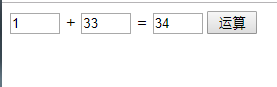
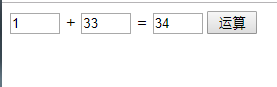
练习一

<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB2312">
</head>
<style>
input{
width:50px;
}
</style>
<script>
function calc(){
var num1= document.getElementById("num1").value;
var num2= document.getElementById("num2").value;
num1 = parseFloat(num1);
num2 = parseFloat(num2);
var result = num1+num2;
document.getElementById("result").value=result;
}
</script>
<input type="text" id="num1"> +
<input type="text" id="num2" >
=
<input type="text" id="result" >
<input type="button" value="运算" onclick="calc()">
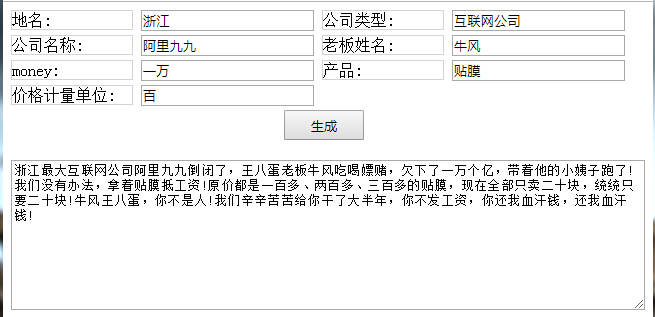
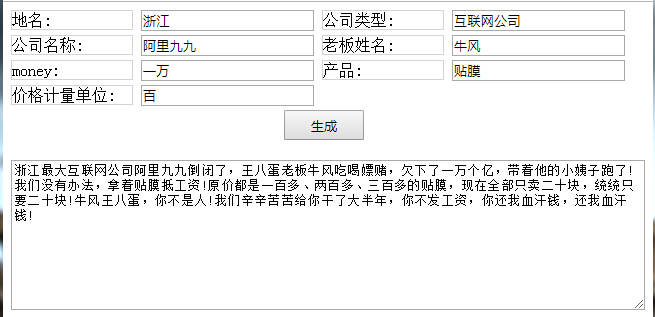
练习二

<html>
<script>
function generate(){
var location = $("location");
var companyType= $("companyType");
var companyName= $("companyName");
var bossName= $("bossName");
var money= $("money");
var product= $("product")
var unit= $("unit");
var result = location +"最大"+companyType+companyName+"倒闭了,王八蛋老板"+bossName+"吃喝嫖赌,欠下了"+money+"个亿,"
+ "带着他的小姨子跑了!我们没有办法,拿着"+product+"抵工资!原价都是一"+unit+"多、两"+unit+"多、三"+unit+"多的"+product+","
+ "现在全部只卖二十块,统统只要二十块!"+bossName+"王八蛋,你不是人!我们辛辛苦苦给你干了大半年,"
+ "你不发工资,你还我血汗钱,还我血汗钱!";
document.getElementById("result").value=result;
}
function $(id){
var value = document.getElementById(id).value;
return value;
}
</script>
<style>
body{
font-family: 宋体;
}
span{
display:inline-block;
border: 1px solid lightgray;
width:120px;
margin-bottom:5px;
}
button#generate{
width:80px;
height:30px;
}
textarea{
width:100%;
height:150px;
margin-top:20px;
}
</style>
<body>
<span>地名:</span> <input type="text" id ="location" value="浙江">
<span>公司类型:</span> <input type="text" id ="companyType" value="互联网公司">
<br>
<span>公司名称:</span> <input type="text" id ="companyName" value="阿里九九">
<span>老板姓名:</span> <input type="text" id ="bossName" value="牛风">
<br>
<span>money:</span> <input type="text" id ="money" value="一万">
<span>产品:</span> <input type="text" id ="product" value="贴膜">
<br>
<span>价格计量单位:</span> <input type="text" id ="unit" value="百">
<br>
<div align="center">
<button id="generate" onclick="generate()">生成</button>
<br>
<textarea id="result">浙江最大互联网公司阿里九九倒闭了,王八蛋老板牛风吃喝嫖赌,欠下了一万个亿,带着他的小姨子跑了!我们没有办法,拿着贴膜抵工资!原价都是一百多、两百多、三百多的贴膜,现在全部只卖二十块,统统只要二十块!牛风王八蛋,你不是人!我们辛辛苦苦给你干了大半年,你不发工资,你还我血汗钱,还我血汗钱!</textarea>
</div>
<br>
</body>
</html>
练习三

<style>
table{
border-collapse:collapse;
}
td{
border:1px silver solid;
padding: 5px;
font-size:12px;
}
input{
width:180px;
}
</style>
<script>
/*取幂函数*/
function p(base, power){
if(1==power)
return base
if(0==power)
return 1;
var result = base;
for(var i = 0; i<power-1; i++){
result = result*base;
}
return result;
}
/*取复利*/
function fuli(rate, year){
var result = 0;
for(var i=year;i>0;i--){
result+=p(rate,i);
}
return result;
}
function calc(){
var initMoney= getNumberValue("initMoney");
var rate= getNumberValue("rate") +0.0;
var year= getNumberValue("year");
var each= getNumberValue("each");
var sum1 = (year-1)*each+initMoney;
var sum3=each* fuli( (1+rate/100),(year-1)) + initMoney*p( (1+rate/100) ,year);
var sum2 = sum3-sum1;
setValue("sum1",sum1);
setValue("sum2",sum2);
setValue("sum3",sum3);
}
function setValue(id,value){
document.getElementById(id).value=value;
}
function getNumberValue(id){
return parseFloat(document.getElementById(id).value);
}
</script>
<table>
<tr>
<td>起始资金</td>
<td><input type="text" id="initMoney" value='10000'> ¥</td>
<tr>
<td>每年收益</td>
<td><input type="text" id="rate" value='5'> %</td>
</tr>
<tr>
<td>复利年数</td>
<td><input type="text" id="year" value='10'> 年</td>
</tr>
<tr>
<td>每年追加资金</td>
<td><input type="text" id="each" value='10000'> ¥</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="button" value="计算" onclick="calc()"></td>
</tr>
<tr>
<td>本金和</td>
<td><input type="text" id="sum1" disabled="disabled" value='0'> ¥</td>
</tr>
<tr>
<td>利息和</td>
<td><input type="text" id="sum2" disabled="disabled" value='0'> ¥</td>
</tr>
<tr>
<td>本息和</td>
<td><input type="text" id="sum3" disabled="disabled" value='0'> ¥</td>
</tr>
</table>