第一次学习vue.js
1.安装软件。Visual Studio Code
2.安装node.js 安装完成后输入 node -v 提示 command not found 于是,百度了报错原因。
mac下node安装提示command not found
找到一篇文章,解决了上面的报错。
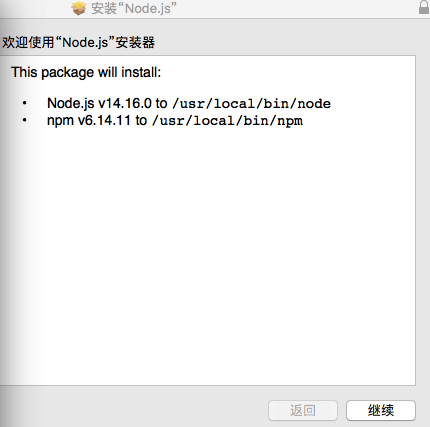
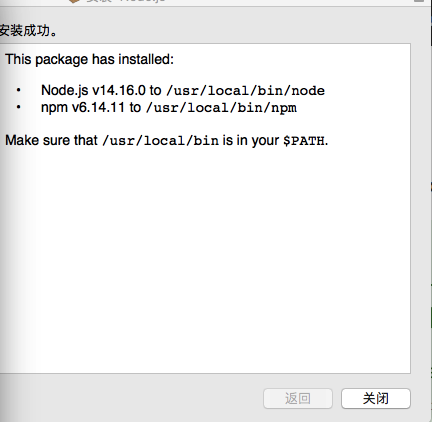
官网下载了node的.pkg文件安装node,安装好后,在mac终端下输入npm -v 和 node -v均提示 command not found,参考了网上的方法,终于得解
第一步:创建.bash_profile文件,~表示在~目录下,.表示隐藏文件,打开终端,输入命令如下
touch ~/.bash_profile
第二步:打开.bash_profile文件,输入命令如下:
open -t ~/.bash_profile
第三步:这时候会弹出一个空白的文本编辑框,在文本编辑框里面第一行编辑:
export PATH=/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin
command + s保存文件。
第四步:保存.bash_profile文件,输入命令:
source .bash_profile
第五步:再输入npm -v 或者node -v 就能看到版本号啦~

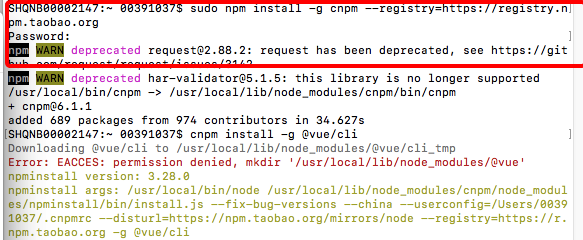
3.输入:
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org 安装
这里需要输入密码,完成安装。





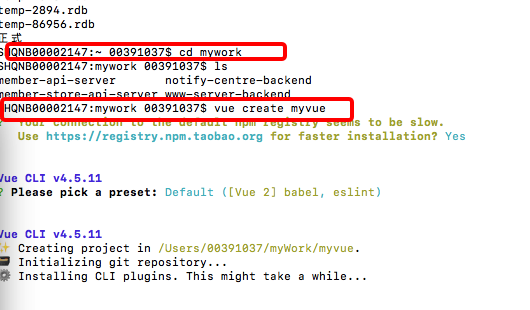
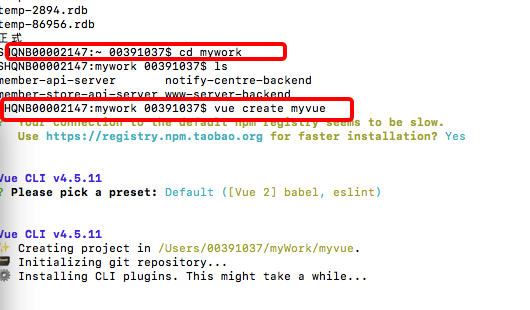
完成上述内容后,来到Visual Studio Code 点击open 然后获取到之前创建的 myvue
输入命令,启动项目
npm run serve
获取到指定的路径。


