tranform: translateY(2px); transform: translateY(2px); } .number:hover { background-color: rgb(114,119,139,0.4); box-shadow: 0 5px #5f6680; color: #dededc; } .operator { background-color: #dededc; color: #72778b; } .operator:hover { background-color:rgb(222,222,220,0.6); color: #72778b; } .other { background-color:rgb(255,0,0,0.7); color:#dededc ; } .other:hover { background-color:rgb(255,0,0,0.4); color:#dededc ; } .button_clear{ outline: none; border-radius: 25px; background-color:#FF4500; color:#FFFF00; font-size:16px; font-style:strong; width:40px; height:28px; } .button_clear:active { background-color: red; box-shadow: 0 5px #666; transform: translateY(2px); } .off_on{ outline: none; border-radius: 25px; background-color:#FF4500; color:#FFFF00; font-size:16px; font-style:strong; width:40px; height:28px; } .off_on:active{ background-color: red; box-shadow: 0 5px #666; transform: translateY(2px); } .tishi{ font-size:10px; text-decoration:none; } </style> <script> var power = 1; // 1 是开机 -1是关机 function off(){//一开始就运行---》 关机 power = -power; if(power == -1){ document.getElementById("display").value = ""; }else{ welcome(); } }; function clearout(){ if(power == -1){ document.getElementById("display").value = ""; }else{ document.getElementById("display").value = ""; document.getElementById("display").focus(); } }; function welcome(){ document.getElementById("display").value = "Welcome ☺"; setTimeout(welcome_end, 2000); }; function welcome_end(){ document.getElementById("display").value = ""; document.getElementById("display").focus(); }; function get(value) { if(power == 1){ document.getElementById("display").value += value; }else{ document.getElementById("display").value = ""; } } ; function back(){ if(power == 1){ var now_result = document.getElementById("display"); //***************************** document.getElementById("display").value = now_result.value.substring(0, now_result.value.length - 1); }else{ document.getElementById("display").value = ""; } }; function calculates() { if(power == 1){ var result = 0; result = document.getElementById("display").value; document.getElementById("display").value = ""; document.getElementById("display").value = eval(result); }else{ document.getElementById("display").value = ""; } }; function tishi(){ confirm("按钮 C 清零 \n按钮 OFF 开/关机\n按钮 B 退格"); }; </script> </head> <body link="grey" vlink="grey" alink="grey" Onload="off()"> <div class="center"> <h1 >Unbrealla™ Calculator <a href="#" onclick="tishi()" class="tishi">HELP</a></h1> <form name="calculator"> <input type="text" id="display" width="300px" value=""> <br> <br><input type="button" class="button_clear" value="C" onclick="clearout();"> <input type="button" class="off_on" value="OFF" onclick="off();"> <input type="button" class="off_on" value="B" onclick="back();"> <br> <input type="button" class="btn number" value="1" onclick="get(this.value);"> <input type="button" class="btn number" value="2" onclick="get(this.value);"> <input type="button" class="btn number" value="3" onclick="get(this.value);"> <br /> <input type="button" class="btn number" value="4" onclick="get(this.value);"> <input type="button" class="btn number" value="5" onclick="get(this.value);"> <input type="button" class="btn number" value="6" onclick="get(this.value);"> <br /> <input type="button" class="btn number" value="7" onclick="get(this.value);"> <input type="button" class="btn number" value="8" onclick="get(this.value);"> <input type="button" class="btn number" value="9" onclick="get(this.value);"> <br /> <input type="button" class="btn number" value="0" onclick="get(this.value);"> <input type="button" class="btn operator" value="-" onclick="get(this.value);"> <input type="button" class="btn operator" value="+" onclick="get(this.value);"> <br /> <input type="button" class="btn operator" value="*" onclick="get(this.value);"> <input type="button" class="btn operator" value="/" onclick="get(this.value);"> <input type="button" class="btn other" value="=" onclick="calculates();"> </form> </div> </body> </html>



