Weapon项目笔记
导航栏定制
APP主题色
设定app主题色
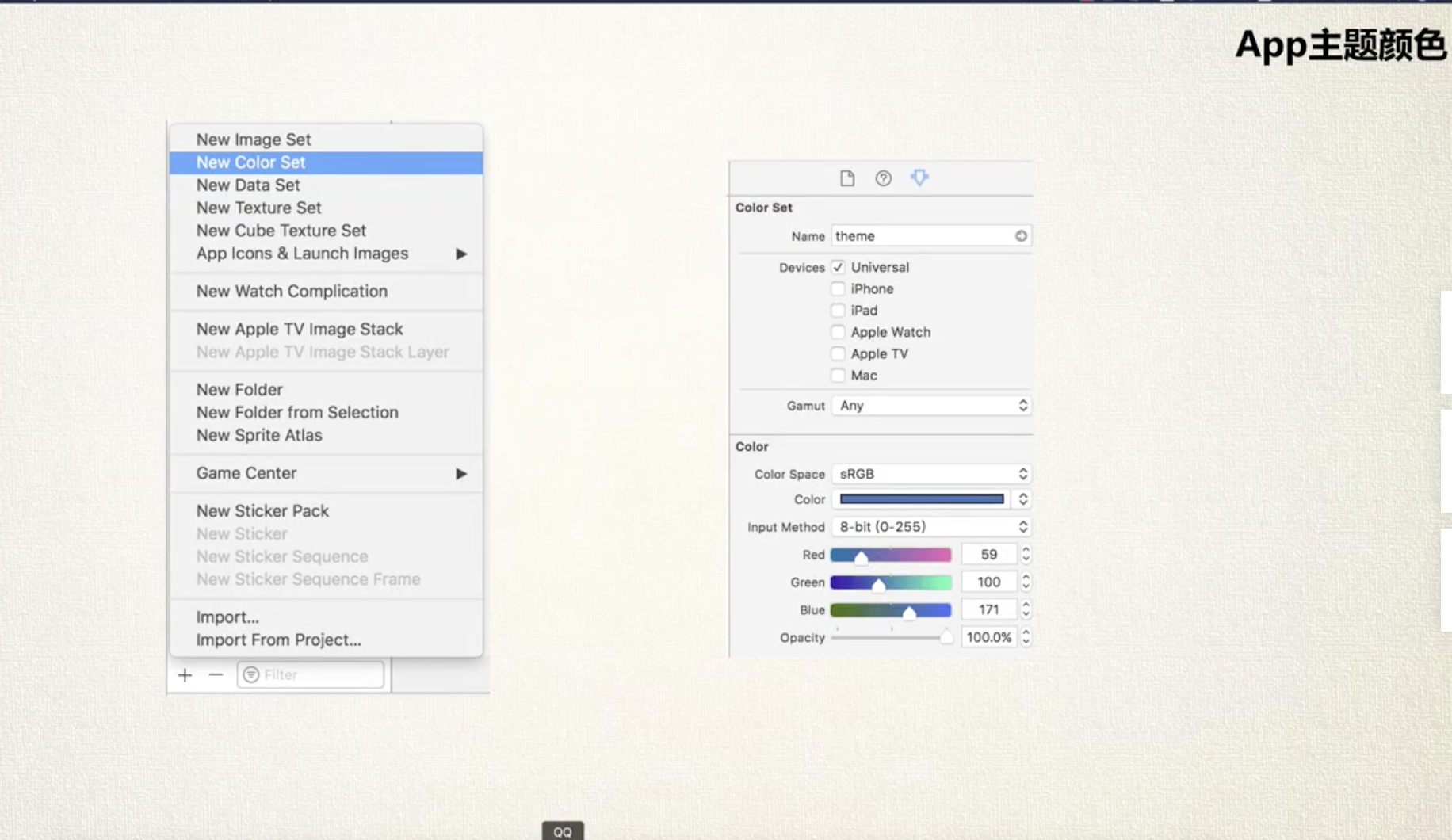
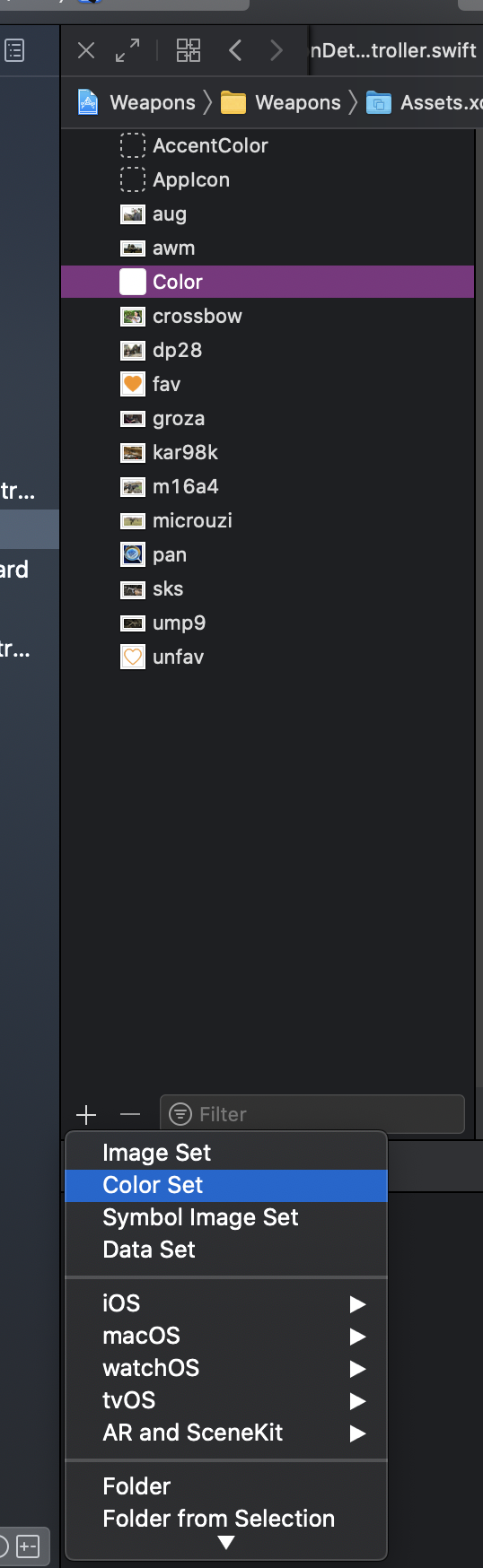
第一种方法:



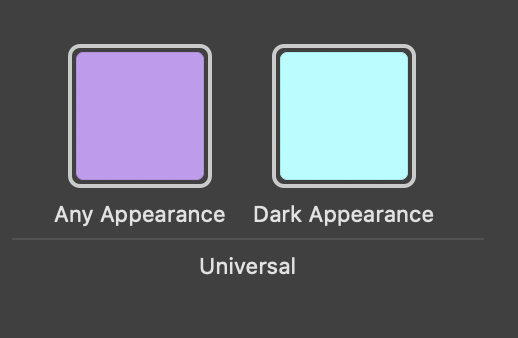
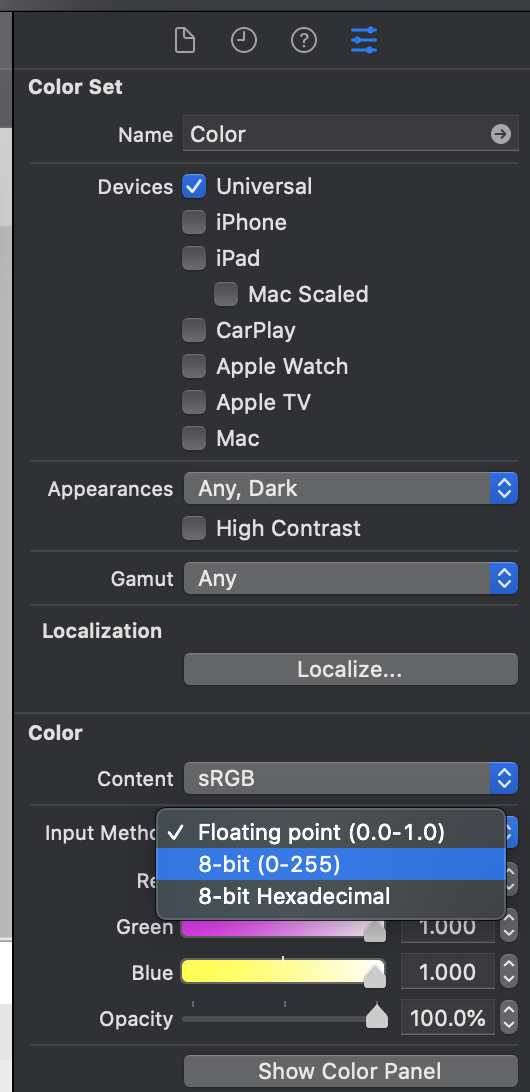
可以设置两种颜色,用于日常和深色两种模式
color set,一般用rgb

