cookie、sessionStorage、localStorage 详解
转自--http://www.cnblogs.com/fly_dragon/p/3946012.html
cookie
Cookie的大小、格式、存储数据格式等限制,网站应用如果想在浏览器端存储用户的部分信息,那么只能借助于Cookie。但是Cookie的这些限制,也就导致了Cookie只能存储一些ID之类的标识符等简单的数据
下面是Cookie的限制:
- 1, 大多数浏览器支持最大为 4096 字节的 Cookie。
- 2, 浏览器还限制站点可以在用户计算机上存储的 Cookie 的数量。大多数浏览器只允许每个站点存储 20 个 Cookie;如果试图存储更多 Cookie,则最旧的 Cookie 便会被丢弃。
- 3, 有些浏览器还会对它们将接受的来自所有站点的 Cookie 总数作出绝对限制,通常为 300 个。
- 4, Cookie默认情况都会随着Http请求发送到后台服务器,但并不是所有请求都需要Cookie的,比如:js、css、图片等请求则不需要cookie。
JavaScript是运行在客户端的脚本,因此一般是不能够设置Session的,因为Session是运行在服务器端的。
而cookie是运行在客户端的,所以可以用JS来设置cookie.
假设有这样一种情况,在某个用例流程中,由A页面跳至B页面,若在A页面中采用JS用变量temp保存了某一变量的值,在B页面的时候,同样需要使用JS来引用temp的变量值,对于JS中的全局变量或者静态变量的生命周期是有限的,当发生页面跳转或者页面关闭的时候,这些变量的值会重新载入,即没有达到保存的效果。解决这个问题的最好的方案是采用cookie来保存该变量的值,那么如何来设置和读取cookie呢?
首先需要稍微了解一下cookie的结构,简单地说:cookie是以键值对的形式保存的,即key=value的格式。各个cookie之间一般是以“;”分隔。
JS设置cookie:
假设在A页面中要保存变量username的值("jack")到cookie中,key值为name,则相应的JS代码为:
document.cookie="name="+username;
JS读取cookie:
假设cookie中存储的内容为:name=jack;password=123
则在B页面中获取变量username的值的JS代码如下:
var username=document.cookie.split(";")[0].split("=")[1];
//JS操作cookies方法!
//写cookies
function setCookie(name,value)
{
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString();
}
//读取cookies
function getCookie(name)
{
var arr,reg=new RegExp("(^| )"+name+"=([^;]*)(;|$)");
if(arr=document.cookie.match(reg))
return unescape(arr[2]);
else
return null;
}
//删除cookies
function delCookie(name)
{
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var cval=getCookie(name);
if(cval!=null)
document.cookie= name + "="+cval+";expires="+exp.toGMTString();
}
//使用示例
setCookie("name","hayden");
alert(getCookie("name"));
//如果需要设定自定义过期时间
//那么把上面的setCookie 函数换成下面两个函数就ok;
//程序代码
function setCookie(name,value,time)
{
var strsec = getsec(time);
var exp = new Date();
exp.setTime(exp.getTime() + strsec*1);
document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString();
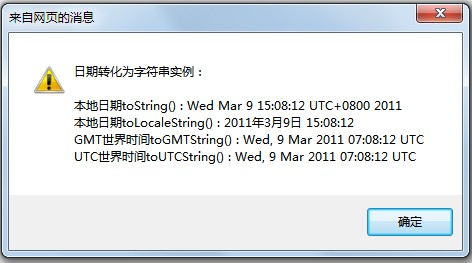
//现在建议使用toUTCString() 它和 toGMTString() 返回的时间一样
//toGMTString() 方法可根据格林威治时间 (GMT世界时间) 把 Date 对象转换为字符串,并返回结果。
//toUTCString() 方法把一个日期转换为一个字符串,使用UTC时区(UTC世界时间)。
}
function getsec(str)
{
alert(str);
var str1=str.substring(1,str.length)*1;
var str2=str.substring(0,1);
if (str2=="s")
{
return str1*1000;
}
else if (str2=="h")
{
return str1*60*60*1000;
}
else if (str2=="d")
{
return str1*24*60*60*1000;
}
}
//这是有设定过期时间的使用示例:
//s20是代表20秒
//h是指小时,如12小时则是:h12
//d是天数,30天则:d30
setCookie("name","hayden","s20");

现在把上面的自定义过期时间的函数简写合成一个函数:
- function setCookie(c_name, n_value, expiredays){
- var exdate = new Date();
- exdate.setTime(exdate.getTime() + expiredays*24*60*60*1000);
- document.cookie = c_name + "=" + escape(n_value)+ ((expiredays == null) ? "" : "^;expires=" + exdate.toGMTString());
- console.log(document.cookie);
- }
时间:exdae.setTime(exdate.getTime()+expiredays*24*60*60*100)
