2023年3月7日(软件工程日报)
今天开始分两方面,
一方面学习安卓新知识
另一方面每天学习javaweb相关知识,主要感觉自己上学期javaweb只学习了一些皮毛,需要深入理解一下。
今天主要内容为相关控件的内容,ui优化。
图形Drawable表达各种各样的图形,包括图片,色块,画板,背景。
包含图片在内的图形文件存放在drawable目录下。
各视图background属性,ImageView和ImageButton的src属性,TextView和Button四个方向的drawable系列属性可以引用图形文件。
形状图形
Shape图形又称形状图形,用来描述常见的几何形状
以shape标签为根节点的XML文件,支持四种类型
rectangle默认值。oval此时corners节点会失效。line直线,此时必须设置stroke节点,不然会报错。ring:圆环。


相关代码

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".DrawableActivity"> <View android:id="@+id/v_content" android:layout_width="match_parent" android:layout_height="200dp" android:layout_margin="10dp"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_rect" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="圆角矩形背景"/> <Button android:id="@+id/btn_oval" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="椭圆背景"/> </LinearLayout> </LinearLayout>

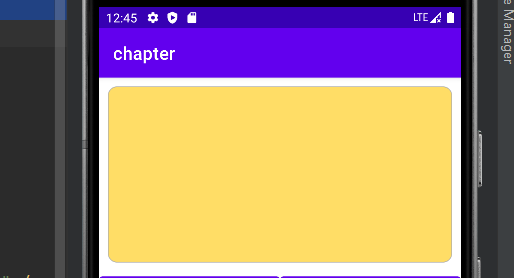
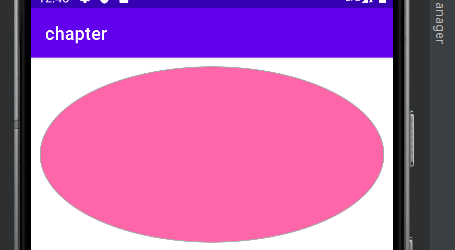
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="#ff66aa"/> <stroke android:width="1dp" android:color="#aaaaaa"/> </shape> <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#ffdd66"/> <stroke android:width="1dp" android:color="#aaaa"/> <corners android:radius="10dp"/> </shape>

package com.example.chapter; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; public class DrawableActivity extends AppCompatActivity implements View.OnClickListener { private View v_content; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_drawable); v_content = findViewById(R.id.v_content); findViewById(R.id.btn_rect).setOnClickListener(this); findViewById(R.id.btn_oval).setOnClickListener(this); v_content.setBackgroundResource(R.drawable.shape_rect_gold); } @Override public void onClick(View view) { switch (view.getId()) { case R.id.btn_rect: v_content.setBackgroundResource(R.drawable.shape_rect_gold); break; case R.id.btn_oval: v_content.setBackgroundResource(R.drawable.shaoe_oval_rose); break; } } }




