Vue + Element 全局格式化
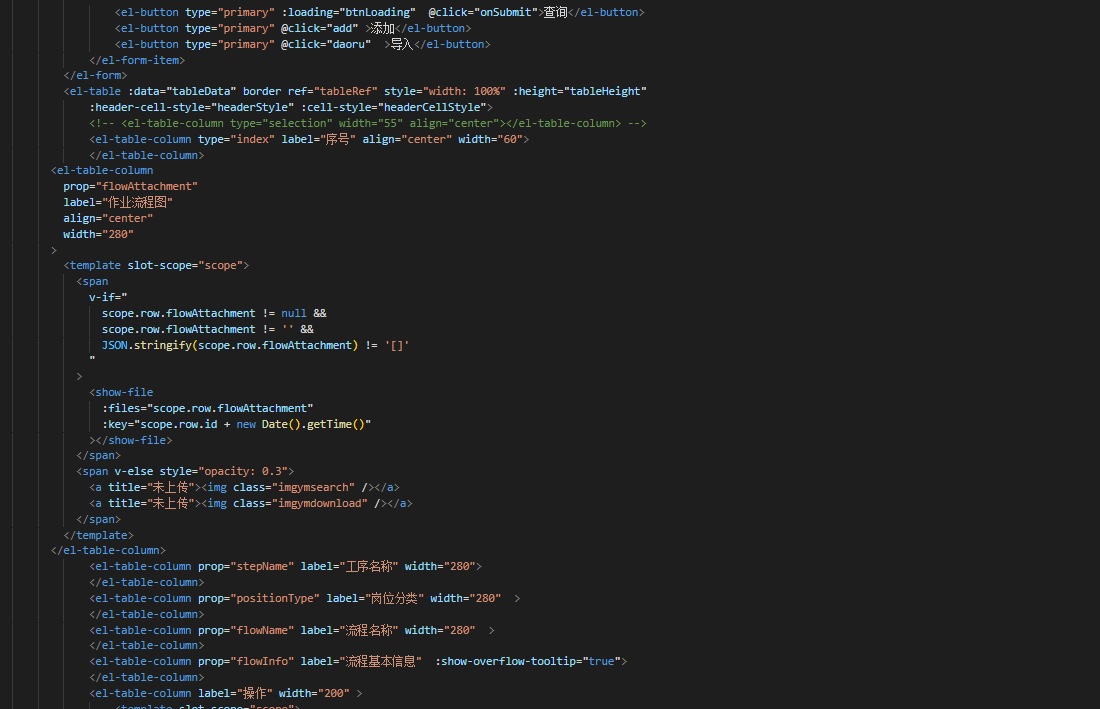
使用vscode 自带的全局格式化时,会出现格式混乱,

