4、类型断言
类型断言(Type Assertion)可以用来手动指定一个值的类型。
类型断言
const box = document.querySelector('.box') // <类型>数据 console.log((<HTMLDivElement>box).innerHTML) // 值 as 类型 console.log((box as HTMLDivElement).innerHTML)
在 tsx 语法(React 的 jsx 语法的 ts 版)中必须用后一种,及
值 as 类型。
用于创建对象
interface Shape { color: string; penWidth: number; sideLength: number; } let square = <Shape>{}; square.color = "blue"; square.sideLength = 10; square.penWidth = 5.0;
非空断言 --- !
忽略有可能出现的 undefined 和 null 类型
<script lang="ts" setup> import { onMounted,ref } from 'vue' const items = ref<HTMLInputElement[]>() onMounted(() => { console.log(items.value![1]); }) </script> <template> <div> <div v-for="item in 10" :key="item" ref="items"> {{ item }} </div> </div> </template>
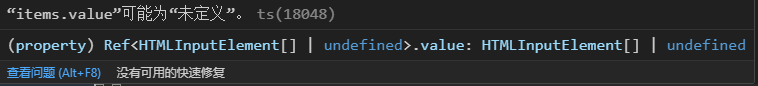
不加非空断言 !,或出现下面的提示:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!