css hack
1、什么是CSS hack?
CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的,CSS hack就是让你记住这个标准),以达到应用不同的CSS样式的目的,比如.kwstu{width:300px;_width:200px;},一般浏览器会先给元素使用width:300px;的样式,紧接着后面还有个_width:200px;由于下划线_width只有IE6可以识别,所以此样式在IE6中实际设置对象的宽度为200px,后面的把前面的给覆盖了,而其他浏览器不识别_width不会执行_width:200px;这句样式,所以在其他浏览器中设置对象的宽度就是300px;
2、CSS hack解决问题
CSS hack用来解决有些css属性在不同浏览器中显示的效果不一样的问题,如margin属性在ie6中显示的距离会比其他浏览器中显示的距离宽2倍,也就是说margin-left:20px;在ie6中距左侧对象的实际显示距离是40px,而在非ie6中显示的距左侧对象的距离是设置的值20px;所以要想设置一个对象距离左侧对象的距离在所有浏览器中都显示是20px的宽度的样式应为:.kwstu{margin-left:20px;_margin-left:20px;}。
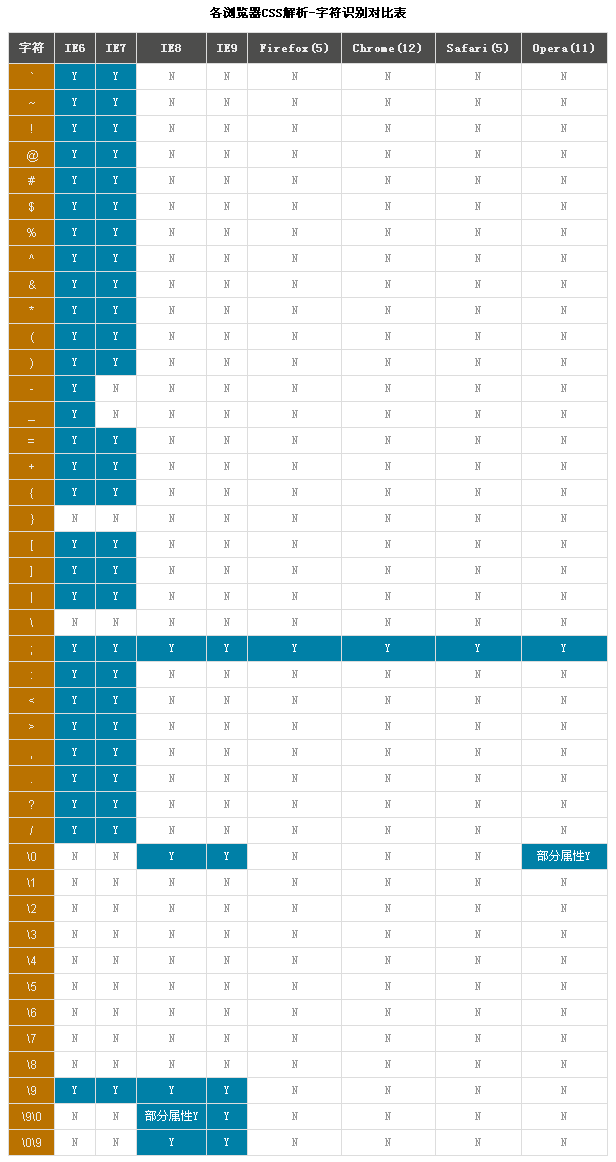
3、浏览器识别字符标准对应表

从上图可以分析出以下几种情况:
2.\9 :所有IE浏览器都支持
3._和- :仅IE6支持
4.* :IE6、E7支持
background:blue;/*非IE背景蓝色 因为所有浏览器都能解释*/
background:red\9;/*IE6、IE7、IE8、IE9背景紅色 因为\9在IE6.7.8.9中可以识别,覆盖上面样式 IE10跟11应该不识别,IE11测试确定*/
}
【区别符号】:“\9”、“*”、“_”
background:blue;/*Firefox背景变蓝色 所有浏览器都支持*/
background:red\9;/*IE8背景变红色 IE6、7、8、9支持覆盖上面样式*/
*background:black;/*IE7背景变黑色 IE6、7支持又一次覆盖上面样式*/
_background:orange;/*IE6背景变橘色 紧IE6支持又一次覆盖上面样式*/
}
【区别符号】:“*”、“_”
background:blue;/*Firefox背景变蓝色*/
*background:black;/*IE7背景变黑色*/
_background:orange;/*IE6背景变橘色*/
}
【区别符号】:“*”、“!important”
background:blue;/*Firefox背景变蓝色*/
*background:green!important;/*IE7背景变绿色*/
*background:orange;/*IE6背景变橘色*/
}
【区别符号】:“*”、“!important”
background:blue;/*Firefox背景变蓝色*/
*background:green!important;/*IE7背景变绿色*/
}
【区别符号】:“*”、“_”
*background:black;/*IE7背景变黑色*/
_background:orange;/*IE6背景变橘色*/
}
【区别符号】:“!important”
background:black!important;/*IE7背景变黑色*/
background:orange;/*IE6背景变橘色*/
}
【区别符号】:“_”
background:black;/*Firefox背景变黑色*/
_background:orange;/*IE6背景变橘色*/
}
5.\0 :IE8、IE9支持,opera部分支持
6.\9\0 :IE8部分支持、IE9支持
7.\0\9 :IE8、IE9支持
5、IE浏览器下hack总结
color:#666\9; //IE8 IE9
* color:#999; //IE7
_color:#EBEBEB; //IE6
}
可以看出,利用字符识别无法区分IE8和IE9,我们可以从伪类的识别来区分
color:#666\9; //IE8
* color:#999; //IE7
_color:#EBEBEB; //IE6
}
:root element{color:#666\9;}//IE9
@-moz-document url-prefix(){ .element{color:#f1f1f1;}} //Firefox
//Webkit
@media screen and (-webkit-min-device-pixel-ratio:0)
{
.element{color:#444;}
}
//Opera
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {
.element{color:#336699;}
}
color:#000; /*w3c标准*/
[;color:#f00;]; /*Webkit(chrome和safari)*/
color:#666\9; /*IE8*/
*color:#999; /*IE7*/
_color:#333; /*IE6*/
}
:root .element{color:#0f0\9;} /*IE9*/
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (
-webkit-min-device-pixel-ratio:0) { .element{color:#336699;}} /*opera*/
@-moz-document url-prefix(){ .element{color:#f1f1f1;}} /*Firefox*/



