CssZenGarden读书笔记4(096)
http://www.csszengarden.com/?cssfile=096/096.css
网页很漂亮,日式风格。讨论一下页首布局问题。作品采用简单
的两栏布局。下面是HTML结构:
<body>
<div id="container">
<div id="intro">
<div id="pageHeader"></div>
<div id="quickSummary"></div>
<div id="preamble">
<div id="supportingText">
<div id=""></div>
<div id=""></div>
..
</div>
<div id="linkList"></div>
</div>
</body>
<div id="container">
<div id="intro">
<div id="pageHeader"></div>
<div id="quickSummary"></div>
<div id="preamble">
<div id="supportingText">
<div id=""></div>
<div id=""></div>
..
</div>
<div id="linkList"></div>
</div>
</body>
作者采用两栏布局,div#pageHeader,div#linkList在页面右边,逻辑上构成右栏。 div#quickSummary,
div#preamble, div#supportingText在页面左边,逻辑上构成左栏。对右栏的三个元素使用适当的margin就
可完成右栏布局。
#quickSummary, #preamble, #supportingText {
margin: 0 0 0 322px;
padding: 0 2em 0 2em;
}
margin: 0 0 0 322px;
padding: 0 2em 0 2em;
}
结果如下:
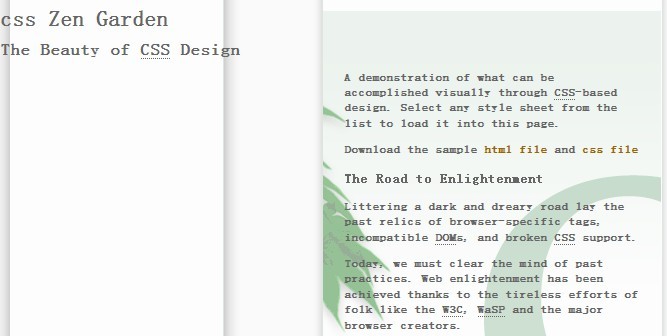
注意到右栏的上部留有很大的空白,这是为什么呢?这是因为div#pageHeader在右栏的上面占据了空间:
要消除空白有,必须让div#pageHeader浮动或者绝对定位:
#pageHeader {
background-image: url(logo.gif);
background-repeat: no-repeat;
background-position: left top;
margin: 0px;
padding: 0px;
height: 83px;
width: 322px;
float: left;
}
background-image: url(logo.gif);
background-repeat: no-repeat;
background-position: left top;
margin: 0px;
padding: 0px;
height: 83px;
width: 322px;
float: left;
}
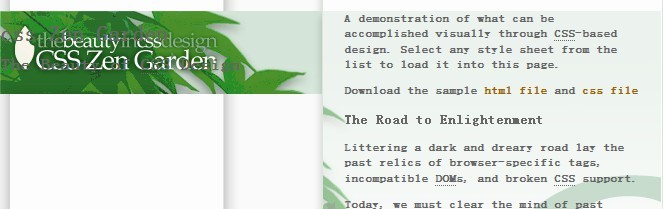
效果如下,注意上面的空白已经消失:
然后选择元素进行清理就完成了业首布局。
(注意最上面的空白是空白边叠加造成的)



