CssZenGarden读书笔记2(083)
http://www.csszengarden.com/?cssfile=083/083.css
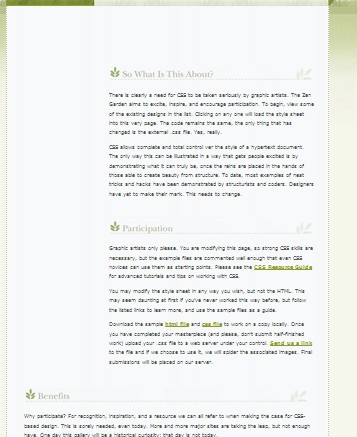
不试不知道,一试吓一跳。要把这个作品里面虚线对齐,费了我好大的功夫。这个作品
布局的精细程度要精确到1px。基本用绝对定位(绝对定位有最大的精确度)实现,使用
浮动辅助。为了更好的说明问题,现附一张CssZenGarden的XHTML结构图:
http://www.stuffandnonsense.co.uk/archives/3d_css_zen_garden.html
我想简单说明一下#supportingText栏和#linkList栏的布局方法:
#supportingText布局的难点是要为#linkList留下足够的空间而又体现出包围的效果
作者的做法是为#supportingText的子框#explanation和#participation给出固定
宽度,从而为左边的#linkList栏流出足够空间:
#explanation {
width:410px;
float: right;
}
#participation {
width:410px;
float: right;
}
width:410px;
float: right;
}
#participation {
width:410px;
float: right;
}
把整个框向右浮动,从而为左边留下空间。对于其他子框使用width:580px;
#benefits {
float:right;
width:580px;
}
#requirements {
float:right;
width:580px;
}
#footer {
float:right;
width:580px;
}
float:right;
width:580px;
}
#requirements {
float:right;
width:580px;
}
#footer {
float:right;
width:580px;
}
最后,#supportingText对进行浮动:
#supportingText {
float: left; /*这里left或着right都无所谓*/
}
float: left; /*这里left或着right都无所谓*/
}
这样从完成了对#linkList的包围布局。效果如下
(呵呵,要得到下面的效果图,还要处理更多的细节):