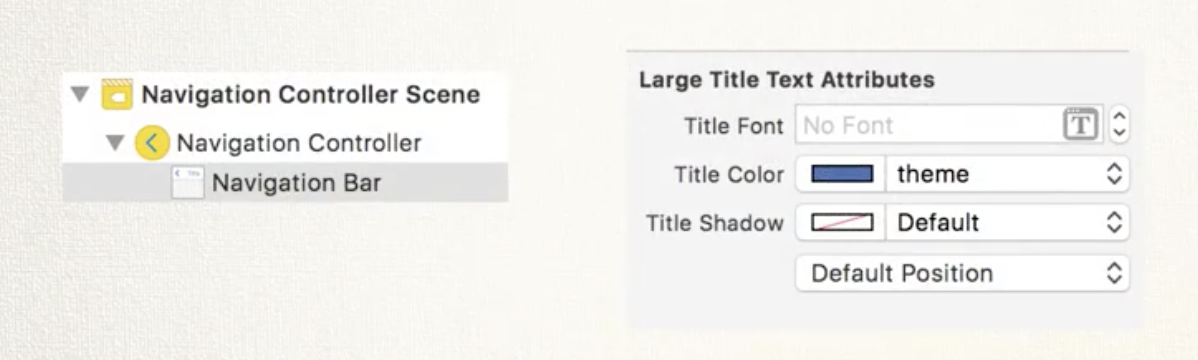
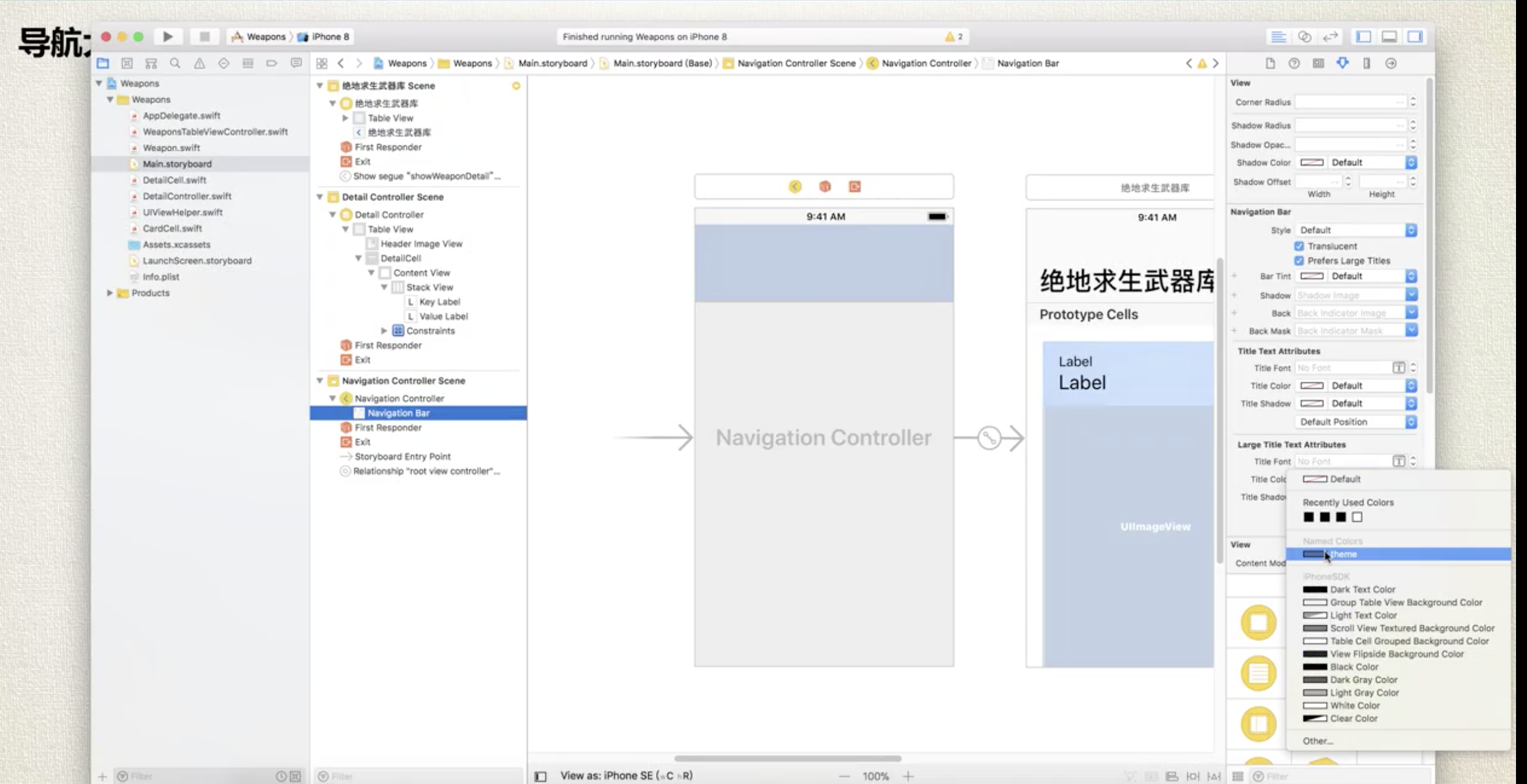
导航栏大标题字体颜色


