webpack生产环境优化:PWA
转载请注明 来源:http://www.eword.name/
Author:eword
Email:eword@eword.name
webpack生产环境优化:PWA
PWA可简称为“离线可访问技术”。
一、下载插件
PWA: 渐进式网络开发应用程序(离线可访问) ,需要插件
workbox-webpack-plugin的支持。
workbox --〉 workbox-webpack-plugin
这里使用workbox-webpack-plugin@5.0.0
> npm i -D workbox-webpack-plugin@5.0.0
二、核心配置
2.1、配置webpack.config.js
/* webpack.config.js webpack的配置文件 路径: ./webpack.config.js */ …… // 引入PWA支持插件workbox-webpack-plugin const WorkboxWebpackPlugin = require('workbox-webpack-plugin'); module.exports = { …… // plugins的配置 plugins: [ // 详细的plugins配置 …… // 离线可访问技术PWA new WorkboxWebpackPlugin.GenerateSW({ /* 1.猪助serviceworker快速启动 2.时除旧的 serviceworker 生成一个 serviceworker 配罝文件~ */ clientsClaim: true, skipWaiting: true }) ], …… }
核心配置
/* webpack.config.js webpack的配置文件 路径: ./webpack.config.js 在plugins配置中加入workbox-webpack-plugin插件配置。 */ // 离线可访问技术PWA new WorkboxWebpackPlugin.GenerateSW({ /* 1.猪助serviceworker快速启动 2.时除旧的 serviceworker 生成一个 serviceworker 配罝文件~ */ clientsClaim: true, skipWaiting: true })
2.2、package.json配置
eslint不认识 window. navigator全局变最
解决:需要修改package.json中eslintConfig配罝
"eslintConfig": { "extends": "airbnb-base", "env": { "browser": true //支持浏览器端全局变量 } }
2.3、js入口文件注册serviceWorker
在js入口文件中注册打包生成的service-worker.js文件
// ./src/js/index.js // 注册 serviceworker // 处理兼容性问题 if ('serviceWorker' in navigator) { window.addEventListener('load', () => { navigator.serviceWorker .register('/service-worker.js') .then(() => { console.log('serviceworker注册成功了~') }) .catch(() => { console.log('serviceworker注册失败了~') }) }); }