expiredays为天数。
c_name,n_value为键值。
会话级别的本地存储:sessionStorage
Js对象:sessionStorage;通过此对象可以直接操作存储在浏览器中的会话级别的WebStorage。存储在sessionStorage中的数据首先是Key-Value形式的,另外就是它跟浏览器当前会话相关,当会话结束后,数据会自动清除,跟未设置过期时间的Cookie类似。从当前页面打开新的标签页sessionStorage不会同步更新。sessionStorage不支持跨标签页共享数据。
sessionStorage提供了四个方法来辅助我们进行对本地存储做相关操作。
- (1)setItem(key,value):添加本地存储数据。两个参数,非常简单就不说了。
- (2)getItem(key):通过key获取相应的Value。
- (3)removeItem(key):通过key删除本地数据。
- (4)clear():清空数据。
1 <script type="text/javascript"> 2 //添加key-value 数据到 sessionStorage 3 sessionStorage.setItem("demokey", "http://blog.itjeek.com"); 4 //通过key来获取value 5 var dt = sessionStorage.getItem("demokey"); 6 alert(dt); 7 //清空所有的key-value数据。 8 //sessionStorage.clear(); 9 alert(sessionStorage.length); 10 </script>
如果数据是保存在sessionStorage中,但同时打开了多个标签页,要做到数据共享怎么办呢?可以用window下的storage事件来监听保存数据的改变,说到storage事件,就来说说它:
当储存的数据发生变化时,会触发storage事件。我们可以指定这个事件的回调函数。
1 window.addEventListener("storage",function onStorageChange(event) { 2 console.log(event.key); 3 },false);
回调函数接受一个event对象作为参数。这个event对象的key属性,保存发生变化的键名。除了key属性,还有其他三个属性:
oldValue:更新前的值。如果该键为新增加,则这个属性为null。
newValue:更新后的值。如果该键被删除,则这个属性为null。
url:原始触发storage事件的那个网页的网址。
值得特别注意的是,该事件不在导致数据变化的当前页面触发。如果浏览器同时打开一个域名下面的多个页面,当其中的一个页面改变localStorage的数据时,其他所有页面的storage事件会被触发,而原始页面并不触发storage事件。可以通过这种机制,实现多个窗口之间的通信。IE浏览器除外,它会在所有页面触发storage事件。
demo:
<html>
<head>
<title>Sharing sessionStorage between tabs for secure multi-tab authentication</title>
</head>
<body>
<h3><a href=''>sessionStorage</a></h3>
<h3 id="stData"></h3>
<button id="btnSet">Set session storage</button>
<button id="btnClear">Clear session storage</button>
<script type="text/javascript">
// Removed IE support in this demo for the sake of simplicity
(function() {
if (!sessionStorage.length) {
// 这个调用能够触发目标事件,从而达到数据共享的目的
localStorage.setItem('getSessionStorage', Date.now());
};
//该事件是核心事件
window.addEventListener('storage', function(event) {
//console.log('storage event', event);
if (event.key == 'getSessionStorage') {
// Some tab asked for the sessionStorage -> send it
localStorage.setItem('sessionStorage', JSON.stringify(sessionStorage));
localStorage.removeItem('sessionStorage');
} else if (event.key == 'sessionStorage' && !sessionStorage.length) {
// sessionStorage is empty -> fill it
var data = JSON.parse(event.newValue),
value;
for (key in data) {
sessionStorage.setItem(key, data[key]);
}
showSessionStorage();
}
});
window.onbeforeunload = function() {
//sessionStorage.clear();
};
/* This code is only for the UI in the demo, it's not part of the sulotion */
var el;
function showSessionStorage() {
el.innerHTML = sessionStorage.length ? JSON.stringify(sessionStorage) : 'sessionStorage is empty';
}
window.addEventListener('load', function() {
el = document.getElementById('stData');
showSessionStorage();