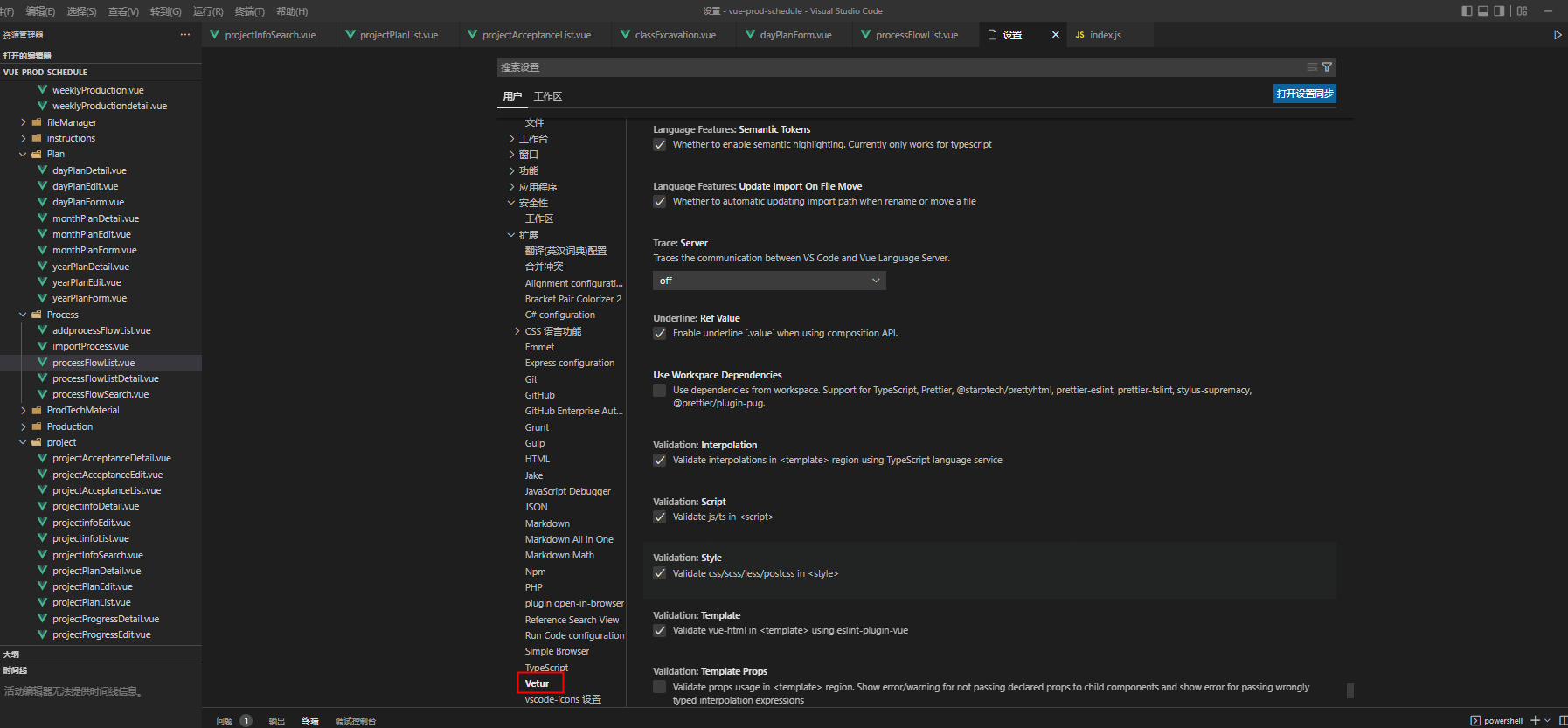
首先要有vetur的插件,
设置

将

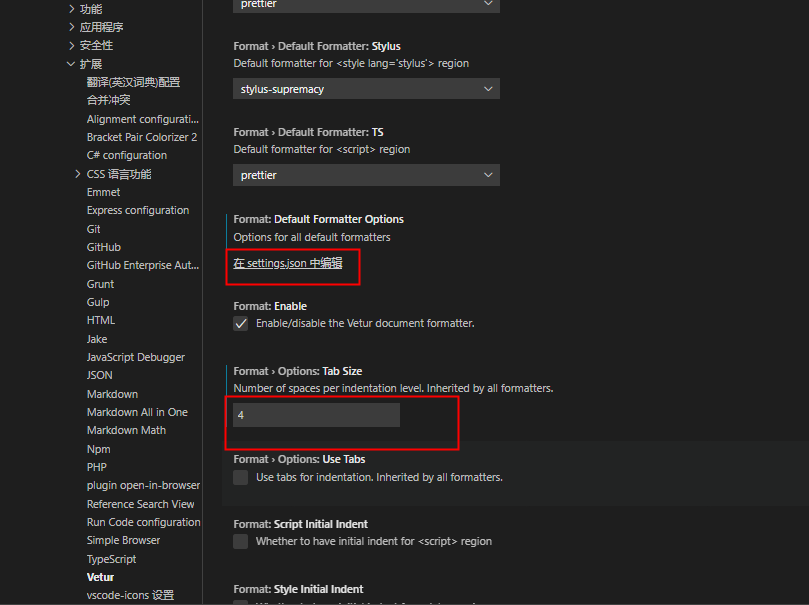
tab size 设置为4
并且 点击setting.json 中编辑
配置一下代码
{
"workbench.iconTheme": "vscode-icons",
"open-in-browser.default": "Google Chrome",
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"vetur.format.options.tabSize": 4,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "vscode-typ=script",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"window.zoomLevel": -1
}

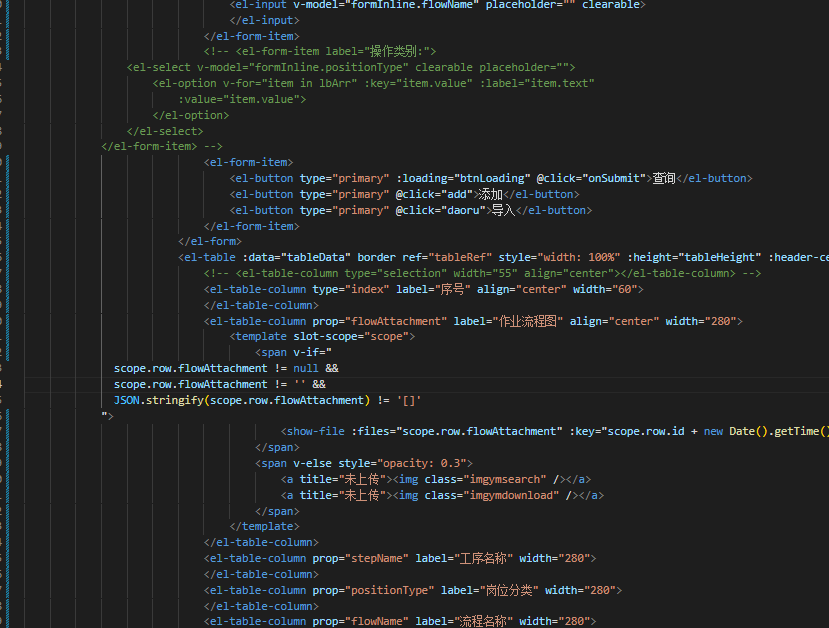
这是配置完之后的效果




