有关于vuetify的v-pagination探究
主要是里面的:length属性
纯写数字可以,但是不能进行任何数学操作
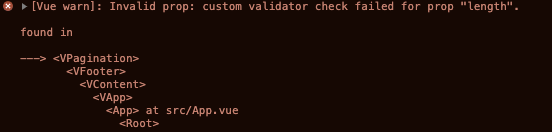
倒不会影响ui,但是会报错,invalid prop
这里我的分页是这么写的
<v-pagination v-model="currentPage" :length="houses.length/3+1" @input="pageChange">
</v-pagination>
相当于houses是一个数组,取houses数组长度为三分之一然后加一,得到多少个页标

然后爆出这样的warning,虽然不影响使用,但是每点一次就出现,好烦人
不得已先给了个常量
这里直接给houses.length是可以的,也就是变量是允许的,常量也是允许的,但是数学操作就是禁止的
当然之后的解决措施就是从后端直接传回列表的size()/3+1当成分页数据
也就是传回一个Map<String,Object>
之后前端接受的json格式就如下:
{
“pagination”:3,
“houses”:[
{
….
}
]
}
这也同样让我加深理解了前后端分离的思想,前端不会做很多的数值操作,逻辑判断也仅仅是ui层面的针对用户操作的反馈,后端才是处理数据的根源
且提交的数据还是用Map<String,Object>比较好,之后会把接口都改一下,有些接口之前图省事直接就返回list了,感觉还是统一一下
这样axios得到的是有明确意义的对象,如res.data.houses,res.data.pagination这样的