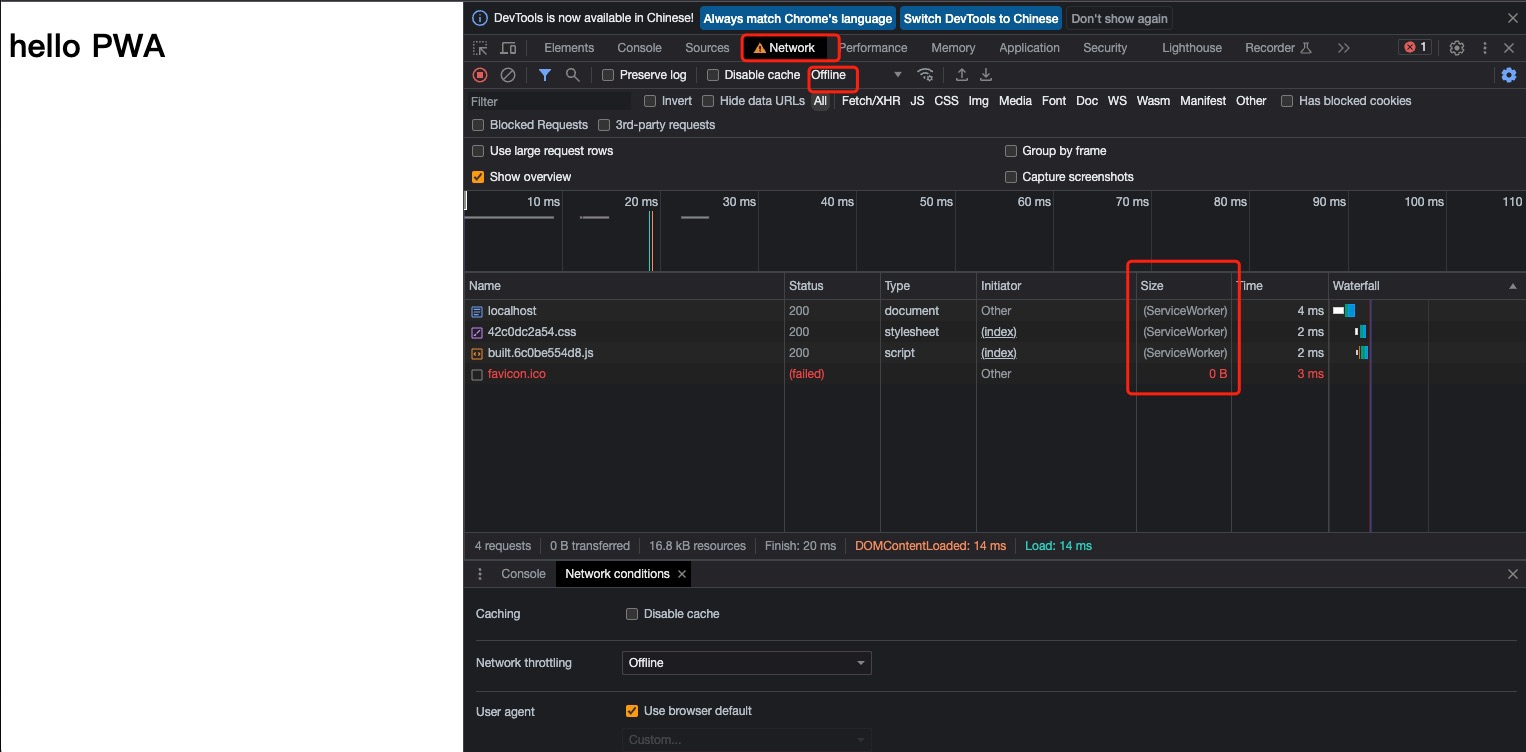
三、测试PWA
3.1、下载服务器支持库
serviceworker代码必须运行在服务器上。
为了方便测试,这里下载serve做为nodejs服务器。
这里使用serve@11.3.0版本。
> npm i -g serve@11.3.0
3.2、运行服务器
# 先打包构建生成service-worker.js文件 > npx webpack # 启动服务器,将build目录下所有资源作为静态资源暴露出去 > serve -s build
┌────────────────────────────────────────────────────┐ │ │ │ Serving! │ │ │ │ - Local: http://localhost:54551 │ │ - On Your Network: http://172.10.10.107:54551 │ │ │ │ This port was picked because 5000 is in use. │ │ │ │ Copied local address to clipboard! │ │ │ └────────────────────────────────────────────────────┘
3.3、浏览器访问
浏览器访问返回的web服务器地址:http://localhost:54551

四、工程文件目录
. ├── build //构建打包生成的目录 │ ├── css │ │ └── 42c0dc2a54.css │ ├── imgs │ │ └── ae7bf15c0d.jpg │ ├── index.html │ ├── js │ │ ├── built.6c0be554d8.js │ │ └── built.6c0be554d8.js.map │ ├── media │ │ └── cffec944b5.ttf │ ├── service-worker.js //index.js中要注册的service-worker.js文件 │ ├── service-worker.js.map │ ├── workbox-bc1c2339.js │ └── workbox-bc1c2339.js.map ├── src //源代码目录 │ ├── css │ │ ├── iconfont.css │ │ ├── index.css │ │ └── index.less │ ├── imgs │ │ ├── img.jpg │ │ ├── img1.jpg │ │ ├── img2.jpg │ │ └── img3.jpg │ ├── index.html │ ├── js │ │ ├── iconfont.js │ │ ├── index.js //添加:注册service-worker.js文件的js代码 │ │ └── test.js │ └── media │ ├── iconfont.json │ └── iconfont.ttf └── webpack.config.js //添加 workbox-webpack-plugin插件配置





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异