android之字体阴影效果
今天刚刚好做了个字体阴影的效果,感觉加上了阴影的效果立体感十足啊!写了个简单的demo与大家分享下!
主要是以下四个属性
android:shadowColor 阴影的颜色
android:shadowDx 横向阴影,其值负数是往左,正数是往右
android:shadowDy 竖直方向,其值负数是往左,正数是往右
android:shadowRadius 阴影的半径
代码如下:
复制内容到剪贴板
代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shadowColor="#40000000"
android:shadowDx="0"
android:shadowDy="8"
android:shadowRadius="1"
android:layout_margin="20dip"
android:text="底部阴影效果"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shadowColor="#40000000"
android:shadowDx="0"
android:shadowDy="-5"
android:shadowRadius="1"
android:layout_margin="20dip"
android:text="顶部阴影"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shadowColor="#40000000"
android:shadowDx="-5"
android:shadowDy="0"
android:shadowRadius="1"
android:layout_margin="20dip"
android:text="左侧阴影"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shadowColor="#40000000"
android:shadowDx="5"
android:shadowDy="0"
android:shadowRadius="1"
android:layout_margin="20dip"
android:text="右侧阴影"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shadowColor="#40000000"
android:shadowDx="5"
android:shadowDy="5"
android:shadowRadius="1"
android:layout_margin="20dip"
android:text="右下侧阴影"
android:textSize="20sp"/>
</LinearLayout>
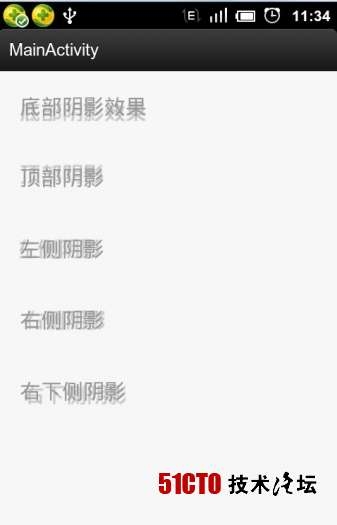
效果图如下:
分类:
Android




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2013-07-15 设计模式
2013-07-15 反射Reflect