http://leo108.com/pid-1996.asp
JsonFormater
基于jQuery的json格式化、高亮库
核心代码参考天马行空工作室,本人只做了模块化和一些代码优化。
demo
http://leo108.github.io/jsonFormater/
github地址
https://github.com/leo108/jsonFormater
使用方式
引入jQuery
1 |
<script type="text/javascript" src="jquery-1.7.2.min.js"></script> |
注意:jQuery版本要求>=1.7.2
引入jsonFormater.js和jsonFormater.css
1 |
<script type="text/javascript" src="jsonFormater.js"></script> |
2 |
<link href="jsonFormater.css" type="text/css" rel="stylesheet"/> |
在html中新增一个空的元素作为显示的容器
例如<div id='container'></div>
调用JsonFormater
1 |
$(document).ready(function(){ |
5 |
var jf = new JsonFormater(options); |
6 |
jf.doFormat('{"string":"leo108"}'); |
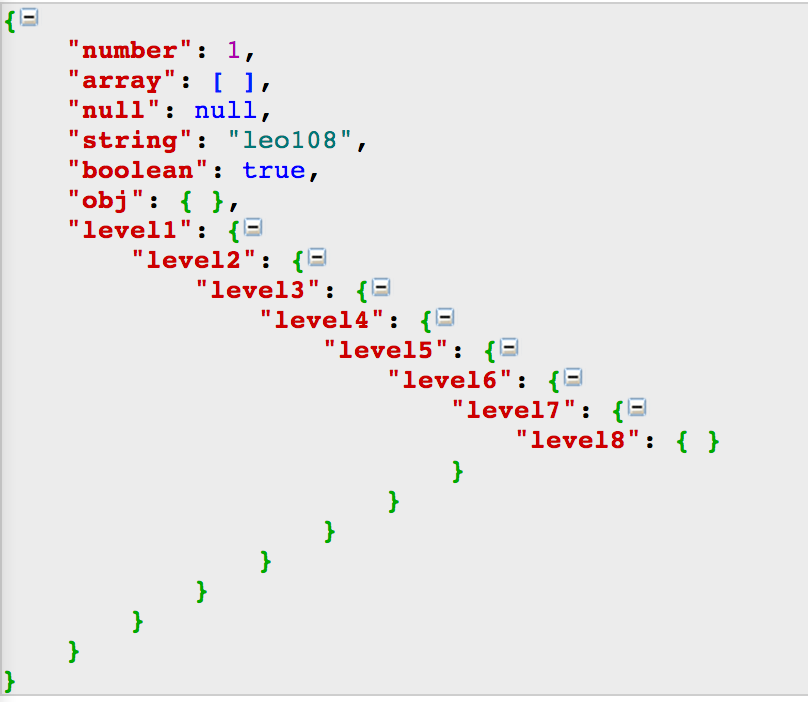
效果图

详细使用方式
配置
支持的配置以及默认配置如下:
6 |
imgCollapsed: "images/Collapsed.gif", |
7 |
imgExpanded: "images/Expanded.gif", |
方法
1 |
var obj = new JsonFormater({dom: '#container'}); |
5 |
obj.collapseLevel(level) |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言
2015-11-23 PDF模板报表导出(Java+Acrobat+itext)
2015-11-23 JAVA LinkedList和ArrayList的使用及性能分析