第二种方法:
- 用代码实现
- 选中入口控制器


// 视图载入完成,设置导航大字体颜色,提示如果没有值,加上!一定有值,因为之前设置了
navigationController?.navigationBar.largeTitleTextAttributes =[NSAttributedString.Key.foregroundColor: UIColor(named: "theme")!]
设置详情页导航栏为透明
需求:图片被“绝地求生武器库”那一行遮挡,需改为透明
两步实现
- 在详情控制代(DetailController.swift)码中添加背景色为空(UIImage(),for: .defaule)
- 在详情控制器的TableView的分栏中找到 content insets(内容嵌入)选项中选择Nerver


让导航条透明的代码
navigationController?.navigationBar.setBackgroundImage(UIImage(), for: .default)
navigationController?.navigationBar.shadowImage = UIImage()
更改之后的效果,navigation无遮挡

点击进来会默认遮挡,进行调整

实现效果如下

返回按钮标题留空
选中入口控制器,在Back Button中输入:空格,即不会显示文字
效果如图

运行后的截图

此处做完有个bug:
回到中控制器导航栏会跟着变,如何做更改或者保持不变??
或者说为什么会跟着变了呢??????
自定义返回图片


在详情控制器代码中,添加一以下代码,把返回按钮设置成主题色(设置tintColor)
navigationController?.navigationBar.tintColor = UIColor(named: "theme")
隐藏滚动条
选中相应的TableView,在分栏中找到Scroll View中的 show Vertical Indicator,更改选中状态即可(把√去掉)

设置状态条的颜色
状态条一般颜色时两种:黑色和白色
设置导航条的颜色,状态条会跟着换
详情页自定义状态栏颜色
不同页面需要不同的状体条颜色
在DetaillController文件中添加如下代码
override var preferredStatusBarStyle: UIStatusBarStyle{
return.lightContent
}
 添加代码之后并不能实现需求,新建NaviExt.swifty文件 添加代码
添加代码之后并不能实现需求,新建NaviExt.swifty文件 添加代码
import UIKit
extension UINavigationController{
//自页面的状态栏颜色由它自己控制
open override var childForStatusBarStyle: UIViewController?{
return topViewController
}
}