document.getElementById('btnSet').addEventListener('click', function() {
sessionStorage.setItem('token', '123456789');
showSessionStorage();
})
document.getElementById('btnClear').addEventListener('click', function() {
sessionStorage.clear();
showSessionStorage();
})
})
})();
</script>
</body>
</html>
永久本地存储:localStorage
在最新的JS的API中增加了localStorage对象,以便于用户存储永久存储的Web端的数据。而且数据不会随着Http请求发送到后台服务器,而且存储数据的大小机会不用考虑,因为在HTML5的标准中要求浏览器至少要支持到4MB.所以,这完全是颠覆了Cookie的限制,为Web应用在本地存储复杂的用户痕迹数据提供非常方便的技术支持。那接下里分别介绍一下localStorage的常用的方法,当然基本上跟sessionStorage是一致的。
localStorage提供了四个方法来辅助我们进行对本地存储做相关操作。
- (1)setItem(key,value):添加本地存储数据。两个参数,非常简单就不说了。
- (2)getItem(key):通过key获取相应的Value。
- (3)removeItem(key):通过key删除本地数据。
- (4)clear():清空数据。
1 <script type="text/javascript"> 2 //添加key-value 数据到 sessionStorage 3 localStorage.setItem("demokey", "http://blog.itjeek.com"); 4 //通过key来获取value 5 var dt = localStorage.getItem("demokey"); 6 alert(dt); 7 //清空所有的key-value数据。 8 //localStorage.clear(); 9 alert(localStorage.length); 10 </script>
//定时 缓存
var MyLocalStorage ={
Cache : {
/**
* 总容量5M
* 存入缓存,支持字符串类型、json对象的存储
* 页面关闭后依然有效 ie7+都有效
* @param key 缓存key
* @param stringVal
* @time 数字 缓存有效时间(秒) 默认60s
* 注:localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。不能控制缓存时间,故此扩展
* */
put : function(key,stringVal,time){
try{
if(!localStorage){return false;}
if(!time || isNaN(time)){time=60;}
var cacheExpireDate = (new Date()-1)+time*1000;
var cacheVal = {val:stringVal,exp:cacheExpireDate};
localStorage.setItem(key,JSON.stringify(cacheVal));//存入缓存值
//console.log(key+":存入缓存,"+new Date(cacheExpireDate)+"到期");
}catch(e){}
},
/**获取缓存*/
get : function (key){
try{
if(!localStorage){return false;}
var cacheVal = localStorage.getItem(key);
var result = JSON.parse(cacheVal);
var now = new Date()-1;
if(!result){return null;}//缓存不存在
if(now>result.exp){//缓存过期
this.remove(key);
return "";
}
//console.log("get cache:"+key);
return result.val;
}catch(e){
this.remove(key);
return null;
}
},/**移除缓存,一般情况不手动调用,缓存过期自动调用*/
remove : function(key){
if(!localStorage){return false;}
localStorage.removeItem(key);
},/**清空所有缓存*/
clear : function(){
if(!localStorage){return false;}
localStorage.clear();
}
}//end Cache
}
//调用方法1.存入用户信息1天,并取出
var user = {name:'demo1',nickName:'测试账号'}
MyLocalStorage.Cache.put("cookieKey",user,1*24*60*60);//存储一天
MyLocalStorage.Cache.get("cookieKey");//得到的是Object {name: "demo1", nickName: "测试账号"},如果过期,此处取到的是空字符串
//调用方法2.存入字符串1分钟
var str = "xxx存入localStorage";
MyLocalStorage.Cache.put("cookieKey",str,60);//存储一天
本地数据库
虽然Html5已经提供了功能强大的localStorage和sessionStorage,但是他们两个都只能提供存储简单数据结构的数据,对于复杂的Web应用的数据却无能为力。逆天的是Html5提供了一个浏览器端的数据库支持,允许我们直接通JS的API在浏览器端创建一个本地的数据库,而且支持标准的SQL的CRUD操作,让离线的Web应用更加方便的存储结构化的数据。接下里介绍一下本地数据的相关API和用法。
操作本地数据库的最基本的步骤是:
- 第一步:openDatabase方法:创建一个访问数据库的对象。
- 第二步:使用第一步创建的数据库访问对象来执行transaction方法,通过此方法可以设置一个开启事务成功的事件响应方法,在事件响应方法中可以执行SQL.
