利用SlidingPaneLayout实现侧滑
利用SlidingPaneLayout实验仿QQ侧滑效果
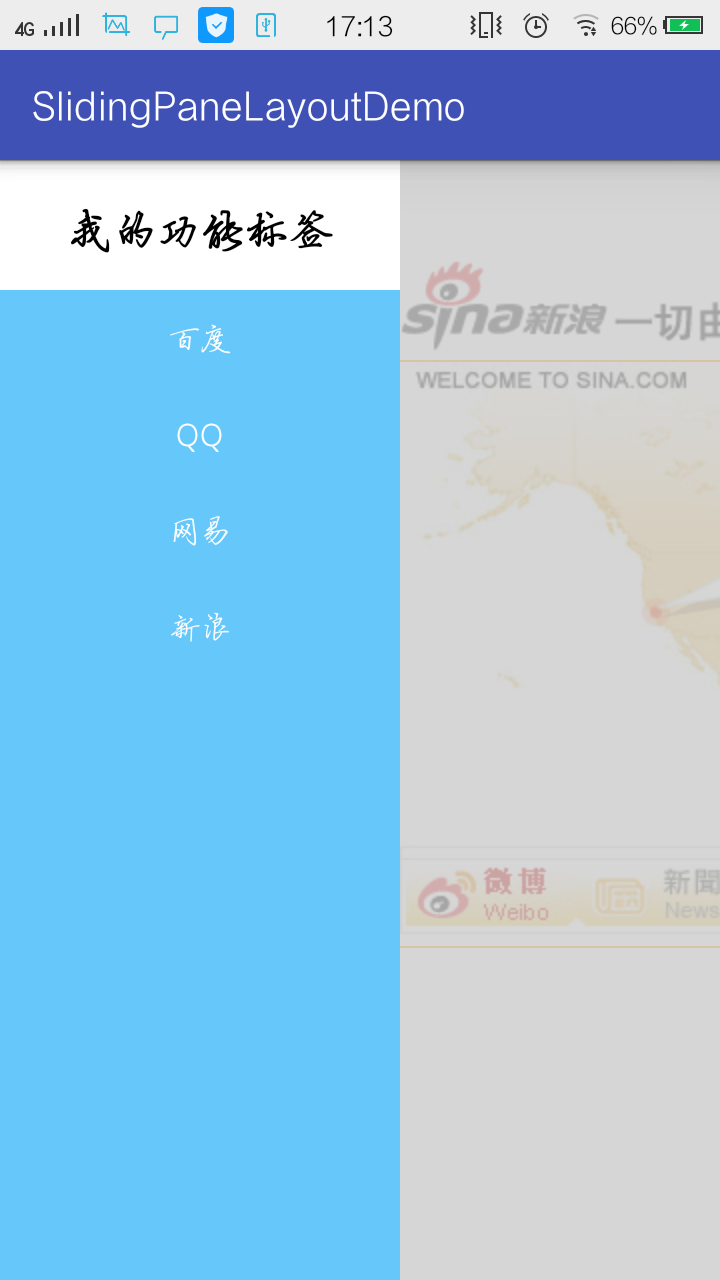
1.效果图


2.布局文件
1 <?xml version="1.0" encoding="utf-8"?> 2 <android.support.v4.widget.SlidingPaneLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:id="@+id/slidingpanelayout" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 7 <FrameLayout 8 android:layout_width="200dp" 9 android:layout_height="match_parent"> 10 11 <LinearLayout 12 android:id="@+id/full_left" 13 android:layout_width="match_parent" 14 android:layout_height="match_parent" 15 android:layout_marginTop="5dp" 16 android:background="#65c7fa" 17 android:orientation="vertical"> 18 19 <TextView 20 android:layout_width="match_parent" 21 android:layout_height="60dp" 22 android:background="#ffffff" 23 android:gravity="center" 24 android:text="我的功能标签" 25 android:textColor="#000000" 26 android:textSize="20sp" 27 android:textStyle="bold" /> 28 29 <Button 30 31 android:layout_width="match_parent" 32 android:layout_height="wrap_content" 33 android:background="#65c7fa" 34 android:onClick="baidu" 35 android:text="百度" 36 android:textColor="#ffffff" /> 37 38 <Button 39 android:layout_width="match_parent" 40 android:layout_height="wrap_content" 41 android:background="#65c7fa" 42 android:onClick="qq" 43 android:text="QQ" 44 android:textColor="#ffffff" /> 45 46 <Button 47 android:layout_width="match_parent" 48 android:layout_height="wrap_content" 49 android:background="#65c7fa" 50 android:onClick="wangyi" 51 android:text="网易" 52 android:textColor="#ffffff" /> 53 54 <Button 55 android:layout_width="match_parent" 56 android:layout_height="wrap_content" 57 android:background="#65c7fa" 58 android:onClick="sina" 59 android:text="新浪" 60 android:textColor="#ffffff" /> 61 </LinearLayout> 62 </FrameLayout> 63 64 <WebView 65 android:id="@+id/webview" 66 android:layout_width="match_parent" 67 android:layout_height="match_parent" /> 68 69 </android.support.v4.widget.SlidingPaneLayout>
3.Java代码
1 2 3 import android.support.v4.widget.SlidingPaneLayout; 4 import android.support.v7.app.AppCompatActivity; 5 import android.os.Bundle; 6 import android.view.MotionEvent; 7 import android.view.View; 8 import android.webkit.WebSettings; 9 import android.webkit.WebView; 10 import android.webkit.WebViewClient; 11 import android.widget.LinearLayout; 12 13 public class MainActivity extends AppCompatActivity { 14 15 SlidingPaneLayout mSlidingPaneLayout; 16 View mFullLeft; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 23 24 mSlidingPaneLayout = (SlidingPaneLayout) findViewById(R.id.slidingpanelayout); 25 mFullLeft = findViewById(R.id.full_left); 26 27 mFullLeft.setAlpha(0);//默认 full侧栏隐藏 显示最小-预览式的侧栏 28 29 mWebView = (WebView) findViewById(R.id.webview); 30 31 WebSettings settings = mWebView.getSettings(); 32 settings.setJavaScriptEnabled(true); 33 WebViewClient client = new WebViewClient(); 34 mWebView.setWebViewClient(client); 35 36 mSlidingPaneLayout.setPanelSlideListener(new SlidingPaneLayout.PanelSlideListener() { 37 @Override 38 public void onPanelSlide(View panel, float slideOffset) { 39 //slideOffset: close left->open left from 0-1 40 System.out.println("slide" + slideOffset); 41 //view.setalpha(0~1) 42 //full完全显示时small就应完全不可见 43 mFullLeft.setAlpha(slideOffset); 44 } 45 46 @Override 47 public void onPanelOpened(View panel) { 48 System.out.println("opened"); 49 } 50 51 @Override 52 public void onPanelClosed(View panel) { 53 System.out.println("closed"); 54 } 55 }); 56 } 57 58 WebView mWebView; 59 60 public void baidu(View view) { 61 mWebView.loadUrl("http://www.baidu.com"); 62 } 63 64 public void qq(View view) { 65 mWebView.loadUrl("http://www.qq.com"); 66 } 67 68 public void wangyi(View view) { 69 mWebView.loadUrl("http://www.163.com"); 70 } 71 72 public void sina(View view) { 73 mWebView.loadUrl("http://www.sina.com"); 74 } 75 }
有借鉴别人的代码,但忘记博主啦,请见谅!!!