无导航条怎么定制全局状态栏颜色
在AppDelegate.swift文件总代理中,设置全局状态栏颜色
自行百度
动态字体
实现减少动画,颜色反转,字体大小更改的小工具

适配动态字体
需求:用于老年人放大字体,看的更清晰
实现:
- 字体设置样式不要设置具体大小,设置头条样式(Text Style - Headline)
- 动态字体设置成自动调整(Automatically Adjusts Font 打√)

详细步骤如图:
未设置动态字体的Label不会改变大小
 d
d
视差动画

需求:向下滑动时,上面的图片会缩小
坐标系
概念:
任何视图大小和位置变化与坐标系有关
一个视图有两个坐标系:bounds(自己)frame(父容器)
图中,View是根视图,它没有父视图,所以它的x和y坐标均为0,0
image View它的bounds坐标是于自己而言,所以x,y为0,而frame的坐标是view,那下x,y为87,256
视图的大小与坐标无关
Scroll View(滚动视图)
tableview是Scroll View的一个子类,tableview只能垂直滚动,Scroll View可以水平滚动和垂直。
滚动代理方法:
由于tableview是Scroll View的一个子类,可以用UIScrollViewDelegate代理,有个scrollViewDidScroll方法来实现所需功能
滚动幅度(内容位移,一个水平方向一个垂直方向)
//垂直方向滚动多少
scrollView.cotentOffset.y

实现:
向下滚动为正数,想上滚动为负数,恢复原来位置为0

需求:向下滚动时,将图片大小
向下滚动时,图片放大再恢复
步骤:
- 设定table View的高度,不设定会被自动管理
- 设置滚动处理


效果图
 滚动处理
滚动处理
offSetY是300,设置headerView的子视图x坐标为0,y为-300,宽度为scrollView自己的宽度,高度为300

添加按钮
- 添加View,拖Button进去
- 按照要求设定约束


(上图中拖的是Button,不是Label)
新建RateController.swift(new file 选择CocoaTouch Class,UIViewController的)


背景虚化步骤
- fx组件的Blur Style选择Dark
- View中的背景默认是白色,改成透明色

转场效果

关闭场景(添加手势操作)


@IBAction func tapBackground(_ sender: Any) {
self.dismiss(animated: true, completion: .none)
}
动画

实现以上效果,用到动画类:UIViewPropertyAnimator
UI组件与控制器进行连接
 确认连接
确认连接

Stack View 右侧淡入动画
 设置动画时间点
设置动画时间点

整体动画进场

override func viewDidLoad() {
super.viewDidLoad()
//stackView平移到屏幕之外
stackView.transform = .init(translationX: 800, y: 0)
// Do any additional setup after loading the view.
}
override func viewDidAppear(_ animated: Bool) {
//动画时长0.3s,curve:淡入或。。。
let animator = UIViewPropertyAnimator(duration: 0.3, curve: .easeIn){
//让stackView恢复原来的位置
self.stackView.transform = .identity
}
animator.startAnimation()
}
各按钮依次可见

其它效果的写法
动画组合


识别手势状态

拖动pan 手势到stackView上面,选择action,type选UIPanGestureRecongizer,然后实现如下代码

@IBAction func dragStackView(_ sender: UIPanGestureRecognizer) {
switch sender.state {
case .changed:
//转换当前位置
let taanslate = sender.translation(in: view)
//平移变换
let position = CGAffineTransform(translationX: taanslate.x, y: taanslate.y)
//计算角度
let angle = sin(taanslate.x / stackView.frame.width)
//动画组合
stackView.transform = position.rotated(by: angle)
//移动结束还原
case .ended:
UIViewPropertyAnimator(duration: 0.5, dampingRatio: 0.5){
self.stackView.transform = .identity
}.startAnimation()
default:
break
}
}
反向转场和传值
退回的 要在DetailController.swift中添加如下代码才能传回




@IBOutlet var ratingBtn: UIButton!
@IBAction func backToDetail(segue: UIStoryboardSegue) {
if let rating = segue.identifier {
weapon.rating = rating
//这里打分会在rateBtn上面显示
ratingBtn.setTitle("打分:\(rating)星", for: .normal)
}
}