- 第三步:通过executeSql方法执行查询,当然查询可以是:CRUD。
接下来分别介绍一下相关的方法的参数和用法。
(1)openDatabase方法:
1 //Demo:获取或者创建一个数据库,如果数据库不存在那么创建之 2 var dataBase = openDatabase("student", "1.0", "学生表", 1024 * 1024, function () { });
openDatabase方法打开一个已经存在的数据库,如果数据库不存在,它还可以创建数据库。几个参数意义分别是:
- 1,数据库名称。
- 2,数据库的版本号,目前来说传个1.0就可以了,当然可以不填;
- 3,对数据库的描述。
- 4,设置分配的数据库的大小(单位是kb)。
- 5,回调函数(可省略)。 初次调用时创建数据库,以后就是建立连接了。
(2)db.transaction方法可以设置一个回调函数,此函数可以接受一个参数就是我们开启的事务的对象。然后通过此对象可以进行执行Sql脚本,跟下面的步骤可以结合起来。
(3)通过executeSql方法执行查询。
1 ts.executeSql(sqlQuery,[value1,value2..],dataHandler,errorHandler)
参数说明:
- qlQuery:需要具体执行的sql语句,可以是create、select、update、delete;
- value1,value2..]:sql语句中所有使用到的参数的数组,在executeSql方法中,将s>语句中所要使用的参数先用“?”代替,然后依次将这些参数组成数组放在第二个参数中
- ataHandler:执行成功是调用的回调函数,通过该函数可以获得查询结果集;
- 4,errorHandler:执行失败时调用的回调函数;
1 <head> 2 <script src="Scripts/jquery-1.5.1.js" type="text/javascript"></script> 3 <script type="text/javascript"> 4 function initDatabase() { 5 var db = getCurrentDb();//初始化数据库 6 if(!db) {alert("您的浏览器不支持HTML5本地数据库");return;} 7 db.transaction(function (trans) {//启动一个事务,并设置回调函数 8 //执行创建表的Sql脚本 9 trans.executeSql("create table if not exists Demo(uName text null,title text null,words text null)", [], function (trans, result) { 10 }, function (trans, message) {//消息的回调函数alert(message);}); 11 }, function (trans, result) { 12 }, function (trans, message) { 13 }); 14 } 15 $(function () {//页面加载完成后绑定页面按钮的点击事件 16 initDatabase(); 17 $("#btnSave").click(function () { 18 var txtName = $("#txtName").val(); 19 var txtTitle = $("#txtTitle").val(); 20 var txtWords = $("#txtWords").val(); 21 var db = getCurrentDb(); 22 //执行sql脚本,插入数据 23 db.transaction(function (trans) { 24 trans.executeSql("insert into Demo(uName,title,words) values(?,?,?) ", [txtName, txtTitle, txtWords], function (ts, data) { 25 }, function (ts, message) { 26 alert(message); 27 }); 28 }); 29 showAllTheData(); 30 }); 31 }); 32 function getCurrentDb() { 33 //打开数据库,或者直接连接数据库参数:数据库名称,版本,概述,大小 34 //如果数据库不存在那么创建之 35 var db = openDatabase("myDb", "1.0", "it's to save demo data!", 1024 * 1024); ; 36 return db; 37 } 38 //显示所有数据库中的数据到页面上去 39 function showAllTheData() { 40 $("#tblData").empty(); 41 var db = getCurrentDb(); 42 db.transaction(function (trans) { 43 trans.executeSql("select * from Demo ", [], function (ts, data) { 44 if (data) { 45 for (var i = 0; i < data.rows.length; i++) { 46 appendDataToTable(data.rows.item(i));//获取某行数据的json对象 47 } 48 } 49 }, function (ts, message) {alert(message);var tst = message;}); 50 }); 51 } 52 function appendDataToTable(data) {//将数据展示到表格里面 53 //uName,title,words 54 var txtName = data.uName; 55 var txtTitle = data.title; 56 var words = data.words; 57 var strHtml = ""; 58 strHtml += "<tr>"; 59 strHtml += "<td>"+txtName+"</td>"; 60 strHtml += "<td>" + txtTitle + "</td>"; 61 strHtml += "<td>" + words + "</td>"; 62 strHtml += "</tr>"; 63 $("#tblData").append(strHtml); 64 } 65 </script> 66 </head> 67 <body> 68 <table> 69 <tr> 70 <td>用户名:</td> 71 <td><input type="text" name="txtName" id="txtName" required/></td> 72 </tr> 73 <tr> 74 <td>标题:</td> 75 <td><input type="text" name="txtTitle" id="txtTitle" required/></td> 76 </tr> 77 <tr> 78 <td>留言:</td> 79 <td><input type="text" name="txtWords" id="txtWords" required/></td> 80 </tr> 81 </table> 82 <input type="button" value="保存" id="btnSave"/> 83 <hr/> 84 <input type="button" value="展示所哟数据" onclick="showAllTheData();"/> 85 <table id="tblData"> 86 </table> 87 </body> 88 </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号